一、ES6新特性
1、let(定义变量,有块级作用域) const(定义常量,不能修改)
- 介绍let
let和var的区别
//var定义的变量没有块级作用域的概念
//let定义变量有块级作用
例子:
if(true){
let a = 10;
}
console.log(a);
说明:此时不能输出a的的值,由于let有块级作用域,属于局部变量。
虽然在if语句中使用var定义a时可以输出,但之后开发我们还是会弃用var选用let。
- 介绍const
例子1:
const a = 10;
a = 20;
说明:这几行代码会报错,因为const定义的常量不能被修改 。
例子2:(用const定义对象)
const obj = {
name : "小名",
age : 2
}
obj.name = "小红"
说明:这段代码不会报错,虽然不可以更改这个对象obj,但是可以更改对象内的属性。
那么问题来了:我们那么时候用let,什么时候使用const?
使用const
//定义一些函数
const fun = function(){
}
//定义一些对象
const obj = {}
//定义一些不变的值
const PI = 3.14
使用let
//定义一些需要计算的变量
let num1 = 10
,num2 = 20;
console.log(num1 + num2 );
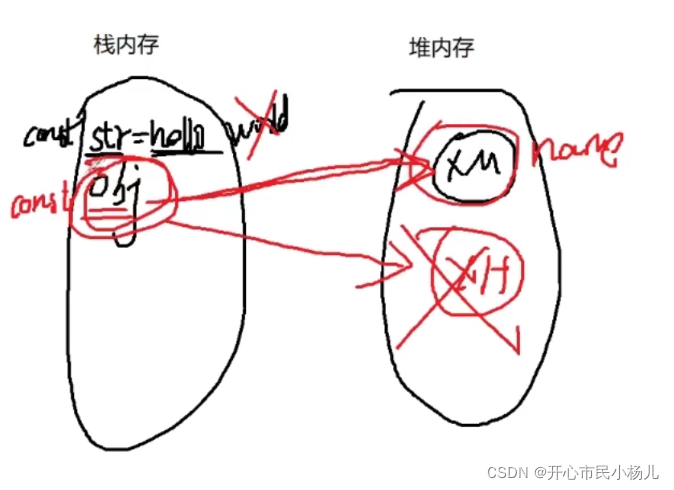
从内存的角度来说(涉及js内存机制)

说明:obj对象存在堆内存中,可以更改存在堆内存中的相应的属性。但是不可以更改它的指向(即更改为另一个对象)。
二、javascprit 的解构赋值的使用方法
1、数组的解构赋值(不常用)
2、对象的解构赋值(常用)
数组的解构赋值例子:
let a = 10;
let b = 20;
[a,b] = [b,a];
console.log(a);//20
console.log(b);//10
对象的解构赋值例子:
let {name,age} = {
name:"小名",
age:2,
friend:"小红"
}
console.log(name);//小名
console.log(age);//2
例子2:
//定义一个方法
function createStudent(){
let name = "小明";
let age = 2;
let friend = "小红";
return {
name: name,
age:age,
friend:friend
}
}
//可以使用解构赋值拿到自己想要该方法的一个属性
let {name} = createStudent();
console.log(name);//小明