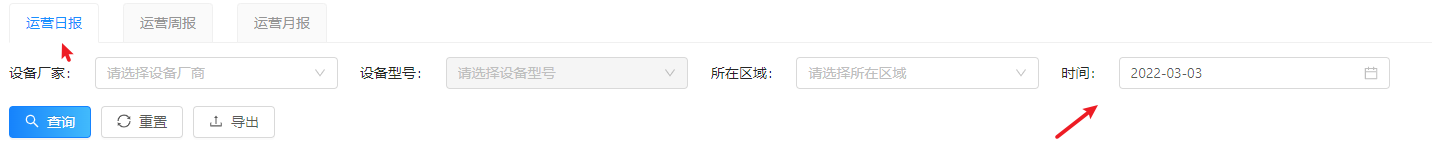
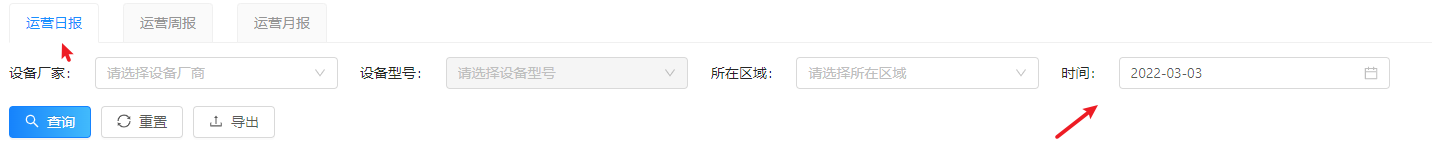
1、a-date-picker:默认当天,限制选择未来日期(后台需要日期区间参数)

<a-col :xxl="5" :xl="6" :lg="12">
<a-form-item
label="时间"
:labelCol="{ span: 4 }"
:wrapperCol="{ span: 19 }"
>
<a-date-picker
style="width: 100%"
v-decorator="['timeForm']"
format="YYYY-MM-DD"
:disabledDate="disabledDate"
/>
</a-form-item>
</a-col>
// 初始化
created() {
this.$nextTick(() => {
// 初始化时间
let timeData = this.configForm.getFieldsValue();
if(!timeData.timeForm) {
timeData.startTime = moment().format("YYYY-MM-DD");
timeData.endTime = moment().format("YYYY-MM-DD");
this.configForm.setFieldsValue({
timeForm: moment().format("YYYY-MM-DD")
})
delete timeData.timeForm
} else {
timeData.startTime = this.configForm.getFieldValue('timeForm');
timeData.endTime = this.configForm.getFieldValue('timeForm');
delete timeData.timeForm
}
});
},
methods:{
// 获取筛选区域参数
getQuery() {
let query = this.configForm.getFieldsValue();
if(!query.timeForm) {
query.startTime = moment().format('YYYY-MM-DD');
query.endTime = moment().format('YYYY-MM-DD');
this.configForm.setFieldsValue({
timeForm: moment().format('YYYY-MM-DD')
})
delete query.timeForm
} else {
query.startTime = moment(query.timeForm).format("YYYY-MM-DD");
query.endTime = moment(query.timeForm).format("YYYY-MM-DD");
delete query.timeForm
}
return query
},
}
