项目场景:

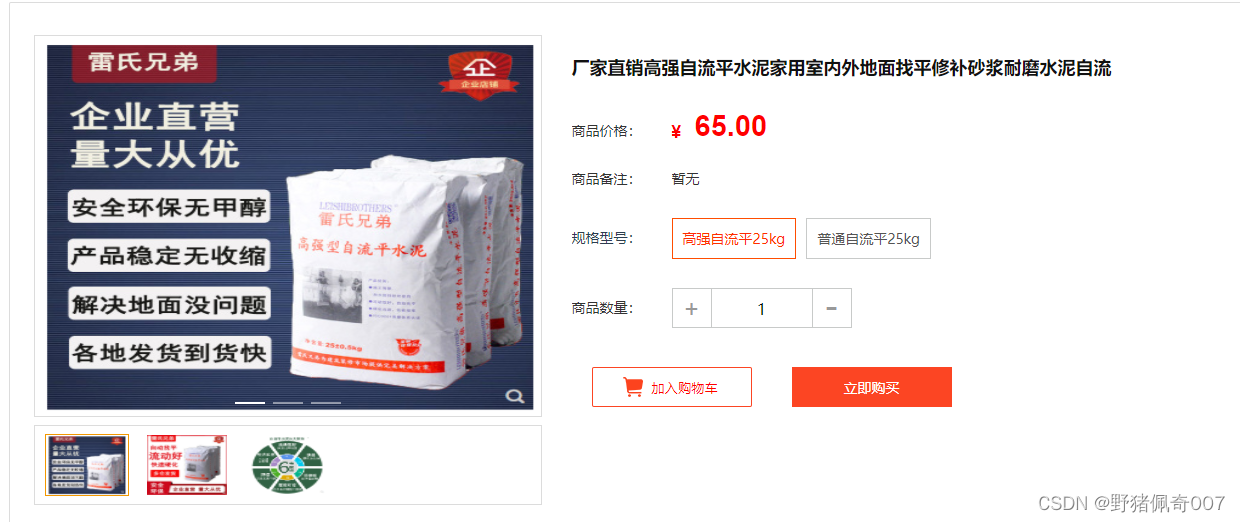
轮播图与下方图片列表相对应,点击轮播图切换,下方小图对应切换,点击小图,轮播图也对应滚动到当前图片
解决方案:
element官方提供了setActiveItem方法,调用此方法可以改变当前播放的幻灯片
<div class="productLeft">
<div class="mdImg">
<el-carousel trigger="click" height="380px" :autoplay="false" @change="imgchange" ref="remarkCarusel">
<el-carousel-item v-for="(item,i) in list" :key="i">
<img :src="$const.Default_Error_Image" v-realImg="item.sm" alt="">
</el-carousel-item>
</el-carousel>
</div>
<!--左侧小图 -->
<div class="smImg">
<!--左按钮 -->
<div @click="prev" class="button-prev">
</div>
<div class="smImgUl">
<ul>
<li @click="enterLi(index)" :class="current==index?'slip':''" v-for="(item,index) of list" :key="index">
<img :src="$const.Default_Error_Image" v-realImg="item.sm" alt="">
</li>
</ul>
</div>
<!-- 右按钮 -->
<div @click="next" class="button-next">
</div>
</div>
</div>
imgchange为轮播图切换事件
enterLi 为点击下方小图点击事件
current:为切换对应索引值,默认在data里为0,
ref=“remarkCarusel” 为轮播绑定元素
imgchange(val) {
console.log(val);
this.current = val;
},
//鼠标点击小图时事件,显示对应的中图
enterLi(index) {
this.current = index;
this.$refs.remarkCarusel.setActiveItem(index);
},
实现点击双方都可显示对应图片,商品详情轮播完成
