一、安装vetur软件

二、配置生成模板
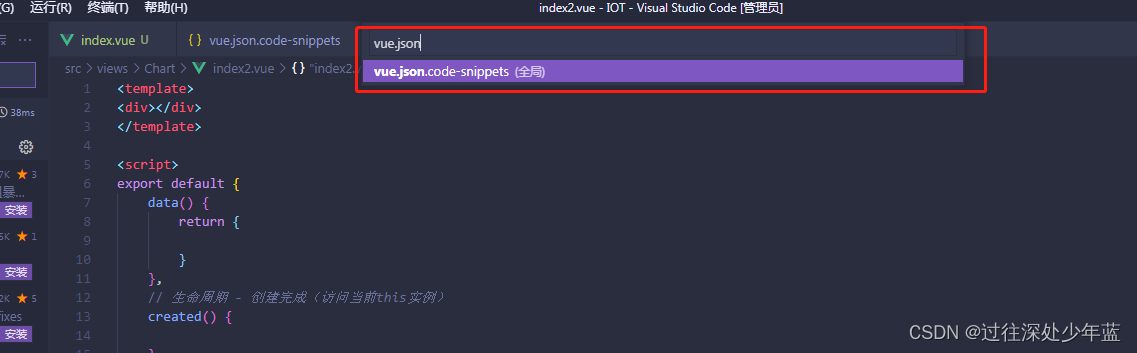
打开vscode的文件——首选项——用户片段,在输入框中新建vue.json文件 ,点击回车确认新建,

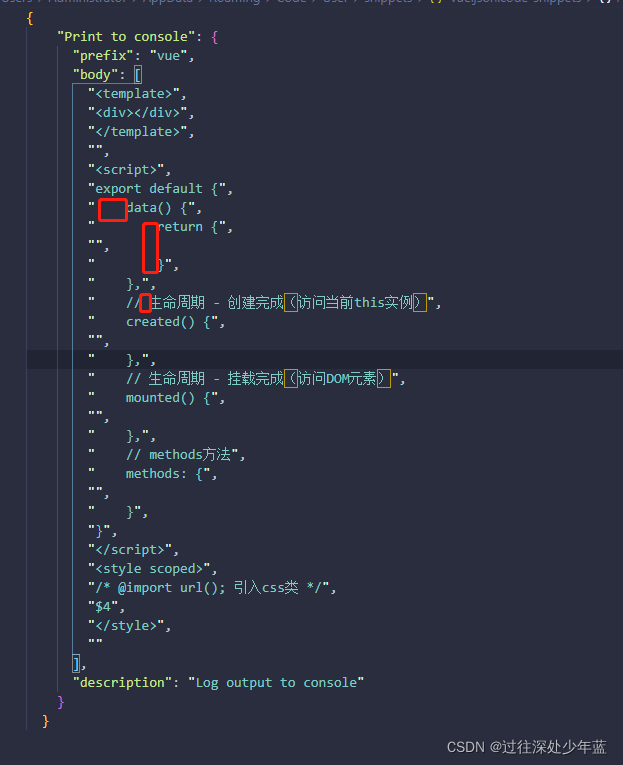
在vue.json文件中配置:
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
"<div></div>",
"</template>",
"",
"<script>",
"export default {",
" data() {",
" return {",
"",
" }",
" },",
" // 生命周期 - 创建完成(访问当前this实例)",
" created() {",
"",
" },",
" // 生命周期 - 挂载完成(访问DOM元素)",
" mounted() {",
"",
" },",
" // methods方法",
" methods: {",
"",
" }",
"}",
"</script>",
"<style scoped>",
"/* @import url(); 引入css类 */",
"$4",
"</style>",
""
],
"description": "Log output to console"
}
}?配置成你自己的模板即可,注意,下面模板中的空格是为了满足eslint语法的空格,这样写才不会让创建的模板报eslint错误,你们根据自己的eslint配置去创建模板即可,使用:创建完vue文件后,输入vue,回车即可,输入的名称在下面的配置中第二行:"prefix": "vue",? 可配置成自己的想要的名称

三、自动创建html模板
创建html文件后,输入!,然后回车即可
想要更改模板,和上面的方法一样,输入html,回车,创建html.json文件,创建自己的模板即可:
{
"html:5": {
"prefix": "!",
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title></title>",
"</head>",
"<body>",
"</body>",
"</html>",
],
"description": "HTML5"
}
}