第一步,我们先来了解一下npm的一些常用指令,和npm的version以及tag
// 我们先全局安装nrm包,管理npm的源 npm install nrm -g
// nrm 切换官方的源
nrm use npm
// nrm 添加私有源
nrm add [私有源的名称] [源地址]
// nrm 删除某个源
nrm del [私有源的名称]
// npm 注册用户 输入名称,密码,email就行
npm adduser
// npm登录 输入名称,密码,email就行
npm login
// 查看当前npm用户
npm whoami
// 发包
npm publish
// 删除包和删除包的某个固定版本
npm unpublish [包名称] --force
npm unpublish [包名称]@版本号 --force
// 查看当前包的tag和version
npm dist-tag ls
会得到类似这样的数据
latest: 1.0.0 // 当前包的正式版本
next: 1.0.0-alpha.0 // 当前包的next版本
// 查看当前包发布的所有版本
npm view [包名称] versions
// 设置当前包的某个version到固定的tag
npm dist-tag add [包名称]@[版本号] [tag]
比如设置 axios 的 1.0.0-alpha.5 版本为 next版本(即测试版):
npm dist-tag add axios@1.0.0-alpha.5 next
比如设置 axios 的 1.0.0-beta.5 版本为 latest版本(即正式版):
npm dist-tag add axios@1.0.0-beta.5 latest
现在我们就开始愉快地造轮子,先从vue3的开始吧
我们用vue-cli搭建的vue3项目
- src目录下新建文件,就是我们的组件库的源码文件

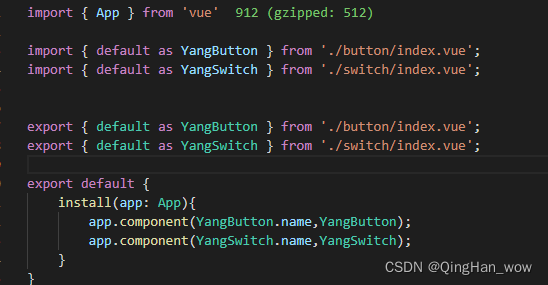
- index.ts里提供一个install的方法,目的是为了在vue项目的main.ts里使用app.use()

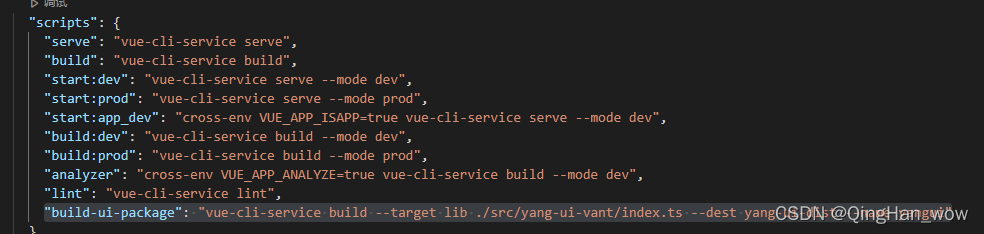
- 构建我们的打包命令,在项目的package.json里的scripts添加打包指令
"build-ui-package": "vue-cli-service build --target lib ./src/yang-ui-vant/index.ts --dest yang-ui-dist --name yangui"

其中 --target lib 是构建库模式 ./src/yang-ui-vant/index.ts是源码地址 --dest yang-ui-dist是打包后的文件夹 --name是文件夹里文件的名称
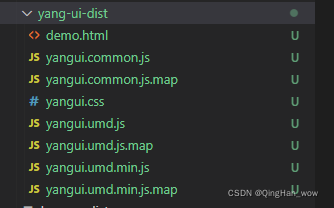
运行指令,根目录下就会创建一个yang-ui-dist的文件夹,里面就是我们的组件构建好的源码

4. 然后我们复制出yangui.css,yangui.umd.js到一个文件夹,然后再文件夹新建package.json,进入这个文件夹,打开终端就可以用npm发包了
5. 发包成功后再新的vue3项目中,下载组件,然后再main.ts中导入组件

这个时候你就可以再你的.vue文件里使用自己开发的组件啦
因为组件已经将YangButton个YangSwitch已经全局注册,就可以再.vue文件里使用,当然也可以局部使用,这个要看你的需求和你组件的设计方案了
接下来就是react,基于阿里umi3创建组件了
- 我们下载必要的环境依赖,因为会修改webpack的配置
yarn add cross-env
- 在umi的项目将脚手架创建的项目里的,umirc.ts迁移到根目录下的config/config.ts下,新建config/config.package.ts,我们就在这个文件去配置打包自定义组件的配置项
- 开始编写配置项目,这里用到了webpack-chain的方法,可以参考文档webpack-chain
import { defineConfig } from 'umi'
const path = require('path')
export default defineConfig({
/** 打包生成的文件夹名称 */
outputPath: 'yang-ui',
/** 文件是否启用hash */
hash: false,
/** 修改webpack的配置 */
chainWebpack: (config) => {
/** 清空原有的入口配置 */
config.entry('umi').clear().end();
/** 设置新入口打包配置,将入口地址改成你组件的入口地址 */
config.entry('umi').add(path.resolve(__dirname, '../src/components/index.ts')).end();
/** 大坑啊,这玩意不写,你打包出来的js文件在项目中引入是个{}空对象,好不容易心动一次,你却让我输的这么彻底,焯! */
config.output.libraryTarget('umd')
}
})
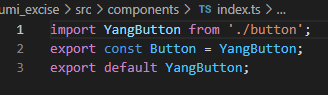
- 项目src/components下开始编写组件的代码


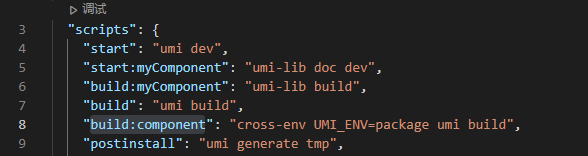
- 项目根目录下的package.json下的scripts新增打包指令
"build:component": "cross-env UMI_ENV=package umi build"

6. 执行指令 yarn build:component 就会在根目录下生成yang-ui文件夹,里面就是构建好的代码,然后再这个文件夹下新建package.json然后就npm发包
7. 在新的项目里下载组件,然后再src/app.ts下引入样式,就可以再.tsx文件里使用组件了