文章目录
TypeScript
为了配合学习Vue3,所以昨天复习了一遍JavaScript,今天就接着学了一遍TypeScript,因为没有涉及到异步Promise那些,所以学起来还算轻松。
1.安装TS并且配置运行环境
一般来说,我们运行.ts文件需要先npm install -g typescript下载,然后使用tsc xxx.ts将ts文件编译为js文件node运行。
但是如果我想直接在WebStorm中运行ts文件,就得另外配置。
首先安装好环境
npm install -D typescript
npm install -D ts-node
npm install -D @types/node
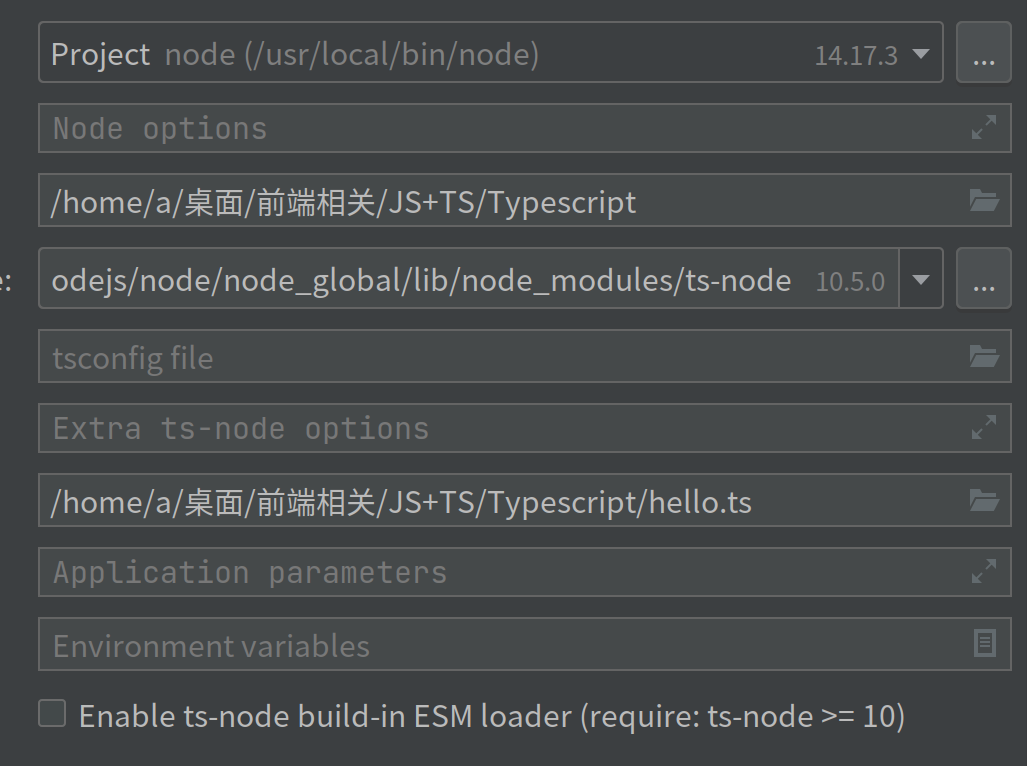
配置好运行设置

