JavaScript的对象
1.数组

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//方式一
var arr=new Array(1,2,3);
// alert(arr);
//方式二
var arr2=[1,2,3];
//alert(arr2)
//访问
arr2[0]=10;
//alert(arr2);
//JavaScript相当于Java里的集合:可变长变类型
//变长
var arr3=[1,2,3];
arr3[10]=10;
//alert(arr3)
//变类型
arr3[5]='hello';
//alert(arr3)
//属性:length:数组中元素个数
var arr4=[1,2,3];
for(let i=0;i<arr4.length;i++) {
//alert(arr4[i])
}
//方法
//push:添加方法
var arr5=[1,2,3];
arr5.push(10);
//alert(arr5)
//splice:删除方法
arr5.splice(0,1);
alert(arr5)
</script>
</body>
</html>
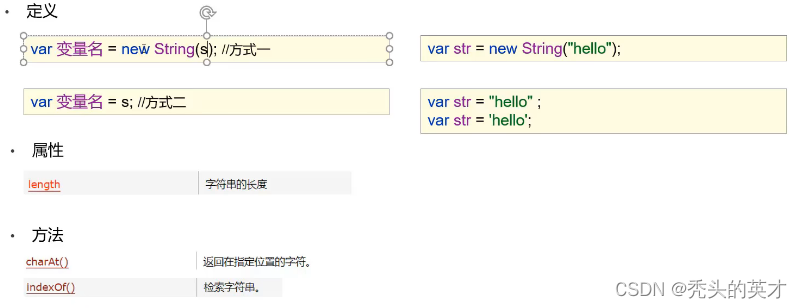
2.字符串

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//方式一
var str=new String("hello")
//方式二
var str2="Hello js"
//length
alert(str.length);
//方法
//trim():剔除字符串前后两端的空白字符
var str2=" Hello js "
alert(1+str2.trim()+);
</script>
</body>
</html>
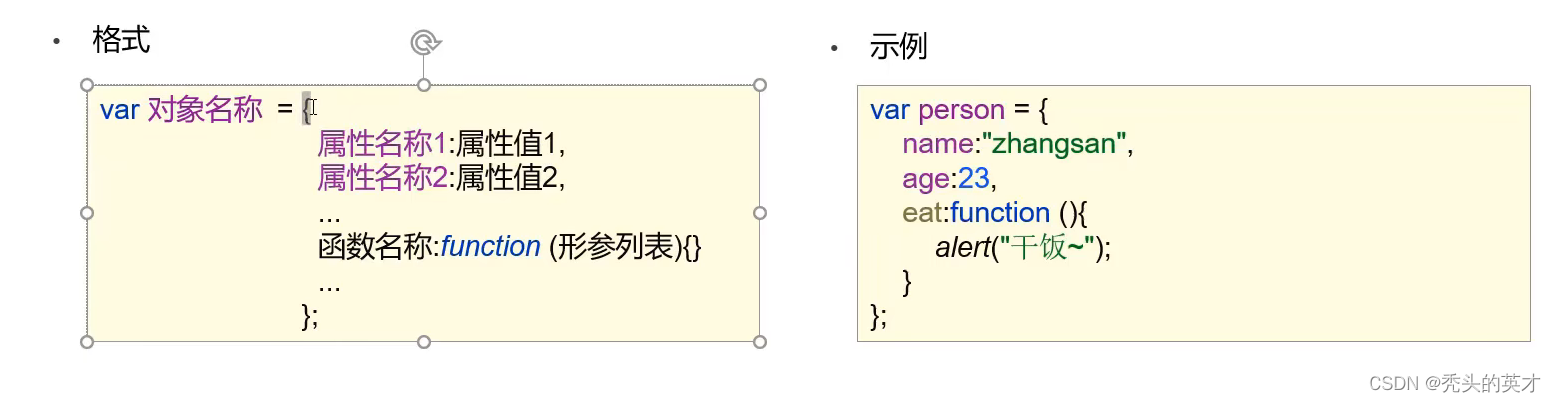
3.自定义对象

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var person={
name:"zhangsan",
age:20,
eat:function (){
alert("干饭~")
}
}
alert(person.name);
alert(person.age)
person.eat();
</script>
</body>
</html>
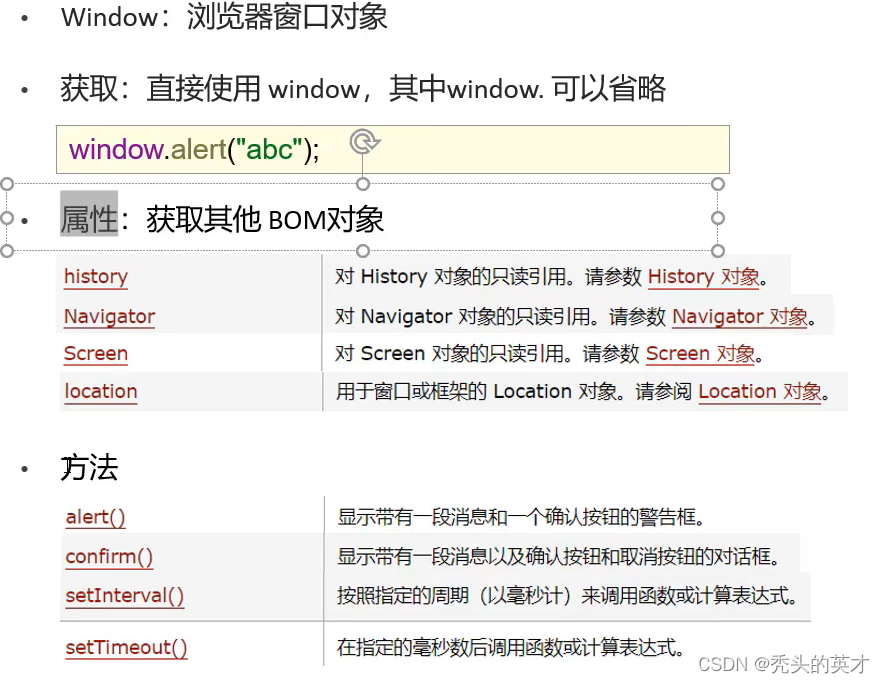
4、BOM对象


