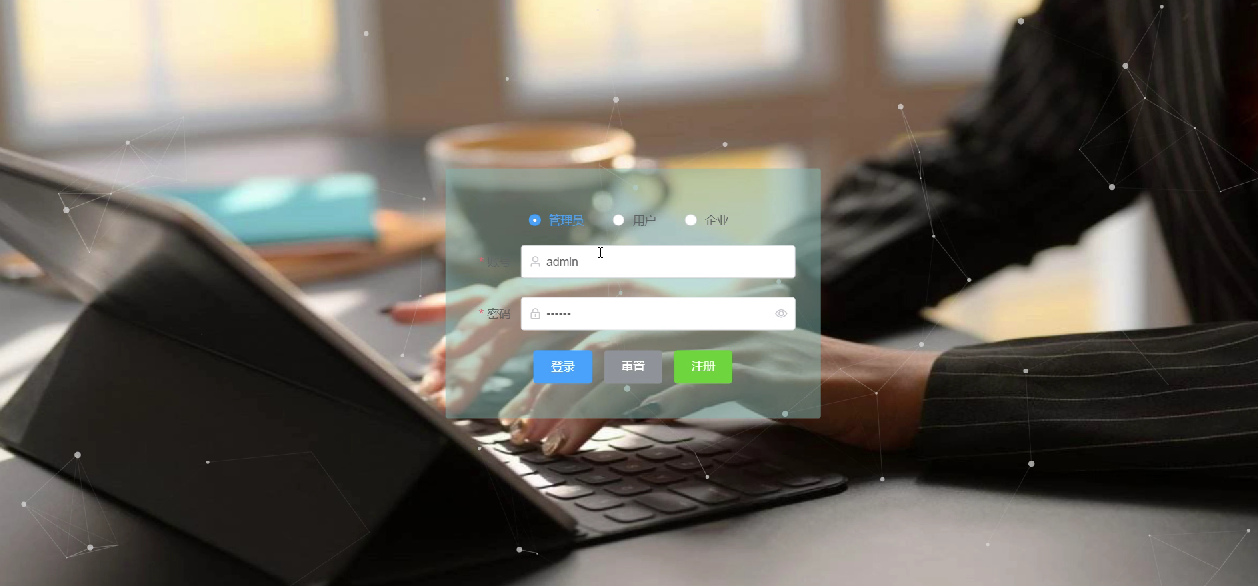
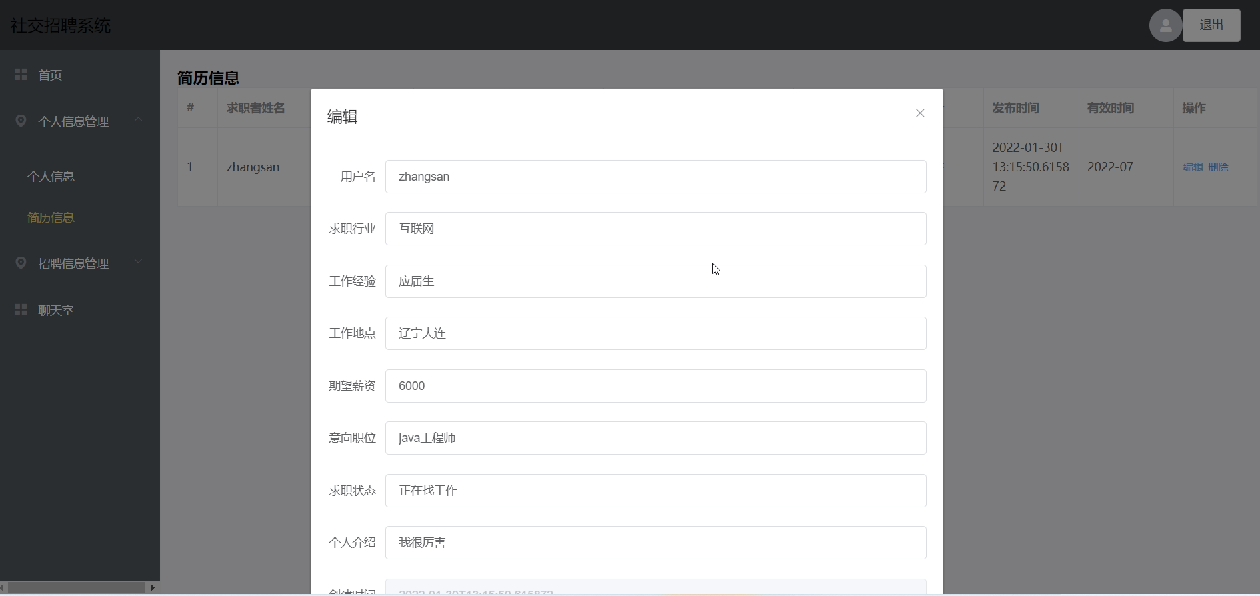
今天给大家介绍的是一个求职招聘系统,话不多说,先看图:




项目前后端分离,后端是基于springboot框架,前端是Vue。
系统分为三种角色:管理员、求职者和企业用户。
管理员:实现了对求职者和企业用户的信息管理
求职者:可以发布简历信息、修改个人信息、和企业用户在线交流
企业用户:可以发布招聘信息、修改企业信息、和求职者在线交流。
登陆界面VUE代码设计:
<template>
<div class="login">
<vue-particles
color="#dedede"
:particleOpacity="0.7"
:particlesNumber="80"
shapeType="circle"
:particleSize="4"
linesColor="#dedede"
:linesWidth="1"
:lineLinked="true"
:lineOpacity="0.4"
:linesDistance="150"
:moveSpeed="3"
:hoverEffect="true"
hoverMode="grab"
:clickEffect="true"
clickMode="push"
></vue-particles>
<!-- 登录框-->
<div class="login_box">
<div class="status">
<el-radio v-model="radio" label="1" >管理员</el-radio>
<el-radio v-model="radio" label="2" >用户</el-radio>
<el-radio v-model="radio" label="3" >企业</el-radio>
</div>
<el-form ref="loginFormRef" :model="loginForm" :rules="loginFormRules" label-width="0px" status-icon class="login_form">
<!-- 用户名-->
<el-form-item label="账号" label-width="60px" prop="username">
<el-input placeholder="请输入账号" v-model="loginForm.username" @keyup.enter.native="login('loginFormRef')"
prefix-icon="el-icon-user"></el-input>
</el-form-item>
<!-- 密码-->
<el-form-item label="密码" label-width="60px" prop="password">
<el-input placeholder="请输入密码" v-model="loginForm.password" show-password @keyup.enter.native="login('loginFormRef')"
prefix-icon="el-icon-lock"></el-input>
</el-form-item>
<!-- 按钮-->
<el-form-item class="btns">
<!-- 回车键盘监听 -->
<!-- @keyup.enter="login('loginFormRef')" -->
<el-button type="primary" @click="login('loginFormRef')">登录</el-button>
<el-button type="info" @click="reset('loginFormRef')">重置</el-button>
<el-button @click="openDialog" type="success" >注册</el-button>
</el-form-item>
</el-form>
</div>
<div>
<!--管理员注册表单-->
<el-dialog title="注册" :close-on-click-modal="false" :visible.sync="adminDialog"
@close="closeDialog('registerFormRef')" :append-to-body="true">
<el-form :model="adminRegisterInfo" ref="registerFormRef" status-icon >
<el-form-item label="用户名" prop="username">
<el-input type="text" v-model="adminRegisterInfo.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input show-password v-model="adminRegisterInfo.password"></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="rePassword">
<el-input type="password" v-model="adminRegisterInfo.rePassword"></el-input>
</el-form-item>
</el-form>
<div class="register-button" slot="footer">
<el-button @click="reset('registerFormRef')">取 消</el-button>
