徒手搭建 vite+React+ts 项目
webpack 和 vite
webpack
webpack 打包的时候呢是使用递归识别所有的依赖,整理起来转化成一个 AST 抽象语法树。让这个 AST 语法树去处理代码,最后处理好后呢在编译成浏览器可识别的代码。
vite
当声明一个 script 标签类型为 module 时 ,浏览器就会像服务器发起一个 GET。Vite 的主要功能就是通过劫持浏览器的这些请求,并在后端进行相应的处理将项目中使用的文件通过简单的分解与整合,然后再返回给浏览器,
vite 整个过程中没有对文件进行打包编译,所以其运行速度比原始的 webpack 开发编译速度快出许多!
1. 初始化项目
- 创建一个
React+ts文件
npm init
运行命令初始化项目得到 package.json 文件
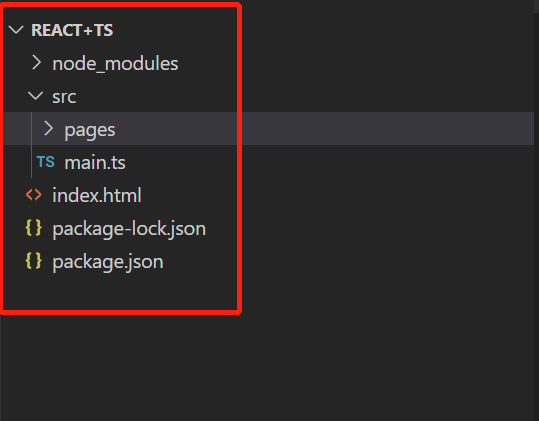
2. 项目结构
React+ts下创建子文件夹src和pagesindex.html主页面文件src目录下创建main.ts主文件

3. 安装 vite
npm install vite
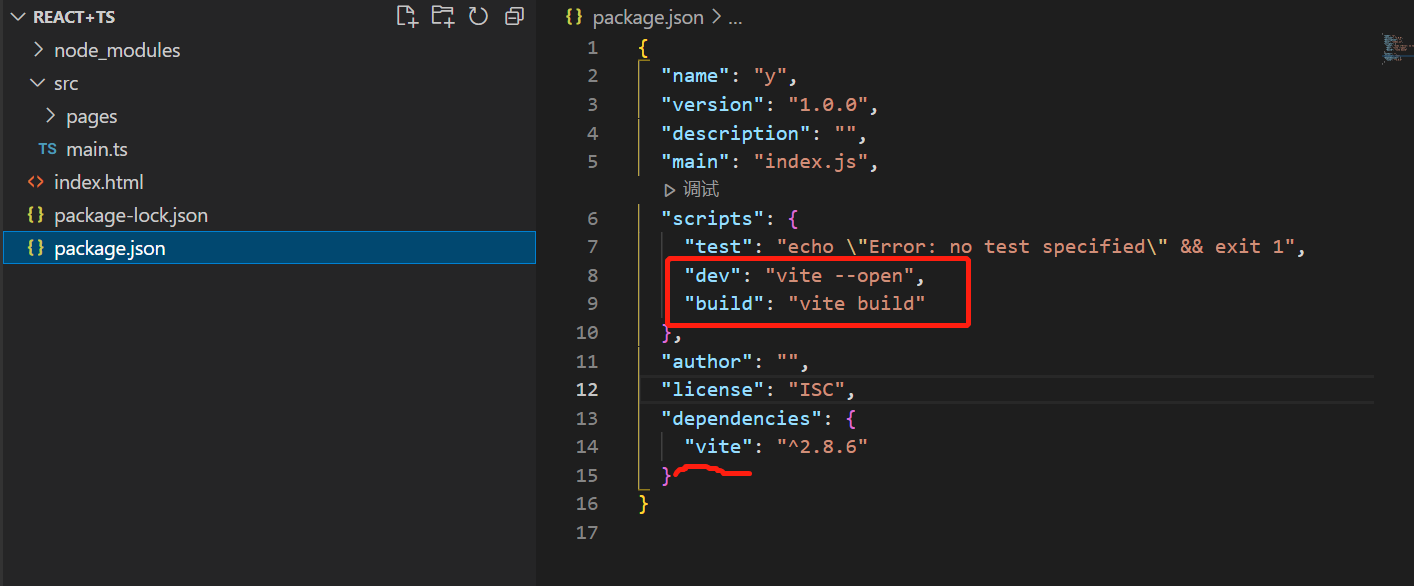
配置启动命令 和 打包 命令
