设置表格容器样式
table {
display: table !important;
width: 100%;
}
自定义marked renderer
window.$docsify = {
name: "",
repo: "",
// 封面
coverpage: true,
// 加载侧边栏(_sidebar.md)
loadSidebar: true,
markdown: {
renderer: {
table: function (header, body) {
// 从表体第一行读取列宽配置
let firstRow = body.substring(0, body.indexOf("</tr>") + 5);
// 将列宽配置dom字符串转换为可处理的字符串 :width,:width,...
let colWidthConfig = firstRow
.replace("<tr>", "")
.replace("</tr>", "")
.replaceAll("\n", "")
.replace(/<td[^>]*>/g, "")
.replaceAll("</td>", ",");
colWidthConfig = colWidthConfig.substring(
0,
colWidthConfig.length - 1
);
let colgroupDomStr = "";
// 当前读取到的第一行是列宽配置行, 拼接列宽配置dom字符串
if (colWidthConfig.startsWith(":")) {
// 去除多余的 :
colWidthConfig = colWidthConfig.replaceAll(":", "");
colgroupDomStr = "<colgroup>";
for (let item of colWidthConfig.split(",")) {
colgroupDomStr += `<col width="${item}"></col>`;
}
colgroupDomStr += "</colgroup>";
body = body.substring(body.indexOf("</tr>") + 5);
}
// 拼接table dom字符串并返回
return (
"<table>" +
colgroupDomStr +
"<thead>" +
header +
"</thead><tbody>" +
body +
"</tbody>" +
"</table>"
);
},
},
},
};
原理解析
如上代码是利用marked renderer所提供的数据及自定义表格宽度定义规则来实现的
首先看renderer函数的入参:
<!-- header -->
<tr>
<th align="center">方法名</th>
<th>说明</th>
<th align="center">参数</th>
<th>返回值</th>
</tr>
<!-- body -->
<tr>
<td align="center">getCurrentRow</td>
<td>获取当前点击选中的行</td>
<td align="center"></td>
<td>record[Json]</td>
</tr>
<tr>
<td align="center">getSelectionRows</td>
<td>获取当前已勾选的所有行</td>
<td align="center"></td>
<td>records[Array]</td>
</tr>
其次看markdown语法定义表格的源码:
| 方法名 | 说明 | 参数 | 返回值 |
| :--------------: | ---------------------- | :--: | -------------- |
| getCurrentRow | 获取当前点击选中的行 | | record[Json] |
| getSelectionRows | 获取当前已勾选的所有行 | | records[Array] |
再看表格列宽度配置的方法:
参看 colgroup中col定义表格单元格宽度
再看我们动手脚的地方:
由于表格头部不能动手脚(会导致表格渲染不出来), 那么就只能从表格主体部分动手脚,我这里采取的做法是在表体的首行配置表格列宽
| 方法名 | 说明 | 参数 | 返回值 |
| :--------------: | ---------------------- | :--: | -------------- |
| :150 | :auto | :100 | :100 |
| getCurrentRow | 获取当前点击选中的行 | | record[Json] |
| getSelectionRows | 获取当前已勾选的所有行 | | records[Array] |
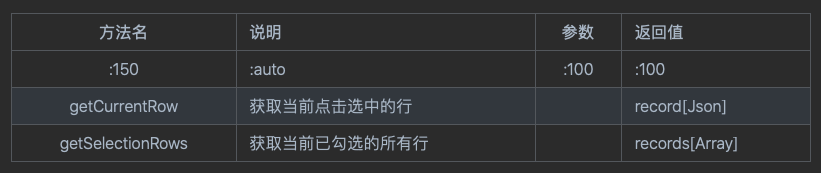
如上md源码在typora中表现如下:

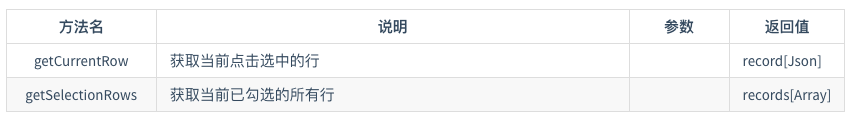
在docsify中表现如下:

再看docsify marked最终渲染的dom结构:
<table>
<colgroup>
<col width="150">
<col width="auto">
<col width="100">
<col width="100">
</colgroup>
<thead>
<tr>
<th align="center">方法名</th>
<th>说明</th>
<th align="center">参数</th>
<th>返回值</th>
</tr>
</thead>
<tbody>
<tr>
<td align="center">getCurrentRow</td>
<td>获取当前点击选中的行</td>
<td align="center"></td>
<td>record[Json]</td>
</tr>
<tr>
<td align="center">getSelectionRows</td>
<td>获取当前已勾选的所有行</td>
<td align="center"></td>
<td>records[Array]</td>
</tr>
</tbody>
</table>
至此,就实现了docsify中自定义表格宽度的功能