目录
二、Object.values 和 Object.entries
三、Array.prototype.flat 与 flatMap
四、Symbol.prototype.description
ES7新特性
一、Array.prototype.includes
????????Includes 方法用来检测数组中是否包含某个元素,返回布尔类型值
const name = ['Tom','Jerry','Bob']
//判断
console.log(name.includes("Tom")); //true
console.log(name.includes("Jack")); //false二、指数操作符
在
ES7
中引入指数运算符「
**
」,用来实现幂运算,功能与
Math.pow
结果相同
console.log(2 ** 10); //1024
console.log(Math.pow(2,10)); //1024ES8新特性
一、async 和 await
????????async 和
await
两种语法结合可以让异步代码像同步代码一样
1.async 函数
- async 函数的返回值为 promise 对象,
- promise 对象的结果由 async 函数执行的返回值决定
async function fn(){
//return "Tom"
//throw new Error("出错了!")//抛出错误,返回的结果是一个失败的Promise
//返回的结果如果是一个Promise对象
return new Promise((resolve,reject)=>{
resolve('成功的数据')
//reject('失败的错误')
})
}
const result = fn()
//调用then方法
result.then(value=>{
console.log(value);
},reason=>{
console.warn(reason);
})
console.log(result);?
2.await 表达式
- await 必须写在 async 函数中
- await 右侧的表达式一般为 promise 对象
- await 返回的是 promise 成功的值
- await 的 promise 失败了, 就会抛出异常, 需要通过 try...catch 捕获处理
async和await结合读取文件:
//1.引入fs模块
const fs = require("fs")
//读取【01】
function read01(){
return new Promise((resolve,reject)=>{
fs.readFile("./resources/01.md",(err,data)=>{
//如果失败
if(err) reject(err);
//如果成功
resolve(data)
})
})
}
//读取【02】
function read02(){
return new Promise((resolve,reject)=>{
fs.readFile("./resources/02.md",(err,data)=>{
//如果失败
if(err) reject(err);
//如果成功
resolve(data)
})
})
}
//读取【01】
function read03(){
return new Promise((resolve,reject)=>{
fs.readFile("./resources/03.md",(err,data)=>{
//如果失败
if(err) reject(err);
//如果成功
resolve(data)
})
})
}
//声明一个async函数
async function main(){
try{
//获取01内容
let read1 = await read01()
//获取02内容
let read2 = await read02()
//获取03内容
let read3 = await read03()
console.log(read1.toString());
console.log(read2.toString());
console.log(read3.toString());
}catch(e){
console.log(e);
}
}
main()二、Object.values 和 Object.entries
1. Object.values()
方法返回一个给定对象的所有可枚举属性值的数组
2. Object.entries()
方法返回一个给定对象自身可遍历属性
[key,value]
的数组
3.?Object.getOwnPropertyDescriptors 该方法返回指定对象所有自身属性的描述对象
const person = {
name:"Tom",
hobby:['basketball','dance','rap'],
subject:['Math','English']
}
//获取对象所有的键
console.log(Object.keys(person));
//获取对象所有的值
console.log(Object.values(person));
//entries
console.log(Object.entries(person));
//创建Map
const m = new Map(Object.entries(person))
console.log(m);
console.log(m.get('hobby'));
//对象属性的描述对象
console.log(Object.getOwnPropertyDescriptors(person));?
ES9新特性
一、Rest/Spread 属性
????????Rest 参数与
spread
扩展运算符在
ES6
中已经引入,不过
ES6
中只针对于数组,在 ES9
中为对象提供了像数组一样的
rest
参数和扩展运算符
例一:?
