<template>
<view class="signBox">
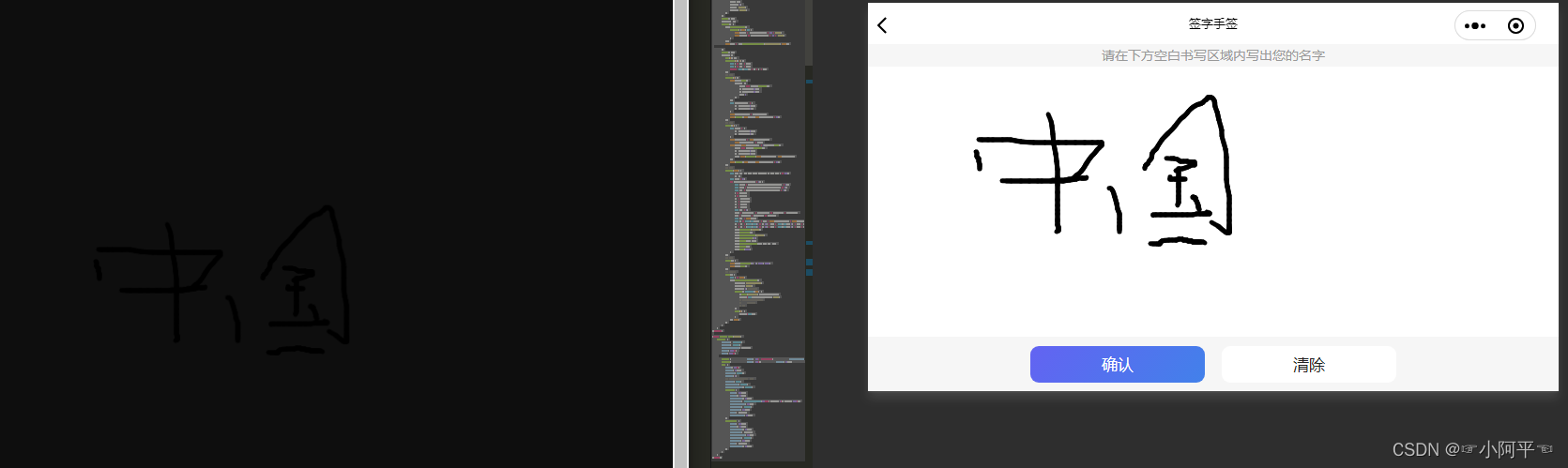
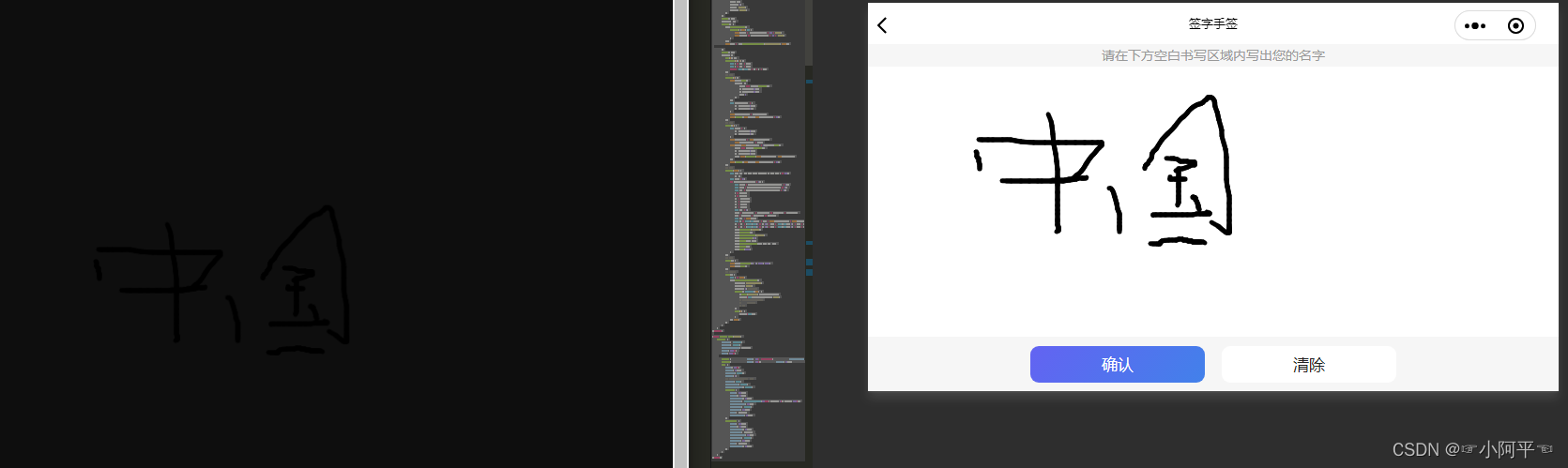
<view class="topHint">请在下方空白书写区域内写出您的名字</view>
<view class="btn">
<view class="saveBtn" @click="save">确认</view>
<view class="cancelBtn" @click="clear">清除</view>
</view>
<canvas class="canvas" disable-scroll="true" :style="{'width':width,'height':height}" canvas-id="designature"
@touchstart="starts" @touchmove="moves" @touchend="end"></canvas>
</view>
</template>
<script>
export default {
components: {},
data() {
return {
dom: null,
line: [],
radius: 0,
width: '0rpx',
height: '0rpx',
}
},
onLoad() {},
computed: {},
created() {
uni.getSystemInfo({
success: (res) => {
this.width = res.windowWidth - 60 + 'rpx';
this.height = res.windowHeight - 56 + 'rpx';
}
});
this.dom = uni.createCanvasContext('designature', this);
},
onShow() {},
methods: {
end(e) {},
distance(a, b) {
let x = b.x - a.x;
let y = b.y - a.y;
return Math.sqrt(x * x + y * y);
},
// 开始
starts(e) {
this.line.push({
points: [{
time: new Date().getTime(),
x: e.touches[0].x,
y: e.touches[0].y,
dis: 0
}]
})
let currentPoint = {
x: e.touches[0].x,
y: e.touches[0].y
}
this.currentPoint = currentPoint
this.drawer(this.line[this.line.length - 1])
},
// 滑动
moves(e) {
let point = {
x: e.touches[0].x,
y: e.touches[0].y
}
this.lastPoint = this.currentPoint,
this.currentPoint = point
this.line[this.line.length - 1].points.push({
time: new Date().getTime(),
x: e.touches[0].x,
y: e.touches[0].y,
dis: this.distance(this.currentPoint, this.lastPoint)
})
this.drawer(this.line[this.line.length - 1])
},
// 书写
drawer(item) {
let x1, x2, y1, y2, len, radius, r, cx, cy, t = 0.5,
x, y;
var time = 0;
if (item.points.length > 2) {
let lines = item.points[item.points.length - 3];
let line = item.points[item.points.length - 2];
let end = item.points[item.points.length - 1];
x = line.x;
y = line.y;
x1 = lines.x;
y1 = lines.y;
x2 = end.x;
y2 = end.y;
var dis = 0;
time = (line.time - lines.time) + (end.time - line.time)