“dev”: “vite --open”,
“build”: “vite build”

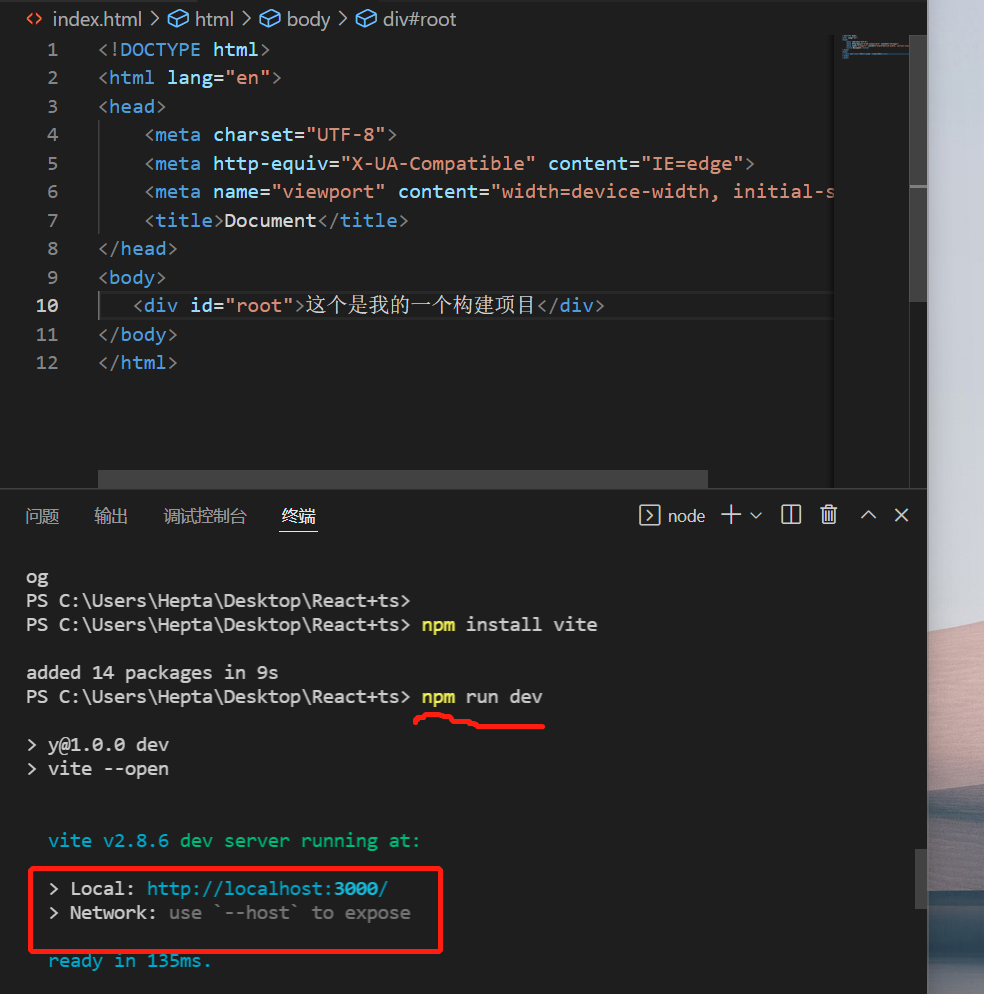
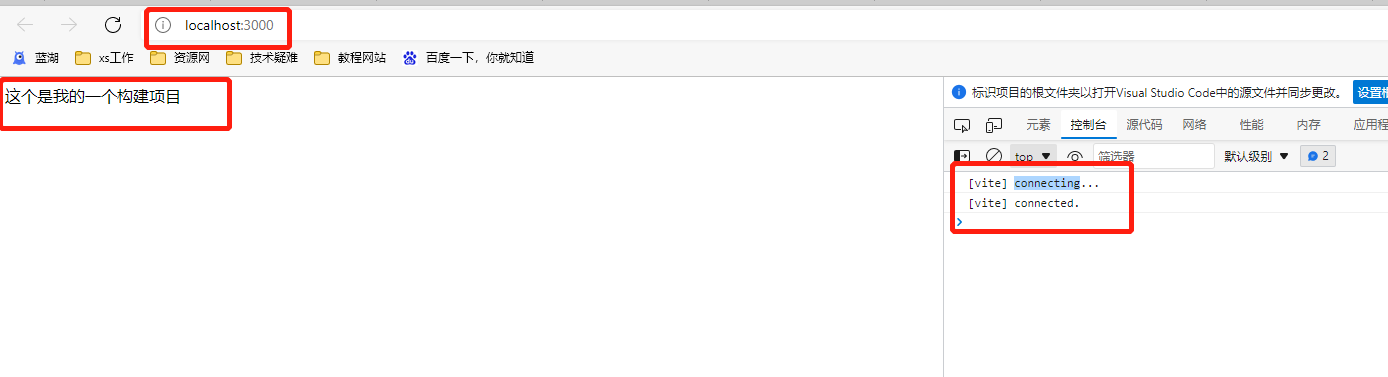
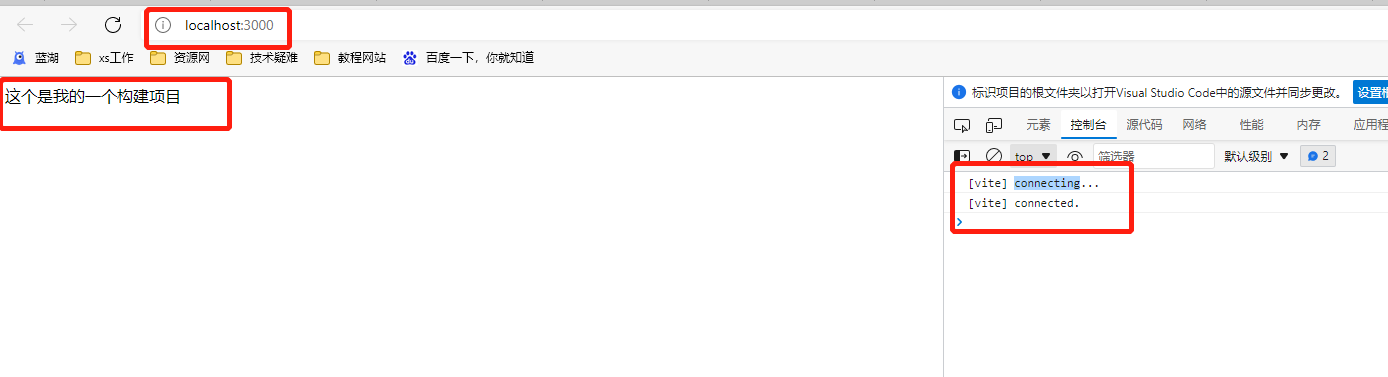
这个时候就可以使用命令运行我们的项目了,前面配置 --open 它会自动的打开。
npm run dev

打开后就可以看到项目已将运行起来了,而且 vite 也成功编译了 ,我们已经成功一半了。哈哈哈!

