Vue +Spring Boot 前后端分离 的 项目 笔记
后端的部分
一个好用的接口网站
- 网址:链接
- 主页

- 注册就行了
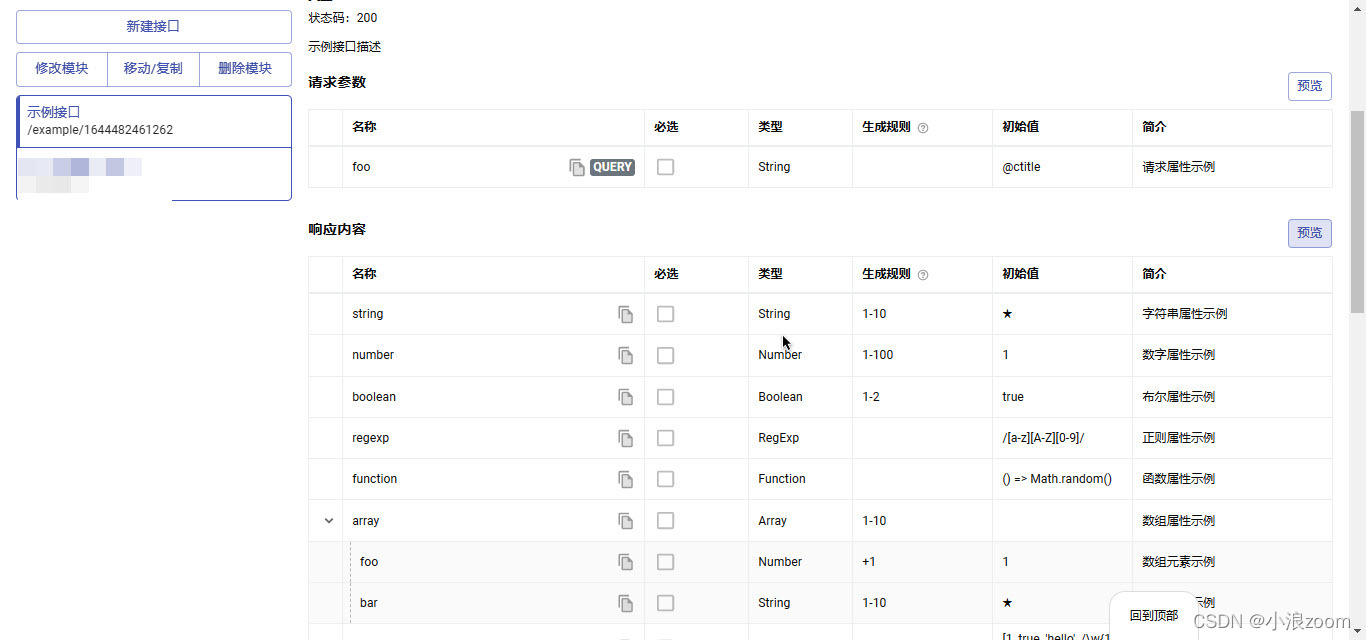
- 里面有示例模块和示例接口

Vue 解决跨域问题
- 解决跨域问题有两个方法(主要是在后端来解决,前端方法自行百度)
- 在这里主要使用springboot 做后端主要框架
1. 使用注解
- 在controller 类上添加
@RestController
@CrossOrigin
@RequestMapping("/user")
public class UserController {
Logger logger = LoggerFactory.getLogger(Logger.class);
@Autowired
private UserService userService;
@PostMapping("findAll")
public Map<String, Object> findAll(Integer page, Integer rows) {
Map<String, Object> map = new HashMap<>();
List<User> results = userService.findAll();
map.put("total", 10);
map.put("totalpage", 1);
map.put("page", page);
map.put("results", results);
logger.debug("map = " + map);
return map;
}
}
2. 第二个方法就是在项目中创建一个 config 包 并创建一个config 类
- CorsConfig.java
- 代码来自 项目 vue_usersmanagement
package com.codervine.vue_usersmanagement.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
/**
* @author Administrator
* 配置允许前端跨域访问
*/
@Configuration
public class CorsConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
// 1
corsConfiguration.addAllowedOrigin("*");
// 2
corsConfiguration.addAllowedHeader("*");
// 3
corsConfiguration.addAllowedMethod("*");
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig()); // 4
return new CorsFilter(source);
}
}
- 代码本身是从一个人的项目中 复制出来的 在刚刚粘贴进来的时候会报错并提示 有一些类找不到于是我就把相关的类也粘贴过来了
- 所以如果遇到类似的情况可以 把 api 这个包粘贴到用到这个方法的项目中
- 但是 我既然写下这个笔记就代表 我一般会使用第一种使用注解的方法,写下这段话主要是为了防止我忘记或者某种特殊情况 不得不对使用这个用 配置类的方法来做到跨域请求的问题
在使用xml 的方式执行配置 Sql 语句
- 配置使用的时候会出现 找不到 实体 类的情况 就需要在类上加一些注解
比如:
<?xml version="1.0" encoding="utf-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.codervibe.vue_subscriber_management_system.mapper.UserDao">
<!-- 此时下方所有语句中的 User (实体类) 都会 找不到除了把全包名写在相应的位置-->
<!-- 添加用户-->
<insert id="save" parameterType="User" useGeneratedKeys="true" keyProperty="id">
insert into t_user values (#{id},#{name},#{age},#{bir})
</insert>
<!--更新用户信息-->
<update id="update" parameterType="User">
update t_user