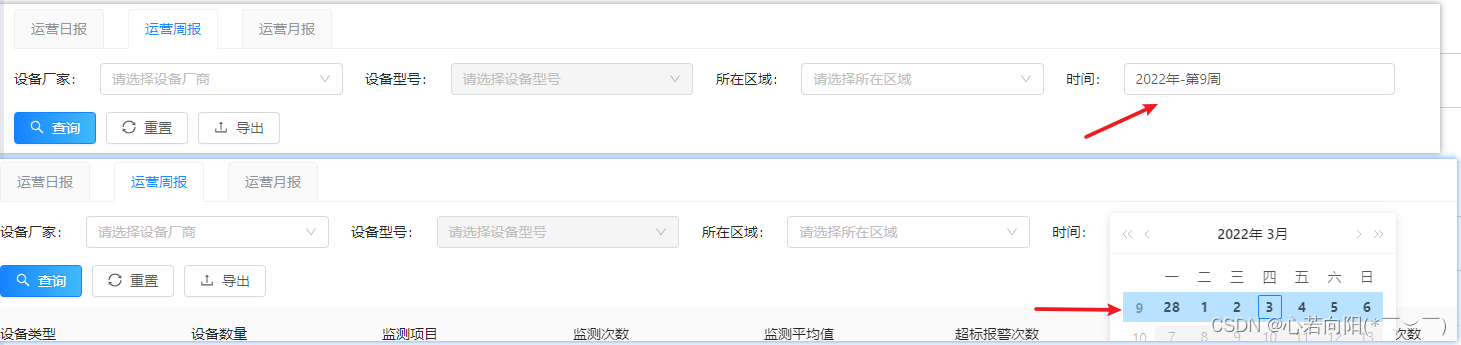
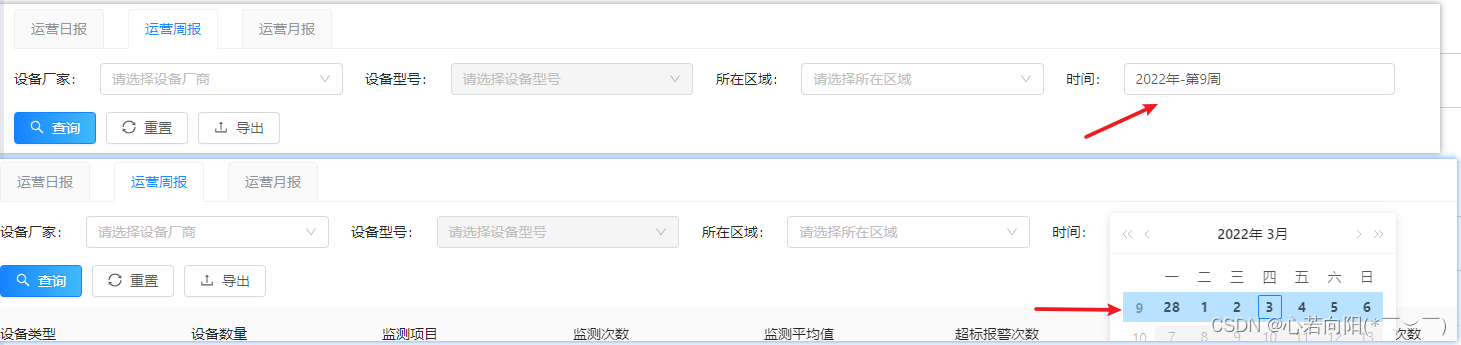
2、a-week-picker: 默认当前周,限制选中未来的周(将选中周转成当周的周一日期和周日的日期)

<a-col :xxl="5" :xl="6" :lg="12">
<a-form-item
label="时间"
:labelCol="{ span: 4 }"
:wrapperCol="{ span: 19 }"
>
<a-week-picker
v-decorator="['timeForm']"
style="width: 100%"
format="YYYY年-第wo"
:disabledDate="disabledDate"
/>
</a-form-item>
</a-col>
created() {
this.$nextTick(() => {
let timeData = this.configForm.getFieldsValue();
if(!timeData.timeForm) {
timeData.starTime = moment().startOf("week").format("YYYY-MM-DD");
timeData.endTime = moment().startOf("day").format("YYYY-MM-DD");
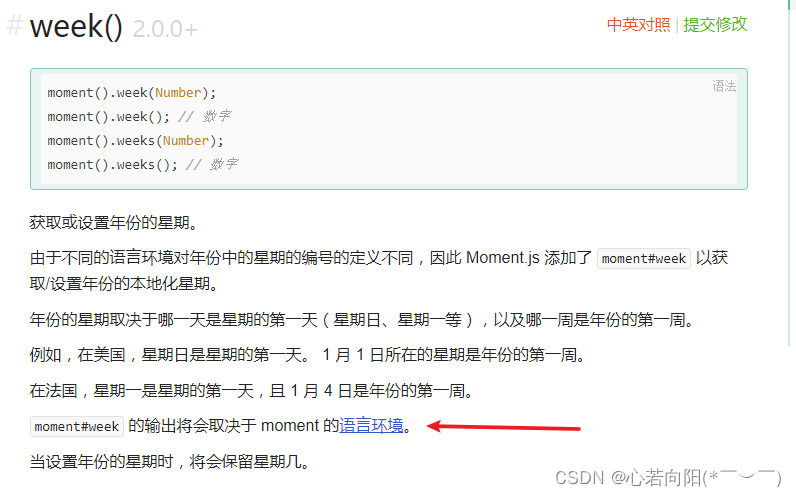
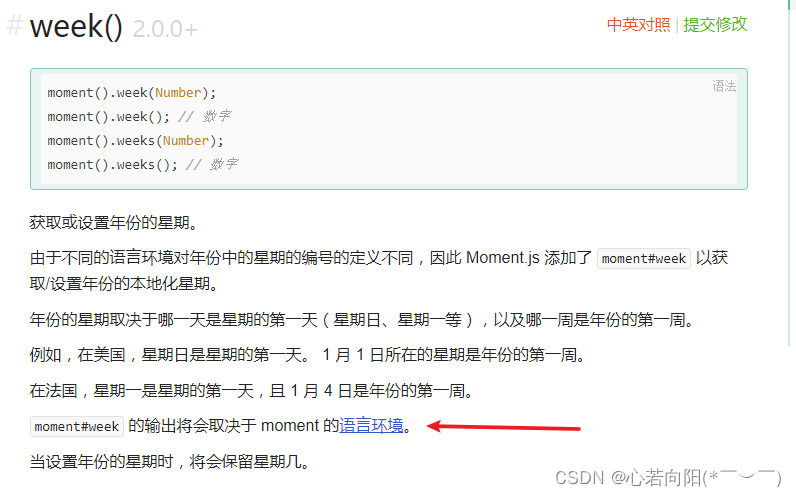
// console.log(moment().weeks()); // 组件文档是显示第十周,因为语言环境不同(en-US(从周日开始) 与 zh-cn(从周一开始)) http://momentjs.cn/docs/#/get-set/ (week())
this.configForm.setFieldsValue({
timeForm: moment()
})
delete timeData.timeForm
} else {
timeData.starTime = moment(timeData.timeForm).weekday(0).format('YYYY-MM-DD');
timeData.endTime = moment(timeData.timeForm).weekday(6).format('YYYY-MM-DD');
delete timeData.timeForm
}
});
},
methods:{
// 获取搜索条件
getQuery() {
let query = this.configForm.getFieldsValue();
if(!query.timeForm) {
query.starTime = moment().startOf("week").format("YYYY-MM-DD");
query.endTime = moment().startOf("day").format("YYYY-MM-DD");
this.configForm.setFieldsValue({