vite 的配置
vite 的配置我们需要在根目录下创建一个
vite.config.ts文件
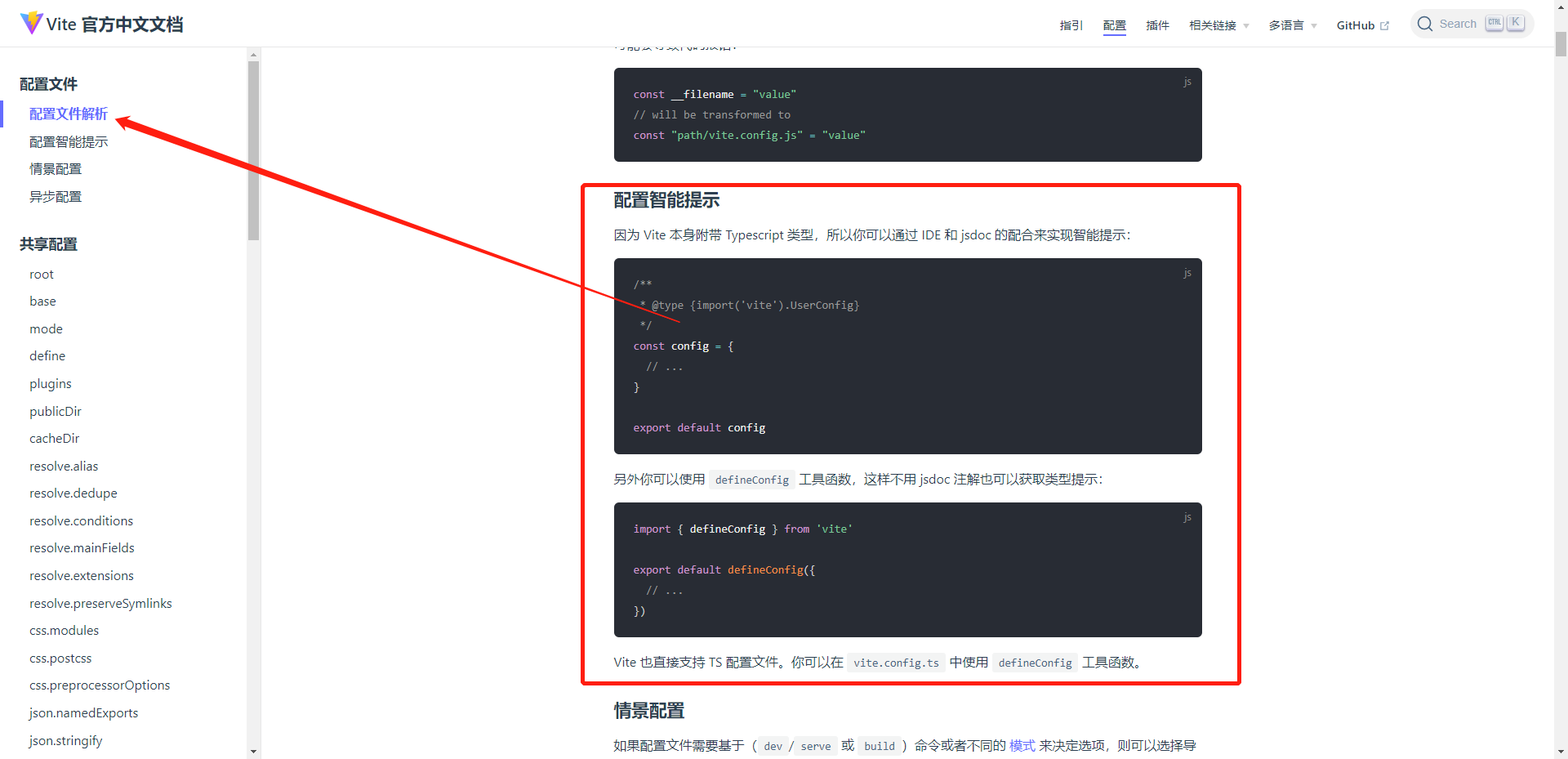
配置选项太多了 具体我们可以参照官方的配置文档 ,我这就简单的配置了一部分。主要是有些我也看不懂,哈哈。vite 配置


4. 安装 React + ts
- 安装 ts 可以帮助我们编写代码的时候更方便,美观,避免一些不必要的错误
- 在 vite 我们想要使用 react 需要安装对应的插件来他提供对 react 的支持