然后去插件中安装run configuration for typescript

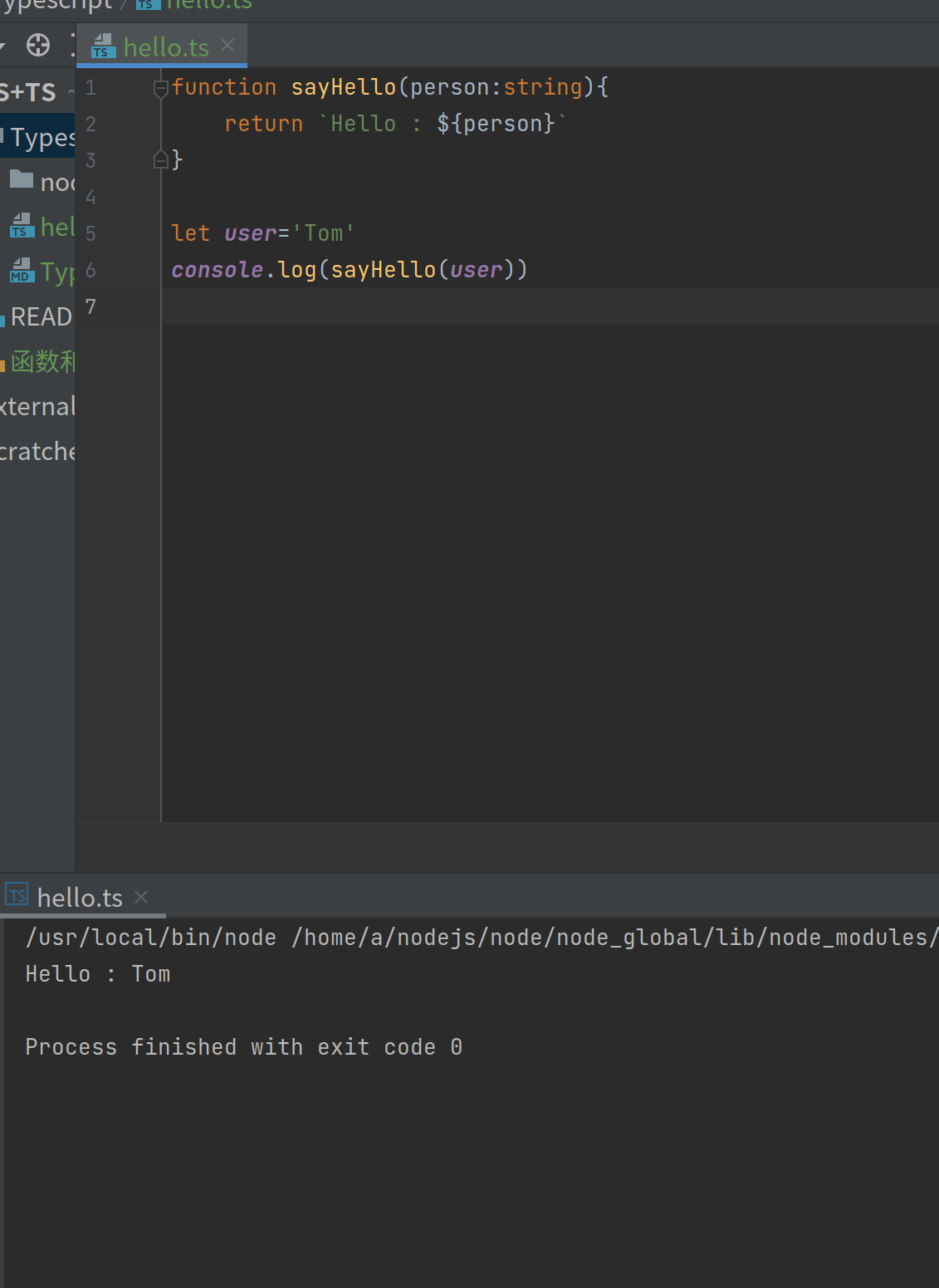
重启WebStorm之后就可以像以前一样点击直接运行.ts文件了

2.一些TS基础知识
2.1 关于数据类型
2.1.1 基础类型
和大多数语言一样,TS的基础数据类型包括布尔值、数值、字符串、null、undefined 以及 ES6 中的新类型 Symbol 和 ES10 中的新类型 BigInt,其中布尔就是boolean、数值用number,字符串用string
