1. JavaScript 中的变量类型包括:
-
值类型(基本类型):
string、number、boolean、undefined、null、symbol(ES7新增)。 -
引用类型:
Object、Array、Function
2. 值类型和引用类型的区别
2.1 值类型:
- 占用空间固定,保存在栈中
- 保存与复制的是值本身
- 使用
typeof检测数据的类型 - 基本类型数据是值类型
2.2 引用类型:
- 占用空间不固定,保存在堆中
- 保存与复制的是指向对象的一个指针
- 使用
instanceof检测数据类型 - 使用
new()方法构造出的对象是引用型
2.3 几方面的区别举例
2.3.1 动态的属性:
- 对于引用类型的值,我们可以为其添加属性和方法,也可以改变和删除其属性和方法,
- 但是,我们不能给基本类型的值添加属性,只能给引用类型值动态地添加属性,以便将来使用。
var person = new Object();
person.name = "zhLeon521";
alert(person.name); //"zhLeon521s"
2.3.2. 复制变量值:
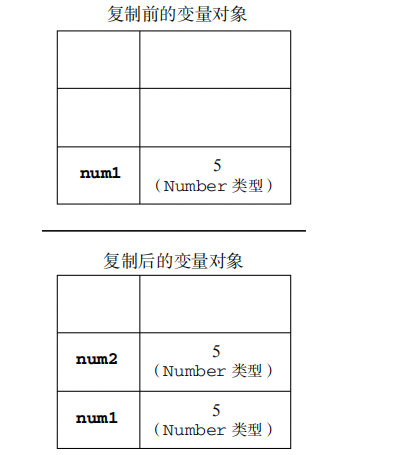
- 如果从一个变量向另一个变量复制基本类型值,会在变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上。
var num1 = 5;
var num2 = num1

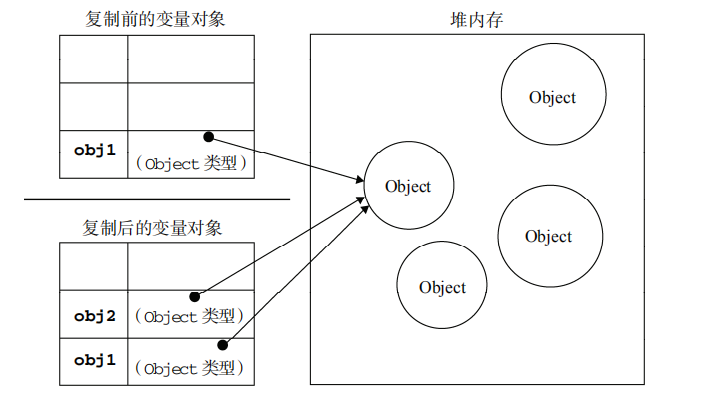
- 当从一个变量向另一个变量复制引用类型的值时,同样也会将存储在变量对象中的值复制一份放到为新变量分配的空间中。不同的是,这个值的副本实际上是一个指针,而这个指针指向存储在堆中的一个对象。复制操作结束后,两个变量实际上引用同一个对象。因此,改变其中一个变量,就会影响另外一个变量:
var obj1 = new Object();
var obj2 = obj1;
obj1.name = "zhLeon521";
alert(obj2.name); //"zhLeon521"
首先,变量 obj1 保存了一个对象的新实例。然后,这个值被复制到了 obj2 中;换句话说,obj1和 obj2 都指向同一个对象。这样,当为 obj1 添加 name 属性后,可以通过 obj2 来访问这个属性,因为这两个变量引用的都是同一个对象。

2.3.3 传递参数:
- 在向参数传递基本类型的值时,被传递的值会被复制给一个局部变量(即命名参数,或者用ECMAScript 的概念来说,就是
arguments对象中的一个元素)。 - 在向参数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映在函数的外部。
function addTen(num) {
num += 10;
return num;
}
var count = 20;
var result = addTen(count);
alert(count); //20,没有变化
alert(result); //30
在函数内部,参数 num 的值被加上了 10,但这一变化不会影响函数外部的 count 变量。参数num 与变量 count 互不相识,它们仅仅是具有相同的值。
function setName(obj) {
obj.name = "zhLeon521";
}
var person = new Object();
setName(person);
alert(person.name); //"zhLeon521"
2.3.4 证明对象是按值传递
function setName(obj) {
obj.name = "zhLeon521";
obj = new Object();
obj.name = "Blueheart";
}
var person = new Object();
setName(person);
alert(person.name); //"zhLeon521"
如果 person 是按引用传递的,那么 person 就会自动被修改为指向其 name 属性值为"Blueheart"的新对象。但是,当接下来再访问 person.name 时,显示的值仍然是"zhLeon521"。
这说明即使在函数内部修改了参数的值,但原始的引用仍然保持未变。实际上,当在函数内部重写 obj 时,这个变量引用的就是一个局部对象了。而这个局部对象会在函数执行完毕后立即被销毁。