准备工作
项目搭建
创建Vue项目
vue create OpenLayers
安装openlayers包,在package,.json中添加
"dependencies": {
"core-js": "^3.8.3",
"vue": "^3.2.13",
"vue-router": "^4.0.3",
"ol": "^6.4.3" 👈添加这个
},
命令行安装
npm i
画地图
导入要用的包
import 'ol/ol.css';
import Map from 'ol/Map.js';
import OSM from 'ol/source/OSM';
import TileLayer from 'ol/layer/Tile';
import View from 'ol/View';
HTML代码
<template>
<div class="mainDiv">
<div id="map" class="map"></div>
<div @click="add">让我在看你一</div>
</template>
JS代码
导包👇导包👇导包👇
import 'ol/ol.css';
import Map from 'ol/Map.js';
import OSM from 'ol/source/OSM';
import TileLayer from 'ol/layer/Tile';
import View from 'ol/View';
画地图👇画地图👇画地图👇
mounted() {
this.map = new Map({
layers: [
new TileLayer({
source: new OSM(),
}),
],
target: 'map',
view: new View({
projection: "EPSG:4326",// 👈 这里很关键 EPSG:4326 是我们常用的经纬度坐标 决定着之后画点 画图的位置
center: [0, 0],
zoom: 2,
}),
});
},
CSS代码
.mainDiv {
height: 600px;
/*height: 1800px;*/
width: 100%;
}
.map {
width: 100%;
height: 100%;
}
画圆
导包
import {Vector as VectorLayer} from "ol/layer";
import {Vector as SourceLayer} from "ol/source";
import Feature from 'ol/Feature';
import {Circle} from 'ol/geom';
新建图层
circleLayer: new VectorLayer({ // 源于"ol/layer"
// softMove()内的时间容器
source: new SourceLayer(), // 源于"ol/source"
})
开始画圆儿
var circle = new Circle([0, 0], 20);// 新建圆对象
var feature = new Feature(circle);// 新建Feature对象 并将circle传入
this.circleLayer.getSource().addFeature(feature)// 将Feature对象填入图层源
this.map.addLayer(this.circleLayer) // 将图层添至地图对象
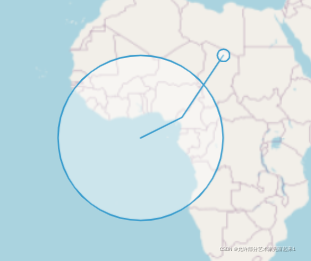
效果图
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-H7ewvLpr-1646275644071)(C:\Users\dancerHoan\AppData\Roaming\Typora\typora-user-images\image-20220303100335862.png)]](https://img-blog.csdnimg.cn/57d56059a50940f796fda7ce216d06f8.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5YWB6K646YOo5YiG6Im65pyv5a625YWI5a-M6LW35p2lMQ==,size_6,color_FFFFFF,t_70,g_se,x_16)
更改Style
import {Stroke, Style, Icon, Text, Fill} from "ol/style";
import {Vector as VectorLayer} from "ol/layer";
import {Vector as SourceLayer} from "ol/source";
import Feature from 'ol/Feature';
import {LineString} from 'ol/geom';
import {Circle} from 'ol/geom';
import {Point} from 'ol/geom';
import {Stroke, Style, Icon, Text, Fill} from "ol/style";
import myImg from "../assets/logo.png"
const Log = document.createElement("img");
Log.src = myImg;
// 👆导入图片源
var style = new Style({
fill: new Fill({ //填充颜色
color: "rgba(255,0,0,0.1)"
}),
stroke: new Stroke({ // 边缘颜色
color: "rgba(255,152,0)",
width: 5
}),
text: new Text({ // 设置字体
fill: new Fill({ // 字体颜色
color: "rgba(255,0,255)",
}),
font: "20px sans-serif", // 字体样式
text: "让我再看你一眼,从南到北", // 字体内容
backgroundStroke: new Stroke({ // 字体外框颜色
width: .1,
}),
// backgroundFill: new Fill({
// color: "rgba(0, 0,0,0.5)",
// }),
scale: [0.7, 0.7],
// padding: [1, 11, 11, 1],
// offsetY: 15,
// offsetX: -10,
}),
image: new Icon({// 图像 但是要注意 图像有些Feature不能用 如circle
img: Log, // 图像的源
imgSize: [500, 500],
// scale: [1,1],//图的大小
// rotateWithView: true,
// opacity: 0.2,
// offset: [-10, -10],// 偏离度
// rotation: -this.rotation
}),
});
feature.setStyle(style)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YyN5ycwW-1646275644072)(C:\Users\dancerHoan\AppData\Roaming\Typora\typora-user-images\image-20220303104037059.png)]](https://img-blog.csdnimg.cn/aa049c82e1f0407fb41a27584553f62c.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5YWB6K646YOo5YiG6Im65pyv5a625YWI5a-M6LW35p2lMQ==,size_6,color_FFFFFF,t_70,g_se,x_16)
画点
导包
import {Vector as VectorLayer} from "ol/layer";
import {Vector as SourceLayer} from "ol/source";
import Feature from 'ol/Feature';
import {Point} from 'ol/geom';
画点
var point = new Point([20, 20]);
var feature1 = new Feature(point);
this.Layer.getSource().addFeature(feature1)
this.map.addLayer(this.Layer)
画线
导包
import {Vector as VectorLayer} from "ol/layer";
import {Vector as SourceLayer} from "ol/source";
import Feature from 'ol/Feature';
import {LineString} from 'ol/geom';
画线
var line = [[0, 0],[10,10],[20,20]]
var lineString = new LineString(line);
var feature2 = new Feature(lineString);
this.Layer.getSource().addFeature(feature2)
this.map.addLayer(this.Layer)