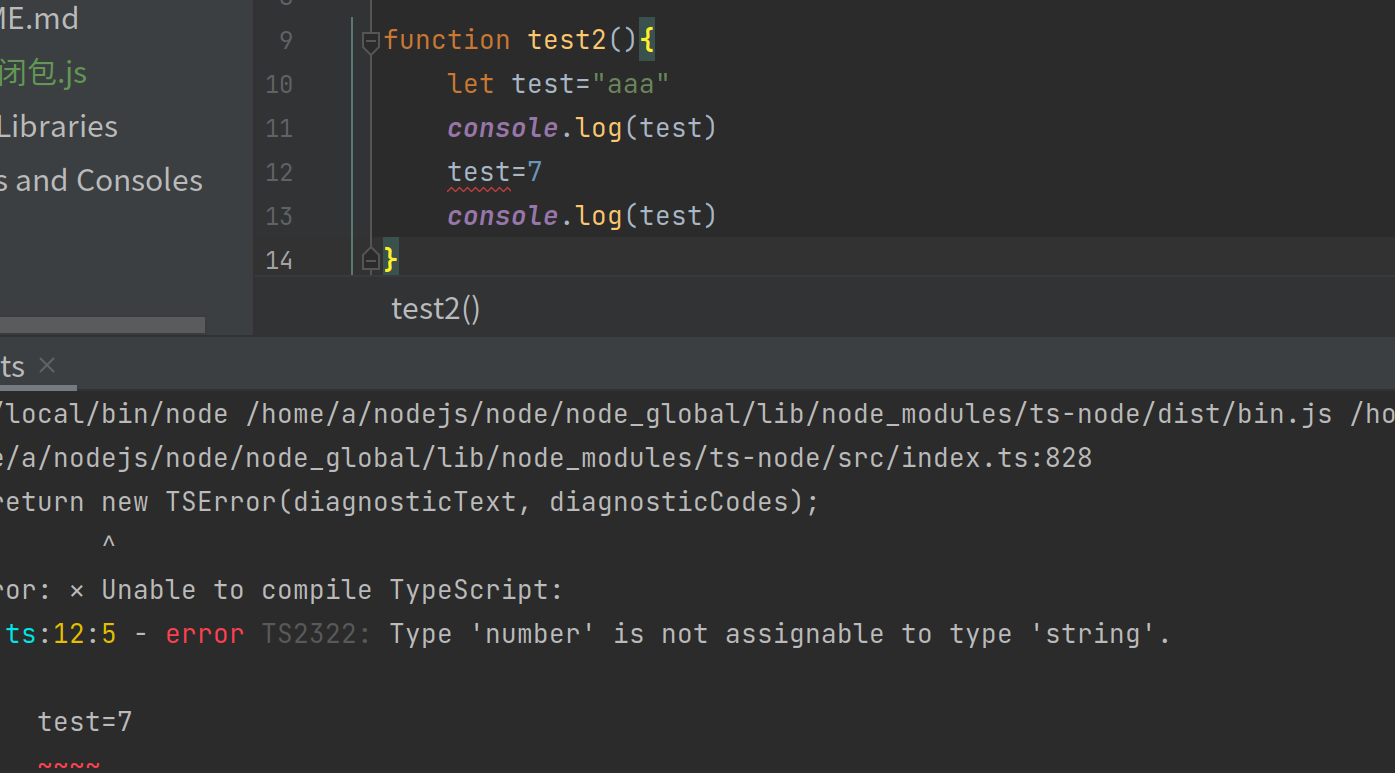
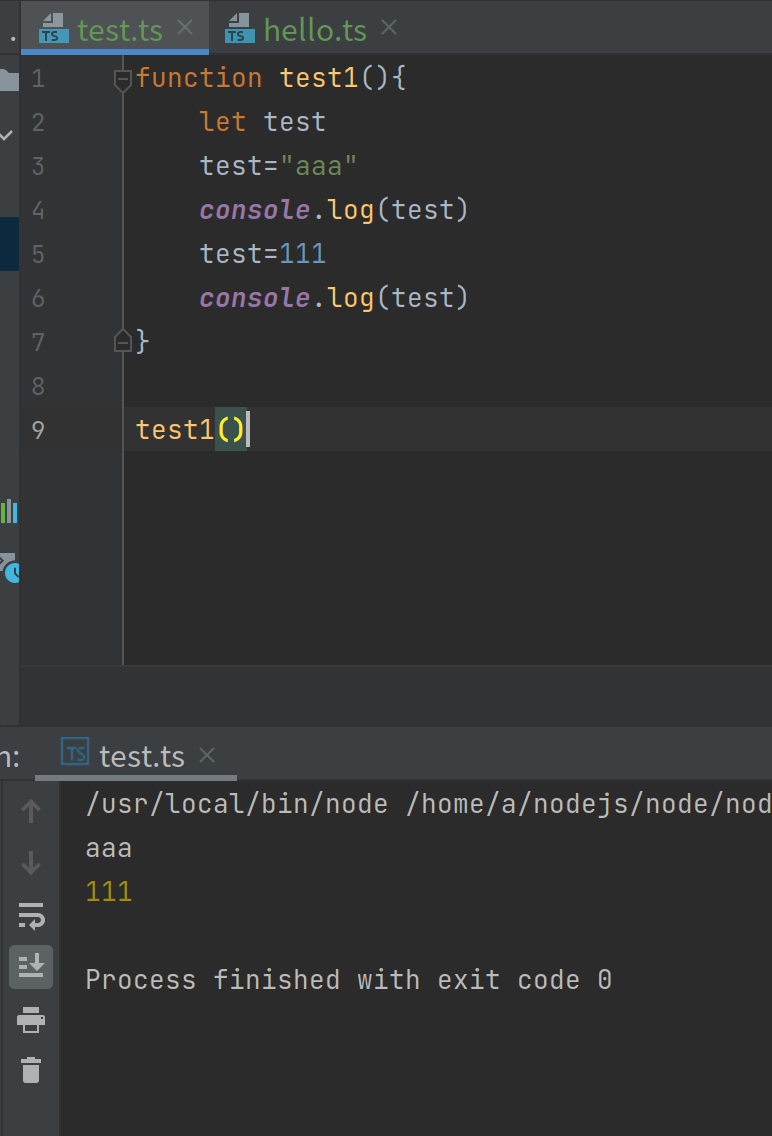
除此之外,我们如果想恢复JS的灵活性,可以将数据类型定义为any,也就是可以被赋值为任意类型,就不会出现TS中如果定义为string再赋值为int出错了。当我们定义变量时并没有进行赋值,这个时候TS都会将变量推断为any类型,这样就避免了类型检查,后面也就可以灵活赋值。