set name = #{name}, age = #{age}, bir = #{bir}
where id = #{id};
</update>
<!--查询全部信息-->
<select id="findAll" resultType="User">
select id,name,age,bir from t_user
</select>
<!--删除用户信息-->
<!--在删除之后把前面的每一个id 全部减一 -->
<!-- 执行多个SQL 时 每个 sql 语句之间 用 分号 隔开即可 -->
<delete id="delete" parameterType="string">
delete from t_user where id = #{id};
update t_user set id = id-1 where id > #{id};
alter table t_user auto_increment = 1;
</delete>
<!--将传递过来的id 查询数据库 并将数据传递给前端作为修改表单的默认值-->
<select id="findById" parameterType="string" resultType="User">
select * from t_user where id = #{id};
</select>
</mapper>
2.此时应该在 实体类上添加 一些 注解
-
实体类代码示例
-
代码如下:
package com.codervibe.vue_subscriber_management_system.model;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
import lombok.experimental.Accessors;
import java.util.Date;
/**
* Created by Administrator on 2022/2/25 0025
* DateTime:2022/02/25 14:14
* Description:
* Others:
* @author Administrator
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
@ToString
@Accessors(chain = true)
public class User {
private String id;
private String name;
private int age;
private Date bir;
}
3.并且在 application.yml 文件中添加一些配置
mybatis:
mapper-locations: classpath:mapper/*.xml
# 配置 实体类所在的 包
type-aliases-package: com.codervibe.vue_subscriber_management_system.model
数据库中的 TIMESTAMP 类型 进行存储
- 在 类 中的 的 日期类型 对应 数据库中的 TIMESTAMP 类型 但是在手动输入的时候往往没有办法的存储进数据库
- 所以要对应实体类中的库进行格式化 使用 JsonFormat 注解
- 实体类代码示例
package com.codervibe.vue_subscriber_management_system.model;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
import lombok.experimental.Accessors;
import java.util.Date;
/**
* @author Administrator
* Created by Administrator on 2022/2/25 0025
* DateTime:2022/02/25 14:14
* Description:
* Others:
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
@ToString
@Accessors(chain = true)
public class User {
private String id;
private String name;
private int age;
//格式化的注解
@JsonFormat(pattern = "yyyy-MM-dd",timezone = "GTM+8")
private Date bir;
}