<el-button type="primary" @click="register('registerFormRef')">立即注册</el-button>
</div>
</el-dialog>
<!--用户注册表单-->
<el-dialog title="注册" :close-on-click-modal="false" :visible.sync="userDialog"
@close="closeDialog('registerFormRef')" :append-to-body="true">
<el-form status-icon ref="registerFormRef" :model="userRegisterInfo" size="mini">
<el-form-item label="用户名" prop="username">
<el-input type="text" v-model="userRegisterInfo.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input show-password type="password" v-model="userRegisterInfo.password"></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="rePassword">
<el-input type="password" v-model="userRegisterInfo.rePassword"></el-input>
</el-form-item>
<el-form-item label="真实姓名" prop="name">
<el-input type="text" v-model="userRegisterInfo.name"></el-input>
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input type="number" v-model="userRegisterInfo.age"></el-input>
</el-form-item>
<el-form-item label="性别" prop="gender">
<el-input type="text" v-model="userRegisterInfo.gender"></el-input>
</el-form-item>
<el-form-item label="出生日期" prop="birthday">
<el-input type="date" v-model="userRegisterInfo.birthday"></el-input>
</el-form-item>
<el-form-item label="毕业学校" prop="school">
<el-input type="text" v-model="userRegisterInfo.school"></el-input>
</el-form-item>
<el-form-item label="联系电话" prop="phone">
<el-input type="tel" v-model="userRegisterInfo.phone"></el-input>
</el-form-item>
<el-form-item label="电子邮箱" prop="email">
<el-input type="email" v-model="userRegisterInfo.email"></el-input>
</el-form-item>
<el-form-item label="所学专业" prop="specialty">
<el-input type="text" v-model="userRegisterInfo.specialty"></el-input>
</el-form-item>
<el-form-item label="最高学历" prop="education">
<el-input type="text" v-model="userRegisterInfo.education"></el-input>
</el-form-item>
</el-form>
<div class="register-button" slot="footer">
<el-button @click="reset('registerFormRef')">取 消</el-button>
<el-button type="primary" @click="register('registerFormRef')">立即注册</el-button>
</div>
</el-dialog>
<!--企业注册表单-->
<el-dialog title="注册" :close-on-click-modal="false" :visible.sync="entrDialog"
@close="closeDialog('registerFormRef')" :append-to-body="true">
<el-form :model="entrRegisterInfo" ref="registerFormRef" status-icon size="mini">
<el-form-item label="用户名" prop="username">
<el-input type="text" v-model="entrRegisterInfo.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input show-password v-model="entrRegisterInfo.password"></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="rePassword">