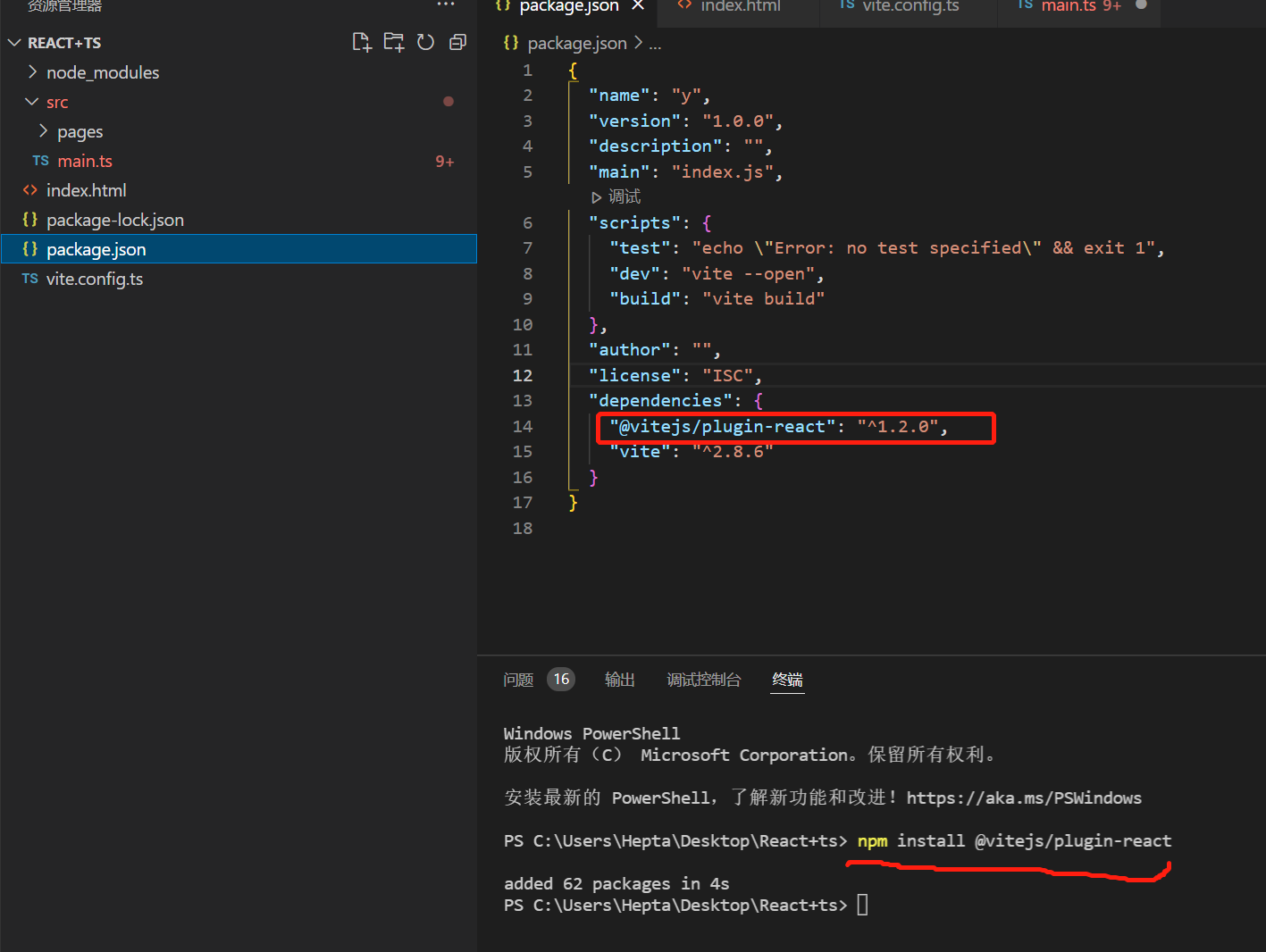
npm install @vitejs/plugin-react

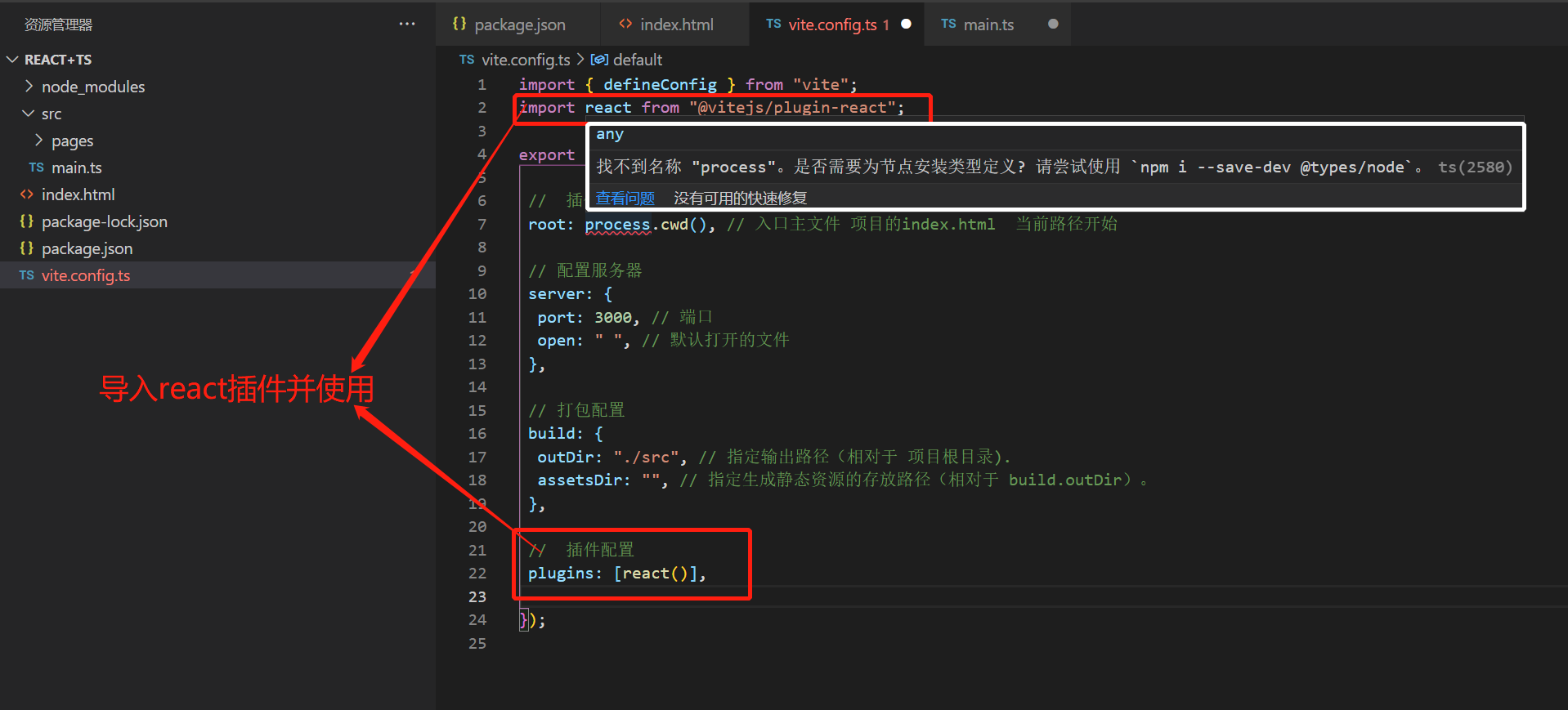
vite 插件使用配置
下载好后我们需要导入这个插件,并在 plugins 中使用。

我们可以看到root: process.cwd(), 这个入口配置报错了,这个是缺少了 node 的类型定义,官网是这样说的啊。