function connect({host,port,...user}){
console.log(host);
console.log(port);
console.log(user);
}
connect({
host:'127.0.0.1',
port:3306,
username:"root",
password:"root",
type:"master"
})例二:
const one = {
a:"aa"
}
const two = {
b:"bb"
}
const three = {
c:"cc"
}
const all = {...one,...two,...three}
console.log(all);二、正则表达式命名捕获组
????????ES9 允许命名捕获组使用符号『
?<name>
』
,
这样获取捕获结果可读性更强
一般方式:
//声明一个字符串
let str = "<a href='http://www.baidu.com'>百度</a>"
//提取url与【标签文本】
const reg = /<a href='(.*)'>(.*)<\/a>/;
//执行
const result = reg.exec(str)
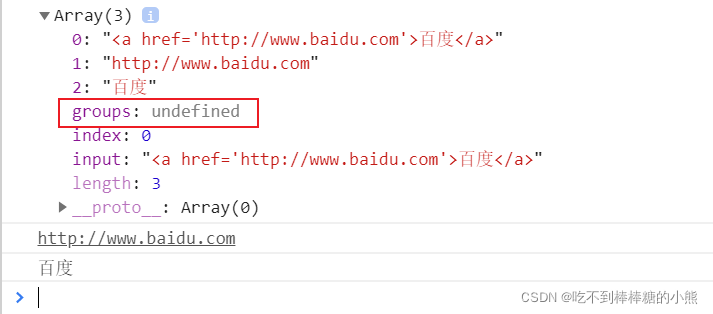
console.log(result);
console.log(result[1]);
console.log(result[2]);?
?命名捕获组:
let str = "<a href='http://www.baidu.com'>百度</a>"
const reg = /<a href='(?<url>.*)'>(?<text>.*)<\/a>/;
const result = reg.exec(str)
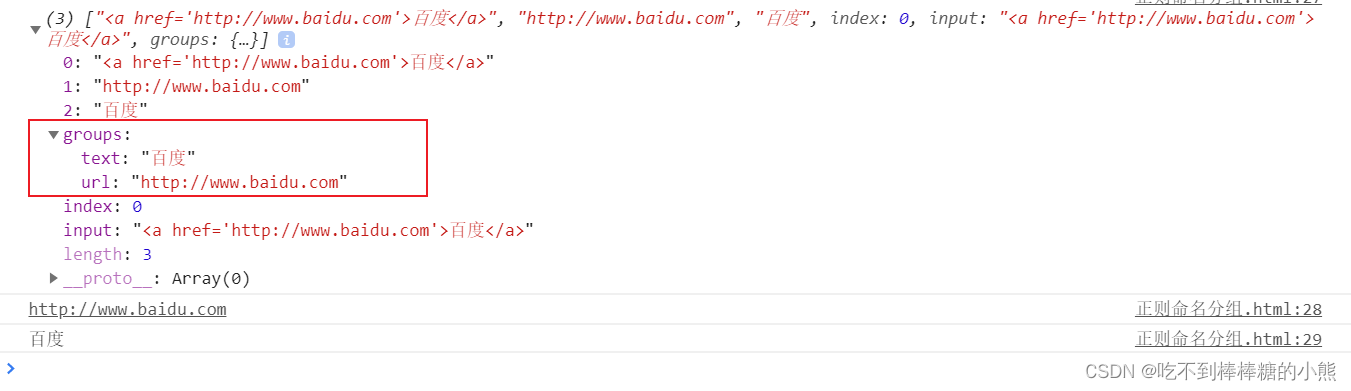
console.log(result);
console.log(result.groups.url);
console.log(result.groups.text);
?
三、正则表达式反向断言
????????ES9 支持反向断言,通过对匹配结果前面的内容进行判断,对匹配进行筛选。
正向断言:
let str = "js234566酷酷酷222啦啦啦"
//正向断言
const reg = /\d+(?=啦)/
console.log(reg.exec(str));反向断言:
let str = "js234566酷酷酷222啦啦啦"
//反向断言
const reg = /(?<=酷)\d+/
console.log(reg.exec(str));?
四、正则表达式 dotAll 模式
正则表达式中点
.
匹配除回车外的任何单字符,标记『s』改变这种行为,允许行终止符出现
?
//dot . 元字符 除换行符以外的任意单个字符
let str = `
<ul>
<li>
<a>肖生克的救赎</a>
<p>上映日期: 1994-09-10</p>
</li>
<li>
<a>阿甘正传</a>
<p>上映日期: 1994-07-06</p>
</li>
</ul>`;
const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>/gs
let result;
let data = []
while(result = reg.exec(str)){
data.push({title:result[1],time:result[2]})
}
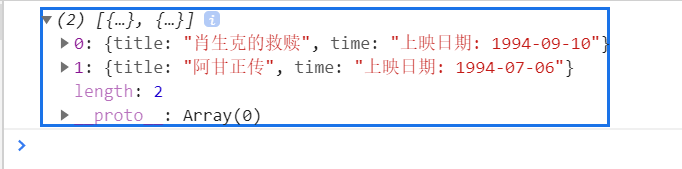
console.log(data);
?