dis = line.dis + lines.dis + end.dis;
var dom = this.dom;
var or = Math.min(time / dis * this.linePressure + this.lineMin, this.lineMax);
cx = (x - (Math.pow(1 - t, 2) * x1) - Math.pow(t, 2) * x2) / (2 * t * (1 - t))
cy = (y - (Math.pow(1 - t, 2) * y1) - Math.pow(t, 2) * y2) / (2 * t * (1 - t))
dom.setLineCap('round')
dom.beginPath();
dom.setStrokeStyle('black')
dom.setLineWidth(5)
dom.moveTo(x1, y1);
dom.quadraticCurveTo(cx, cy, x2, y2);
dom.stroke();
dom.draw(true)
}
},
// 清除
clear() {
this.dom.clearRect(0, 0, 1000, 1000)
this.dom.draw()
},
// 保存图片
save() {
var t = this;
uni.canvasToTempFilePath({
canvasId: 'designature',
fileType: 'png',
quality: 1, //图片质量
success: function(res) {
t.$emit('getImg', res.tempFilePath)
console.log(res.tempFilePath, '148')
// uni.navigateBack({
// delta:1
// })
},
fail(e) {
console.log(e)
}
}, this)
}
}
}
</script>
<style scoped lang="less">
.signBox {
position: relative;
overflow: hidden;
background-color: #F6F6F6;
height: 100vh;
width: 100vw;
.canvas {
width: 100% !important;
background-color: #FFFFFF;
position: absolute;
z-index: 9999;
left: 0rpx;
top: 25rpx;
// border: 1rpx solid #d6d6d6;
}
.topHint{
width: 100%;
height: 25rpx;
line-height: 25rpx;
font-size: 15rpx;
color: #999999;
text-align: center;
background: ;
}
.btn {
width: 100%;
height: 60rpx;
position: fixed;
bottom: 0;
// background-color: red;
display: flex;
align-items: center;
justify-content: center;
.saveBtn {
width: 190rpx;
height: 40rpx;
line-height: 40rpx;
background: linear-gradient(306deg, #4281EA 0%, #6363F2 100%);
border-radius: 10rpx;
text-align: center;
font-size: 18rpx;
color: #FFFFFF;
margin-right: 10rpx;
}
.cancelBtn {
width: 190rpx;
height: 40rpx;
line-height: 40rpx;
background: #FFFFFF;
border-radius: 10rpx;
text-align: center;
font-size: 18rpx;
color: #222222;
margin-left: 10rpx;
}
}
}
</style>
json文件
{
"path": "pages/clientDitch/sign",
"style": {
"navigationBarTitleText": "签字手签",
"pageOrientation": "landscape", //控制横屏
// "navigationStyle": "custom"
}
},

|