<el-input type="password" v-model="entrRegisterInfo.rePassword"></el-input>
</el-form-item>
<el-form-item label="企业名称" prop="name">
<el-input type="text" v-model="entrRegisterInfo.name"></el-input>
</el-form-item>
<el-form-item label="电子邮箱" prop="email">
<el-input type="email" v-model="entrRegisterInfo.email"></el-input>
</el-form-item>
<el-form-item label="联系电话" prop="phone">
<el-input type="tel" v-model="entrRegisterInfo.phone"></el-input>
</el-form-item>
<el-form-item label="从事行业" prop="manage">
<el-input type="text" v-model="entrRegisterInfo.manage"></el-input>
</el-form-item>
<el-form-item label="企业地址" prop="address">
<el-input type="text" v-model="entrRegisterInfo.address"></el-input>
</el-form-item>
<el-form-item label="公司简介" prop="introduce">
<el-input type="text" v-model="entrRegisterInfo.introduce"></el-input>
</el-form-item>
</el-form>
<div class="register-button" slot="footer">
<el-button @click="reset('registerFormRef')">取 消</el-button>
<el-button type="primary" @click="register('registerFormRef')">立即注册</el-button>
</div>
</el-dialog>
</div>
</div>
</template>
<script>
import {mapMutations} from "vuex";
import Qs from 'qs'
export default {
name: 'login',
data() {
return {
// 这是登录表单的数据绑定对象
loginForm: {
username: 'admin',
password: '123456',
pwdType: "password",
},
//管理员注册对话框
adminDialog:false,
//用户注册对话框
userDialog:false,
//企业注册对话框
entrDialog:false,
//管理员注册信息对象
adminRegisterInfo:{},
//用户注册信息对象
userRegisterInfo:{},
//企业注册信息对象
entrRegisterInfo:{},
loginUrl:'',
userToken: '',
loginFormRules: {
username: [
{required: true, message: '请输入登录账号', trigger: 'blur'},
{min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur'},
],
password: [
{required: true, message: '请输入登陆密码', trigger: 'blur'},
{min: 5, max: 15, message: '长度在 5 到 15 个字符', trigger: 'blur'},
]
},
radio:'1'
};
},
methods: {
...mapMutations(['changeLogin']),
//点击重置按钮,重置登录表单
reset() {
this.$refs.loginFormRef.resetFields();
},
//登录方法
login(formName) {
let _this = this;
this.$refs[formName].validate(valid => {
if (valid) {
console.log('username:' + _this.username + " password:" + _this.password);
console.log(_this.radio)
this.$store.state.show = _this.radio;
console.log(this.$store.state.show)
if (_this.radio==='1'){
var url='/api/login/admin'
}else if(_this.radio==='2'){
url='/api/login/user'
}else if(_this.radio==='3'){
url='/api/login/entr'
}
this.$axios.post(url, Qs.stringify({
username:_this.loginForm.username,
password:_this.loginForm.password,