如果开始没有赋值也就不会进行类型推断,后续任何赋值也就不会出错

2.1.2 联合类型
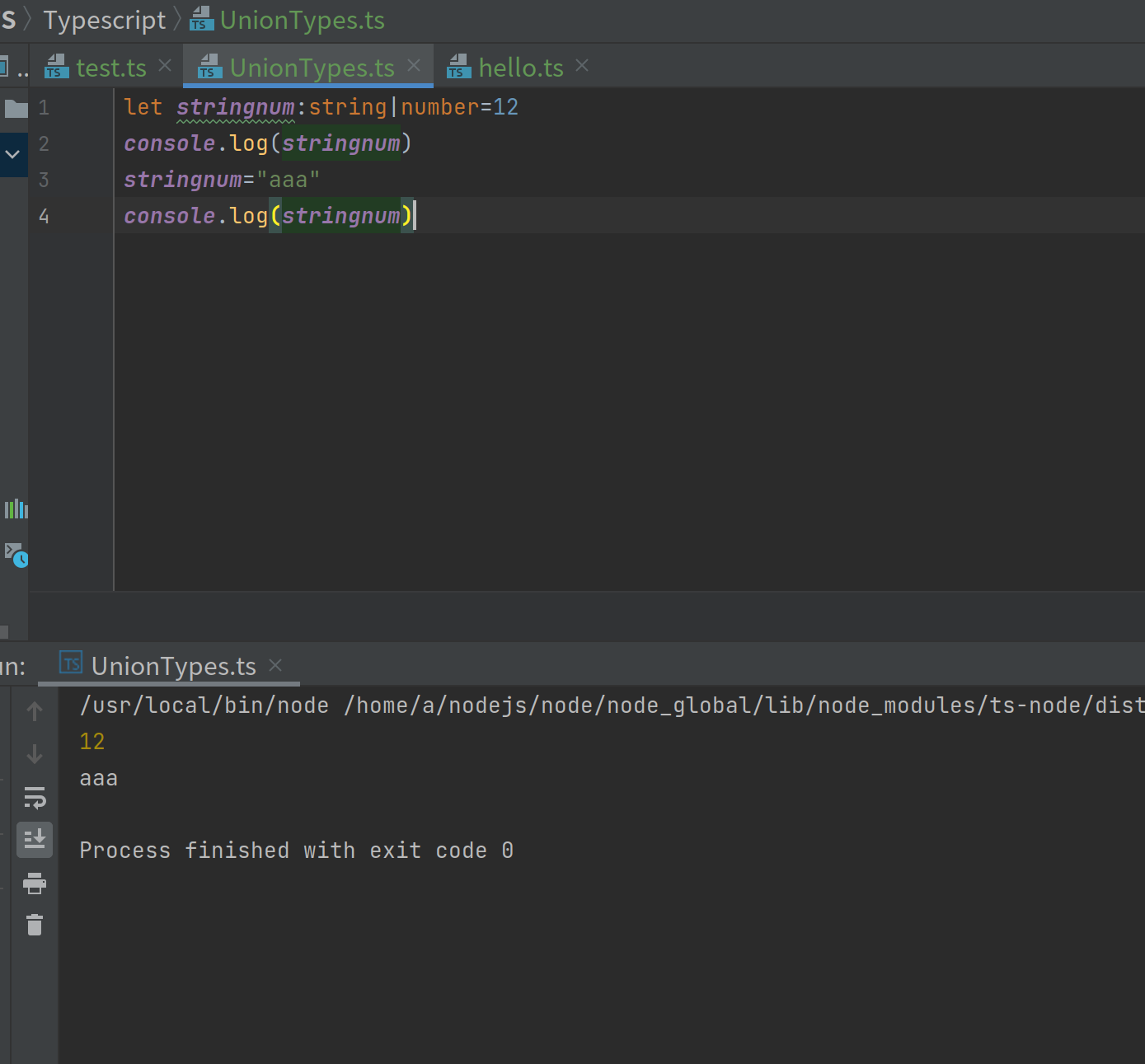
如果我们就想一个变量能赋值为string和number类型,但是不能赋值为其他类型,这其实也是可以的,这就需要使用联合类型