timeForm: moment()
})
delete query.timeForm
} else {
query.starTime = moment(query.timeForm).weekday(0).format('YYYY-MM-DD');
query.endTime = moment(query.timeForm).weekday(6).format('YYYY-MM-DD');
delete query.timeForm
}
return query
},
}

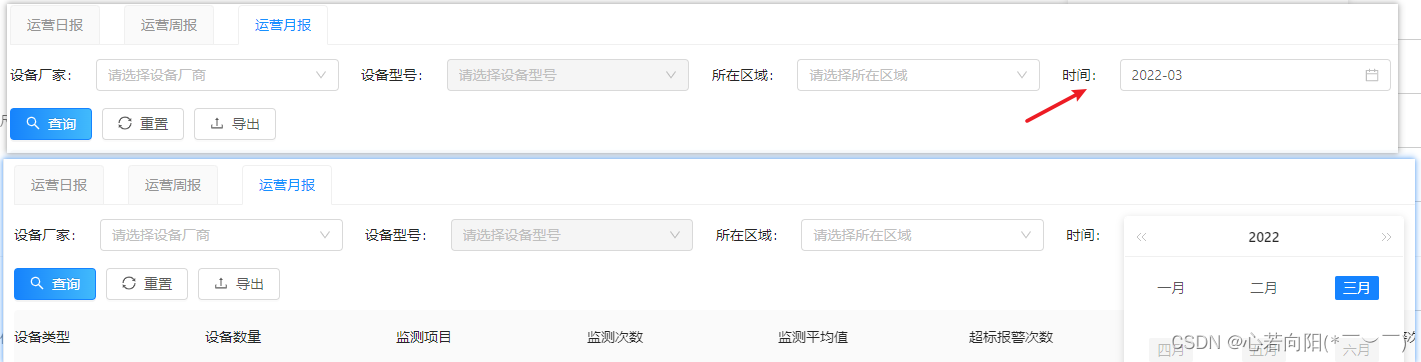
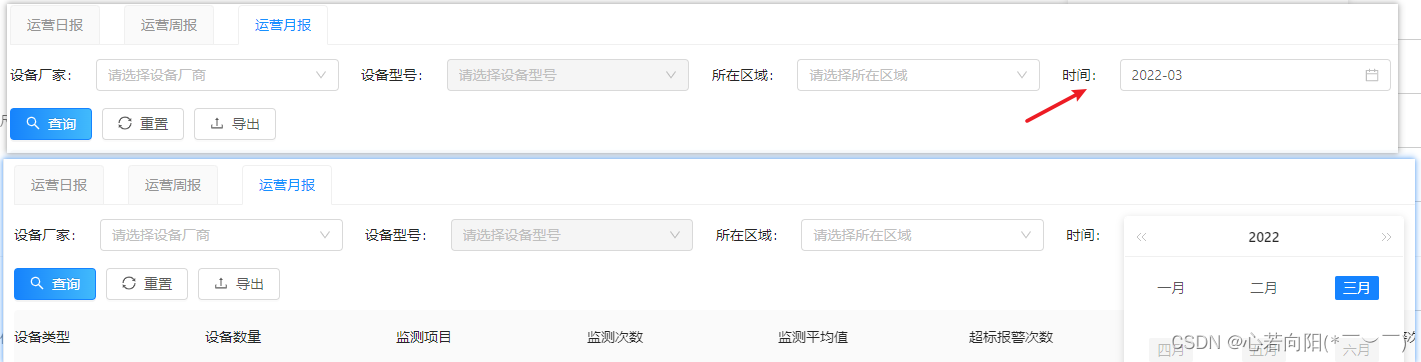
4、a-month-picker: 默认当前月(当前月1号 - 当前日)(选中月份转成选中月1号 - 选中月月末最后一天日期)

<a-col :xxl="5" :xl="6" :lg="12">
<a-form-item
label="时间"
:labelCol="{ span: 4 }"
:wrapperCol="{ span: 19 }"
>
<a-month-picker
v-decorator="['timeForm']"
format="YYYY-MM"
style="width: 100%"
:disabledDate="disabledDate"
/>
</a-form-item>
</a-col>
created() {
this.$nextTick(() => {
// this.getDataItem();
let timeData = this.configForm.getFieldsValue();
if(!timeData.timeForm) {
timeData.starTime = moment().startOf('month').format('YYYY-MM-DD');
timeData.endTime = moment().startOf('day').format('YYYY-MM-DD');
this.configForm.setFieldsValue({
timeForm: moment()
})
delete timeData.timeForm
} else {
timeData.starTime = moment(timeData.timeForm).month(1).format("YYYY-MM-DD");
timeData.endTime = moment(timeData.timeForm).month(1).format("YYYY-MM-DD");
delete timeData.timeForm
}
});
},
methods:{
getQuery() {
let query = this.configForm.getFieldsValue();
if(!query.timeForm) {
query.startTime = moment().startOf('month').format('YYYY-MM-DD');
