收到一个师弟的问题,说同样的代码,有的有问题,有的没有问题。不知道为什么
问题是这样子的

左边的不会,但右边的会。但代码是一样的
这个问题,早在我当时初学的时候也发现了。不过当时没有找到很好的解决办法。
对此,我先是查看了结构和样式。
发现的盒子,就比立即抢购这个元素多了 1px 的 border 。 但在放大和缩小时,即使通过开发者工具查看还是仅是多个border 。但却出现了白色空隙。
对于出现的原因,我不记得之前在哪里看到过了。说是因为游览器在处理这种情况时,本身有一个适合的大小。
就比如 1px 是一个像素(不一定) 。在放大或者缩小时,比如放大 125% 。 1.25个像素? 可最小的计量单位就是一个像素呀!因此就可能出现误差。
(如果有错误,请大佬指出哦!)
当然,这不好解释有的会,有的不会的情况。因此有没有知道的大佬可以解释一下!

解决办法:
先用简单的代码,模拟这个问题情况。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<div class="box">
<div class="content"></div>
</div>
</body>
<style>
.box {
width: 100px;
height: 100px;
border: 2px solid rgb(0, 0, 0);
}
.content {
background-color: rgb(255, 0, 0);
height: 100%;
}
</style>
</html>
正常缩放

90%

125%

1. margin 负值
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<div class="box">
<div class="content"></div>
</div>
</body>
<style>
.box {
width: 100px;
height: 100px;
border: 2px solid rgb(0, 0, 0);
box-sizing: border-box;
}
.content {
background-color: rgb(255, 0, 0);
height: calc(100% + 4px);
margin: -2px;
}
</style>
</html>
通过是 125% 的缩放

可见内部的元素没有 overflow。只是覆盖了父盒子的 border 。
如果子盒子的边缘颜色和 父盒子的 border 元素一样,就可以解决了。
否则:

如果颜色不一样,就给子盒子增加 border , 颜色和父盒子一样,再调整一下宽高也就解决了。
原理
使用的是 margin 负值。让子盒子和父盒子的 content+border 等于父盒子的 content+border 。
而margin 负值,不会让子盒子溢出。
当然,也可以使用绝对定位,这同样不会让子盒子溢出。
2. 使用 box-shadow
box-shadow 同样不会让子盒子溢出父盒子。并且操作简单
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<div class="box">
<div class="content"></div>
</div>
</body>
<style>
.box {
width: 100px;
height: 100px;
border: 2px solid #000;
}
.content {
background-color: red;
height: 100%;
box-shadow: 0 0 0px 2px blue;
}
</style>
</html>
125%缩放时:

当然,这必须是特殊的情况时才有效。比如
京东商城官网: 80%缩放时

输入框的点击搜索按钮在缩小时就出现了这个问题。
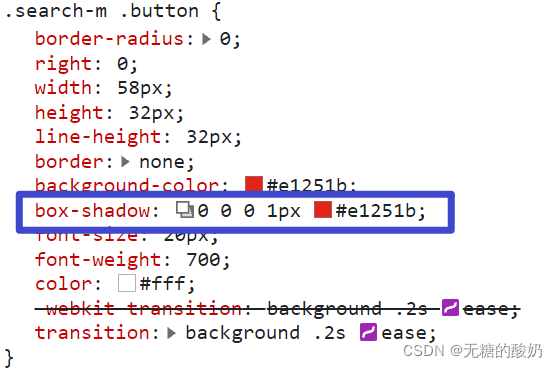
于是我用开发者工具,给这个按钮加 box-shadow

然后:

就解决了。
当然,对于这种情况,我们还有其他解决办法。
就是拼接,而不是嵌套
3.改嵌套为拼接
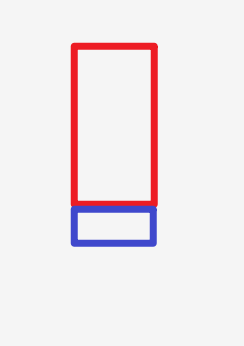
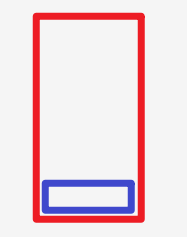
这里不做代码演示了。给图演示一下思路吧。
这是嵌套,在缩放时,可能出现缝隙

而改为拼接