使用|将两种类型分隔开就可以允许多种类型了
2.1.3 接口
接口之前都是面向对象中定义抽象方法用到的,在TS中除了可以对类的方法进行抽象之外,还可以对属性进行规定。
interface Man{
name:string
age:number
}
let a:Man={
name:"a",
age:18
}
console.log(a)
在这种情况下,我们的赋值变量既不能多一些属性,也不能少一些属性。但是每个人还是有不同点的,所以还需要一些可选的属性。
interface Man{
name:string
age:number
alive?:boolean
}
let a:Man={
name:"a",
age:18,
alive:true,
}
let b:Man={
name:"b",
age:99,
}
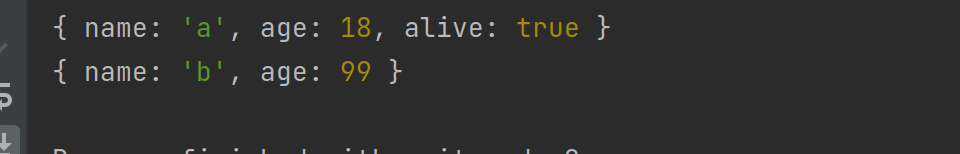
console.log(a)
console.log(b)

在这里我们的alive属性就是可选的,这个属性可以不存在,但是还是不能添加属性。没有什么是没办法做到的对吧,之前讲过any可以定义任意类型,当然也可以是不存在的类型。
interface Man{
name:string
age:number
alive?:boolean
[xxx:string]:any
}
let a:Man={
name:"a",
age:18,
alive:true,
work:"student"
}
let b:Man={
name:"b",
age:99,
email:"xxxx@xxx.com"
}
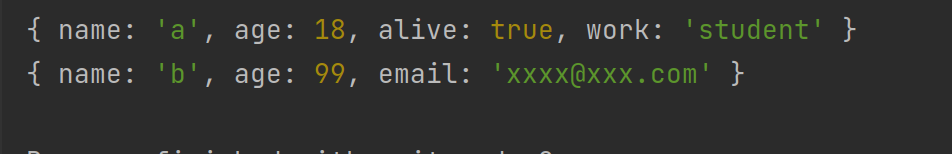
console.log(a)
console.log(b)