headers: {
"Authorization": " "
}
})).then((response) => {
console.log(response);
if (response.status === 200) {
_this.userToken =response.data.token;
console.log(_this.userToken)//获取到的token
// 将用户token保存到vuex中
_this.changeLogin({Authorization: _this.userToken});
_this.$store.state.username=response.data.data
_this.$store.state.status=true;
console.log(_this.$store.state.status)
_this.$router.push({path: '/index'})
return _this.$message.success("登录成功");
console.log("登录成功");
}
}).catch((err) => {
console.log("err", err);
return _this.$message.error("密码或用户名错误");
});
} else {
console.log("参数验证不合法!");
return false;
}
})
},
//重置表单
reset(formNameRef) {
this.$refs[formNameRef].resetFields();
this.dialogFormVisible = false;
},
//右上角X 关闭注册对话框 重置表单
closeDialog(formNameRef){
this.$refs[formNameRef].resetFields();
},
// 打开注册对话框
openDialog(){
let open=this.radio
console.log(open)
if(open === '1'){
console.log("我进来了1")
this.adminDialog=true;
}else if(open === '2'){
console.log("我进来了2")
this.userDialog=true;
}else if(open === '3'){
console.log("我进来了3")
this.entrDialog=true;
}else{
this.$message.error("出现未知错误")
}
},
register(formName){
this.$refs[formName].validate(async valid => {
if (!valid) return this.$message.error("参数错误");
let _this = this;
let _res;
if(_this.radio === '1'){
const {data: res} = await _this.$axios.post("/api/admin/register/", Qs.stringify(_this.adminRegisterInfo))
_res=res;
}else if(_this.radio === '2'){
const {data: res} = await _this.$axios.post("/api/user/register/", Qs.stringify(_this.userRegisterInfo))
_res=res;
}else if(_this.radio === '3'){
const {data: res} = await _this.$axios.post("/api/enterprise/register/", Qs.stringify(_this.entrRegisterInfo))
_res=res;
}
if(_res.code !== 200){
return _this.$message.error("注册失败")
}
this.adminDialog=false;
this.userDialog=false;
this.entrDialog=false;
return _this.$message.success("注册成功,请重新登录!");
})
},
}
}
</script>
<style scoped>
.login {
background: url("../assets/image/background.jpg");
width: 100%;
height: 100%;
position: fixed;
background-size: 100% 100%;
}
.login_box {
height: 300px;
width: 450px;
background: rgba(126, 180, 180, 0.5);
border-radius: 3px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.login_form {
position: absolute;
bottom: 20px;
width: 100%;
padding: 0px 30px;
box-sizing: border-box;
}
.btns {
display: flex;
justify-content: center;
}
.status {
position:relative;
top: 50px;
bottom: 10px;
left: 100px;
}
.register-button {
text-align: center;
}
</style>
演示视频
基于springboot和vue的求职招聘管理系统