1.安装node环境
官方下载地址:链接

查看是否安装成功,快捷键win+R弹出cmd命令行:

2.创建项目结构
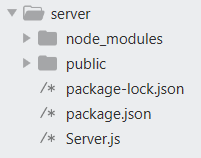
先创建一个文件夹server,文件夹下创建一个js文件,然后在server目录下再创建一个文件夹,文件夹里放上你要访问的静态网页,例如我这里:

小贴士:静态网页不能跟服务器的js文件直接放在同一个目录下(在这里即test.html文件不能跟Server.js文件放在同一目录下),否则无法访问静态网页,这是博主之前血的教训,至于为什么,俺也不知道辣!
Server.js里面的代码如下:
var express=require("express");
var app=express();
app.use(express.static("public"));//该处需要修改,我的静态网页是放在public目录下
//设置监听端口,这个不固定,也可以设置成其他的端口
app.listen(9090,()=>{
console.log("服务器启动成功!");
})
test.html里面的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>大家好哇 大家好哇 我是静态网页</p>
</body>
</html>
接下来,打开cmd命令行,进入server路径,执行命令 npm init,一直按回车默认即可。
接下来执行命令 npm install express -save,安装express包。
安装好之后我们会发现路径下多了一些文件:

最后,在命令行路径下输入node Server.js启动服务器,如图:

输入http://localhost:9090/test.html就可以访问静态网页啦