当然这里面依然可以定义只读属性,只能读取不能修改。

2.1.4 数组
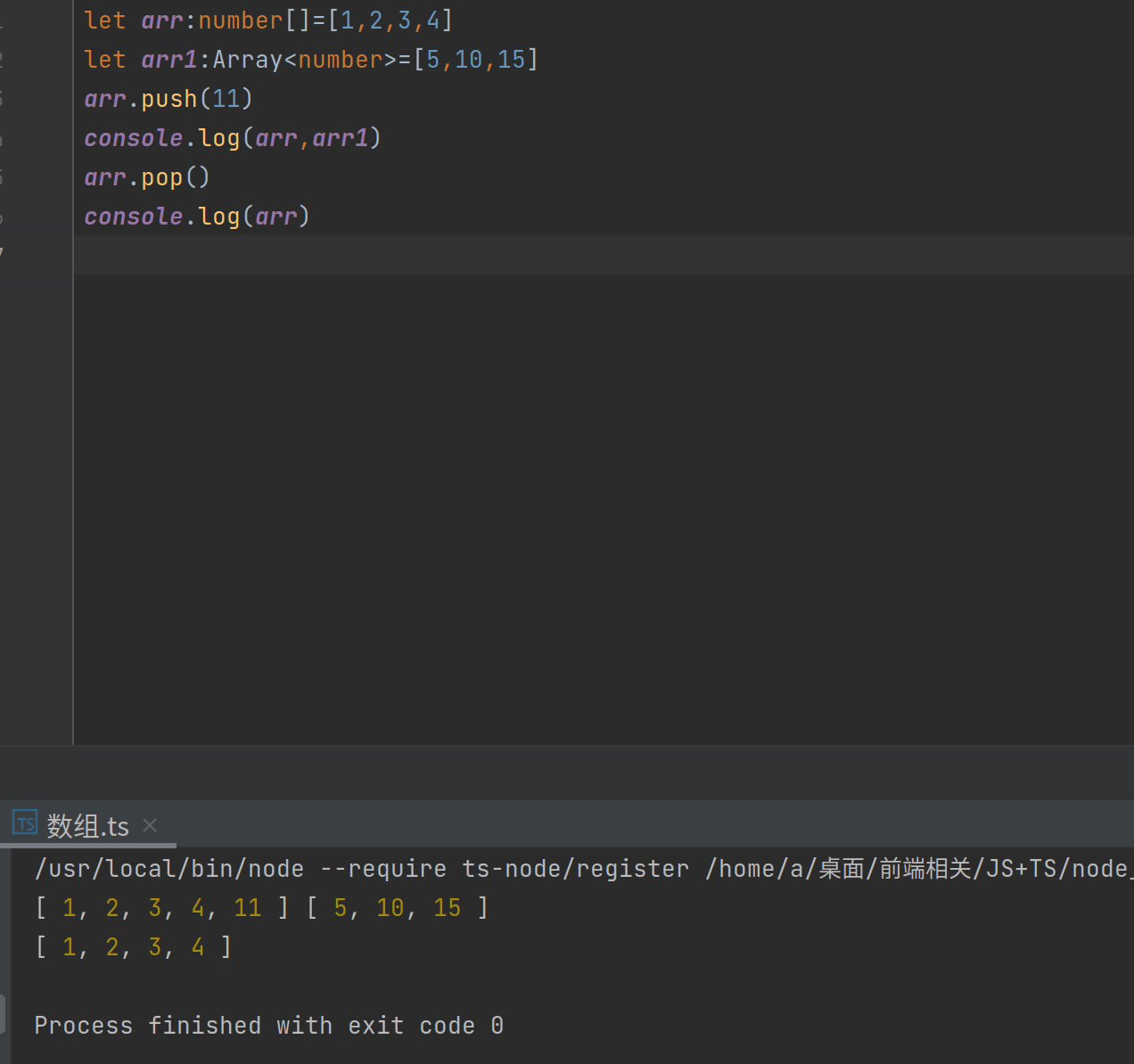
对于数组的定义可以使用传统的方式,类似于C++中的int[],TS中可以用let arr:number[]=[1,2,3,4],当然也可以用泛型let arr1:Array<number>=[5,10,15]
let arr:number[]=[1,2,3,4]
let arr1:Array<number>=[5,10,15]
arr.push(11)
console.log(arr,arr1)
arr.pop()
console.log(arr)

