ant-design-vue项目中使用Pagination 分页还是比较常用的,经常在list列表或者table表格中使用到
使用过程中可能会遇到的问题:
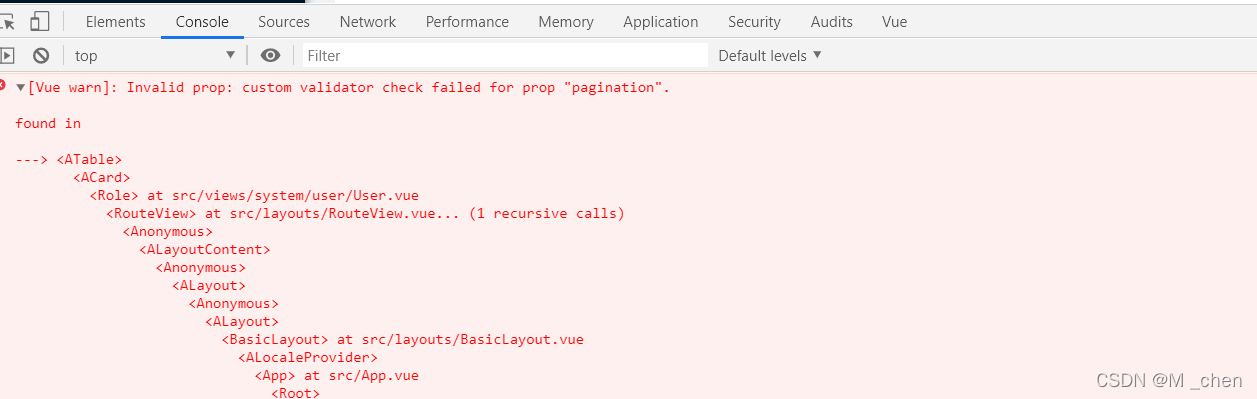
1.动态赋值total时,会出现下图错误;现象:取决于你后端请求是否有数据,有数据(不会报错),否则会报错
控制台报错信息:

解决办法
// 向后台发起请求
getAction(url, params).then((res) => {
if (res.success) {
console.log(res.result)
this.listData = res.result.records
//当后端没有数据时,控制台打印,发现total是undefined会报pagination插值错误
if (this.listData) {//解决:判断有数据才给total赋值
this.pagination.total = res.result.total
}
} else {
this.$message.error(res.message)
}
this.loading = false
}).finally(() => {
this.loading = false
})
2.onShowSizeChange:pageSize 变化的回调,切换每页显示多少条后,当前页无法回到第一页
//原因:升级antd版本,原来的pageNo已被舍弃改用了current
data(){
return {
/* 分页参数 */
pagination: {
size: "small",
current: 1,
pageSize: 4,
total: 0,
showQuickJumper: true,//是否可以快速跳转至某页
pageSizeOptions: ["4", "6", "10"],//指定每页可以显示多少条
showSizeChanger: true,//是否可以改变 pageSize
showTotal: (total, range) => {//用于显示数据总量和当前数据顺序
return " 共" + total + "条"
},
onShowSizeChange: (current, pageSize) => this.onSizeChange(current, pageSize),
onChange:(page,pageSize)=> this.onPageChange(page, pageSize)
},
}
},
methods: {
//页码改变的回调,参数是改变后的页码及每页条数
onPageChange(page, pageSize) {
this.pagination.current = page
this.loadData()//数据信息列表
},
//pageSize 变化的回调
onSizeChange(current, pageSize) {
this.pagination.current = 1
this.pagination.pageSize = pageSize
this.loadData()
},
}
最后,放一张效果图吧