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//alert
//window.alert("唯有梦想不可被辜负!");
//confirm:点击取消按钮返回flase,点击确定返回true
//var result=confirm("确认删除?");
//alert(result);
//定时器
/*
setTimeout(function,毫秒值):在一定时间间隔后执行一个function,只执行一次
setInterval(function,毫秒值):在一定时间间隔后执行一个function,循环执行
*/
setTimeout(function (){
alert("未来可期!")
},2000);
setInterval(function (){
alert("未来可期!")
},2000);
</script>
</body>
</html>
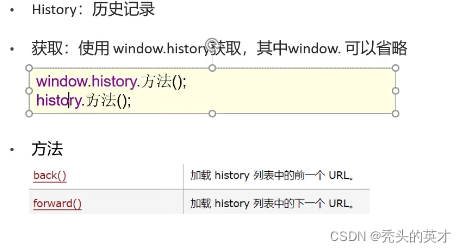
5、History对象

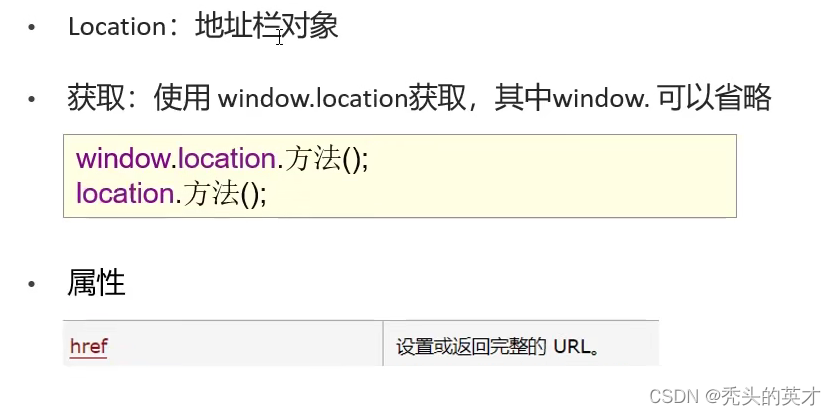
6、location对象

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//alert("要跳转了");
//location.href="http://www.baidu.com";
//三秒后跳转到首页
document.write("三秒后跳转首页");
setTimeout(function (){
location.href="http://www.baidu.com";
},3000)
</script>
</body>
</html>
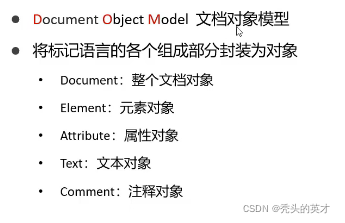
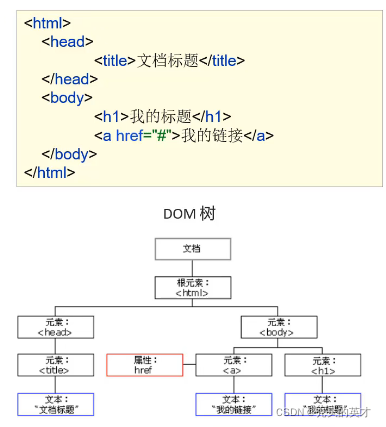
7、DOM对象



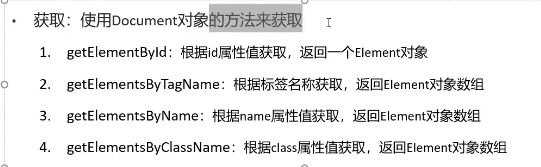
1.获取Element对象

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="demo"></p>
<div class="cls">唯有梦想不可被辜负</div>
<div class="cls">你最帅</div>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">游戏
<script>
//getElementById是方法,而innerHTML是属性
//1.getElementById是通过id属性获取值,返回一个Element对象
document.getElementById("demo").innerHTML="Hello js!";
//2.getElementsByTagNameNS是通过标签名获取,返回Element对象数组
//style:设置css样式
//innerHTML:设置元素内容
var ns = document.getElementsByTagName("div");
for (let i = 0; i < ns.length; i++) {
ns[i].style.color='red';
}
alert(ns.length);
//3.getElementsByClassName是通过class属性值获取,并返回一个Element对象数组
var byName = document.getElementsByClassName("cls");
for (let i = 0; i < byName.length; i++) {
alert(byName[i]);
}
//4.getElementsByName是通过name属性获取,并返回一个Element对象数组
var ns1 = document.getElementsByName("hobby");
alert(ns1.length);
</script>
</body>
</html>