ES10新特性
一、Object.fromEntries
????????在ES8中使用Object.entries将对象转化为数组,在ES10中,使用Object.fromEntries将数组转换为对象。
const result = Object.fromEntries([
['name',"Tom"],
['hobby','dance,rap']
])
console.log(result);
//Map
const m = new Map();
m.set('name','Tom')
const result1 = Object.fromEntries(m)
console.log(result1);
//在ES8中
const arr = Object.entries({
name:"Tom"
})
console.log(arr);二、trimStart 和 trimEnd
????????trimStart清除字符串左侧空白;trimEnd清除字符串右侧空白?
let str = " kkk "
console.log(str); //' kkk '
console.log(str.trimStart()); //'kkk '
console.log(str.trimEnd()); //' kkk'三、Array.prototype.flat 与 flatMap
Array.prototype.flat将多维数组转化为低维数组,参数为深度,是一个数字
const arr = [1,2,[3,4,5]]
console.log(arr.flat());
const arr1 = [1,2,[3,4,[5,6]]]
console.log(arr1.flat(2));
//flatMap
const arr2 = [1,2,3,4]
const result = arr2.flatMap(item => [item*10])
console.log(result);四、Symbol.prototype.description
获取Symbol的字符串描述
let s = Symbol("Tom")
console.log(s.description); //TomES11新特性
一、String.prototype.matchAll
?String.prototype.matchAll得到正则批量匹配的结果
let str = `
<ul>
<li>
<a>肖生克的救赎</a>
<p>上映日期: 1994-09-10</p>
</li>
<li>
<a>阿甘正传</a>
<p>上映日期: 1994-07-06</p>
</li>
</ul>`;
//声明正则
const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>/sg
//调用方法
const result = str.matchAll(reg)
const arr = [...result]
console.log(arr);?
二、类的私有属性
class Person{
//公有属性
name;
//私有属性
#age;
#weight;
//构造方法
constructor(name,age,weight){
this.name = name;
this.#age = age;
this.#weight = weight
}
intro(){
console.log(this.name);
console.log(this.#age);
console.log(this.#weight);
}
}
//实例化
const girl = new Person('Tom',12,"45KG")
//console.log(girl.#age); //获取不到
girl.intro()?
三、Promise.allSettled
接收一个Promise数组,返回一个Promise对象,返回结果永远是成功的状态
//声明两个Promise对象
const p1 = new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('商品数据 - 1')
},1000)
})
const p2 = new Promise((resolve,reject)=>{
setTimeout(()=>{
//resolve('商品数据 - 2')
reject('出错了')
},1000)
})
//调用allSettled方法
const result = Promise.allSettled([p1,p2])
console.log(result);?
四、可选链操作符
??????????. 在对象层级较深时,不用做层级判断的简便写法
function main(config){
//const cache1Host = config && config.cache1 &&config.cache1.host
const cache1Host = config?.cache1?.host
console.log(cache1Host);
}
main({
cache1:{
host:'192.168.1.100',
username:'root'
},
cache2:{
host:'192.168.1.200',
username:'admin'
}
})五、动态 import 导入
????????实现按需加载

 ?
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button id="btn">点一下</button>
</body>
<script src="./app.js" type="module"></script>
</html>?
六、globalThis 对象
? ? ? ? 不管在任何环境下,globalThis始终指向全局对象
console.log(globalThis); //Window?
七、BigInt?
????????大整型,应用于大数值运算
let n = 123n
console.log(n,typeof(n));//123n "bigint"
//函数
let a = 123
console.log(BigInt(a));//123n //大数值运算
let max = Number.MAX_SAFE_INTEGER;
console.log(max); //9007199254740991
console.log(max+1);//9007199254740992
console.log(max+2);//9007199254740992
console.log(BigInt(max)); //9007199254740991n
console.log(BigInt(max)+BigInt(1));//9007199254740992n
console.log(BigInt(max)+BigInt(2));//9007199254740993n