query.endTime = moment().startOf('day').format('YYYY-MM-DD');
this.configForm.setFieldsValue({
timeForm: moment()
})
delete query.timeForm;
} else {
let time = this.handleMonth(query.timeForm);
query.starTime = time.startDate;
query.endTime = time.endDate;
delete query.timeForm
}
return query
},
// 月份转成月初和月末日期
handleMonth(e) {
/**
* 利用format直接转为指定格式 比如YYYY-MM-DD、YYYY/MM/DD,
* 最后两位我直接写成01,就转化为当月1号
*/
let startDate = e.format('YYYY-MM-01')
/**
* 最后一天,有四种情况,有点难办,
* 利用获取到月份转化成新的时间,MonthPicker和new Date 获取到时间格式略有不同
*/
let endDate = new Date(e);
/**
* getMonth()获取当前月份,返回值是0-11,
*/
let month = endDate.getMonth();
/**
* getFullYear()获取当前年份,++month就是下个月,1代表1号,nextMonthFirstDay就是下个月1号了
*/
let nextMonthFirstDay = new Date(endDate.getFullYear(), ++month, 1);
/**
* 下个月1号减去1天(1000毫秒*1分钟60秒*1小时60分钟*1天24小时)
* 生成这个月最后一天
*/
endDate = new Date(nextMonthFirstDay - 1000 * 60 * 60 * 24)
/**
* 将生成的当月最后一天转化为指定格式(YYYY-MM-DD)
*/
endDate = `${endDate.getFullYear()}-${endDate.getMonth() + 1 < 10 ? '0' + (endDate.getMonth() + 1) : endDate.getMonth() + 1}-${endDate.getDate()}`
return {
startDate,
endDate
}
},
}
6、公用禁选未来日期和重置方法
// 禁止日期
disabledDate(current) {
// 不可选过去时间
// return current < moment().add(-1, 'd');
// 不可选未来时间
return current && current > moment().add(0, "d");
},
// 重置筛选条件
resetConfig() {
this.configForm.resetFields();
this.configForm.setFieldsValue({
timeForm: moment()
})
}
谁说站在光里的才算英雄!
|