2.1.5 函数
有三种定义函数的方式
- 函数声明
- 函数表达式
- =>函数
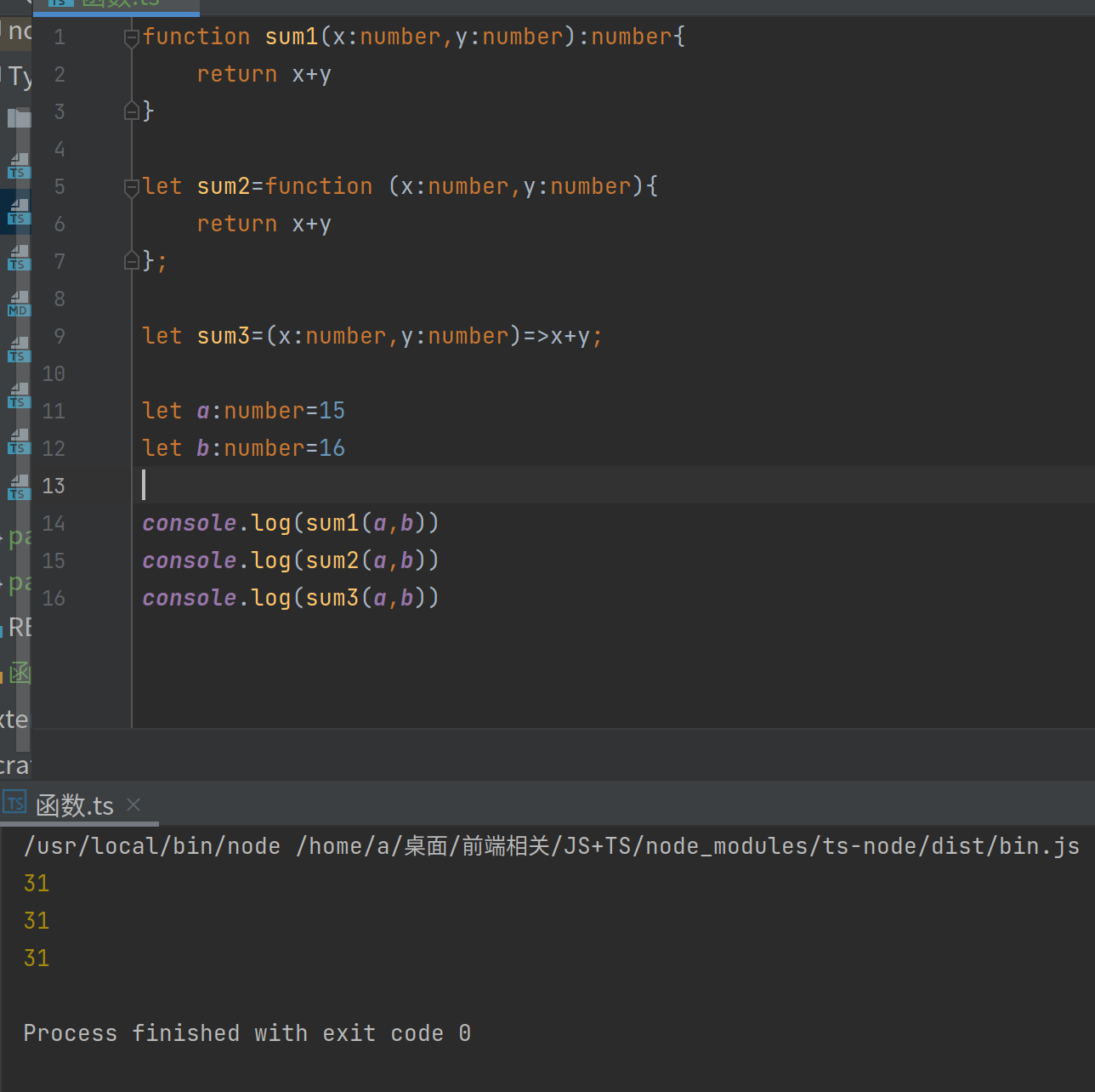
function sum1(x:number,y:number):number{
return x+y
}
let sum2=function (x:number,y:number){
return x+y
};
let sum3=(x:number,y:number)=>x+y;
let a:number=15
let b:number=16
console.log(sum1(a,b))
console.log(sum2(a,b))
console.log(sum3(a,b))

//可选参数以及参数默认值
function Print(str:string,age:number=18,str2?:string){
if(str2){
console.log(str+` ${age} `+str2)
}else{
console.log(str+` ${age} `)
}
}
Print("aaa")
Print("bbb",1)
Print("bbb",1,"ccc")

2.2 常用内容
2.2.1 创建别名
type 新名字=原始数据类型
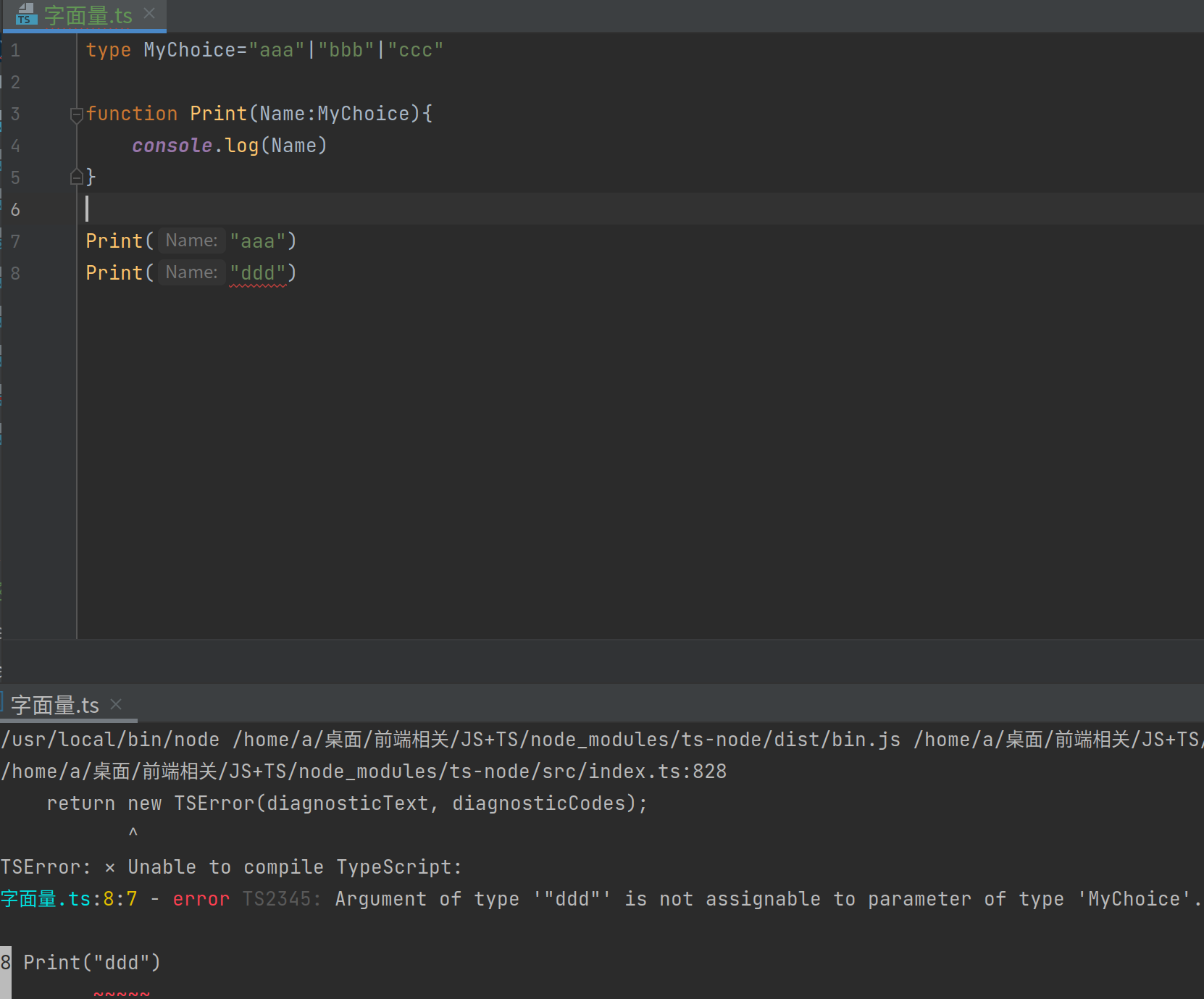
2.2.2 字面量限制
从创建别名的时候将别名进行限制,使用|这样就可以使别名只能在几个有限的值中选择。

2.2.3 元祖&枚举
我们利用元祖可以合并不同类型的元素
let person:[string,number]=['aaa',18]
console.log(person)
//单独赋值
let a=[]
a[0]=1
a[1]='aaa'
console.log(a)
//一次赋值时必须同时赋两个值
a=[12,'bbb']
console.log(a)

枚举和其他语言一样,都是可以自增
enum Days{Mon=1,Tue,Wed,Thu,Fri,Sat,Sun}
function Print1(){
for(let i=1;i<=7;i++){
console.log(Days[i])
}
}
let names:Array<any>=["Mon","Tue","Wed","Thu","Fri","Sat","Sun"]
names.forEach((val)=>{
console.log(Days[val])
})
Print1()

2.2.4 类与接口
interface Do{
sleep(h:number):string
}
class Person implements Do{
name:string
constructor(name:string) {
this.name=name
}
say(sth:string):string{
return `My name is ${this.name},and ${sth}`
}
sleep(h:number):string{
return `睡了${h}小时`
}
}
let a:Person=new Person("aaa")
console.log(a.say("I'm Unhappy!"))
console.log(a.sleep(10))

2.2.5 泛型
function createArray<T>(length:number,value:T[]):Array<T>{
let result:T[]=[]
for(let i=0;i<length;i++){
result[i]=value[i]
}
return result
}
console.log(createArray<number>(5,[3,4.5,7,5,1]))
function swap_diff<T,U>(tuple:[T,U]):[U,T]{
return [tuple[1],tuple[0]]
}
console.log(swap_diff(['aaa',18]))