哈哈!这里我们直接听他的, 直接运行它提示的命令的就行了npm i --save-dev @types/node。不得感叹 vscode 插件的强大,用了那个长时间了,也不知道它底部是啥原理… 哈哈
React 安装
配置好后我们直接安装 react 或者你安装 Vue 也可以,只不过使用的插件不用,配置是一样方法,这里我就用 react 拉。
1.安装相关库
npm i react react-dom
2.安装 react 声明库
npm i @types/react @types/react-dom

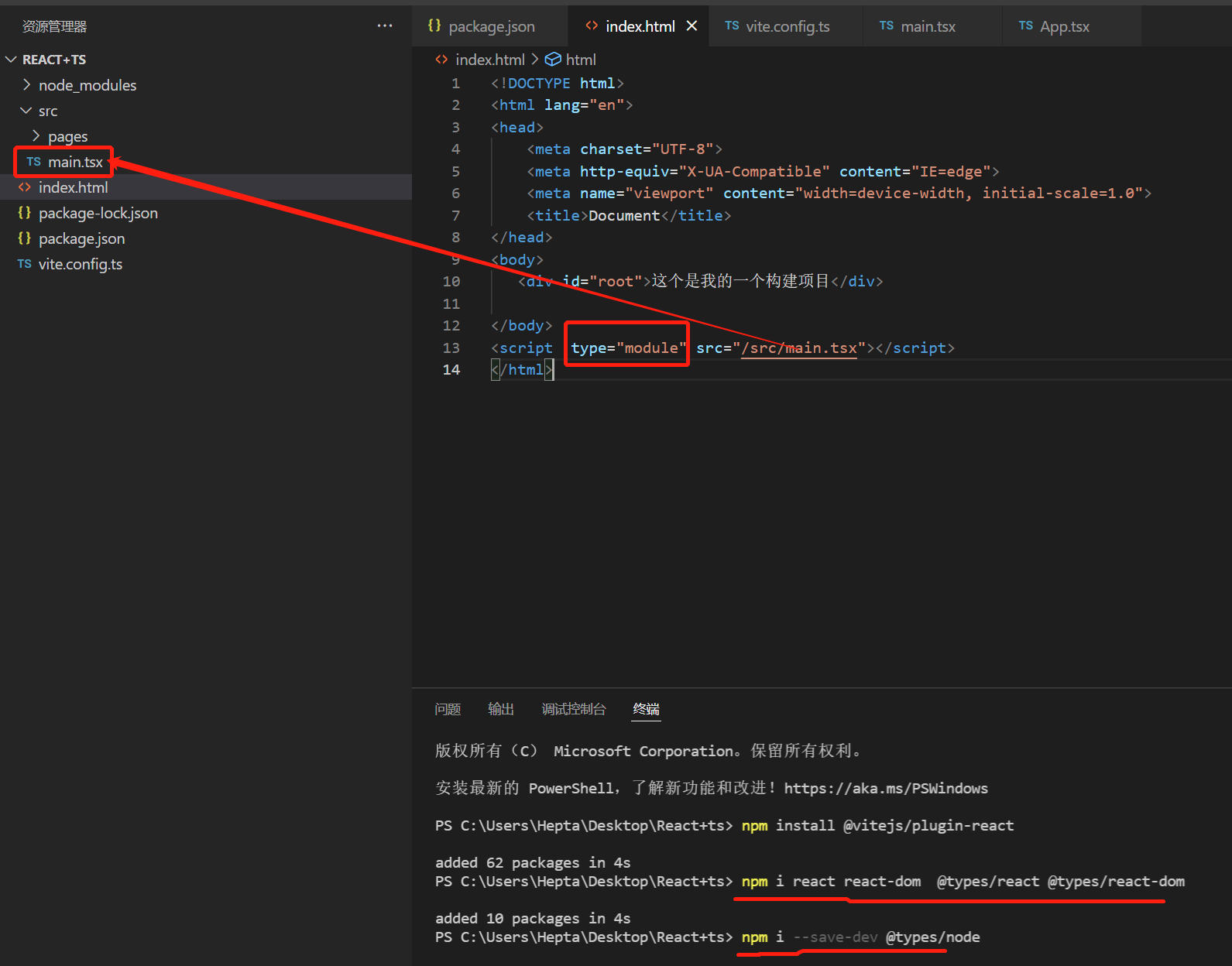
安装完后我们在主页面文件index.html引入main.tsx文件。将这两个文件关联起来,以后我们写的每一个页面、交互都被这两个文件包含着。注意!!script 标签的属性一定得是 module
挂载节点
都弄好后 我们在 main.tsx 文件中导入 React 并使用它。测试一下 React 安装成功没。
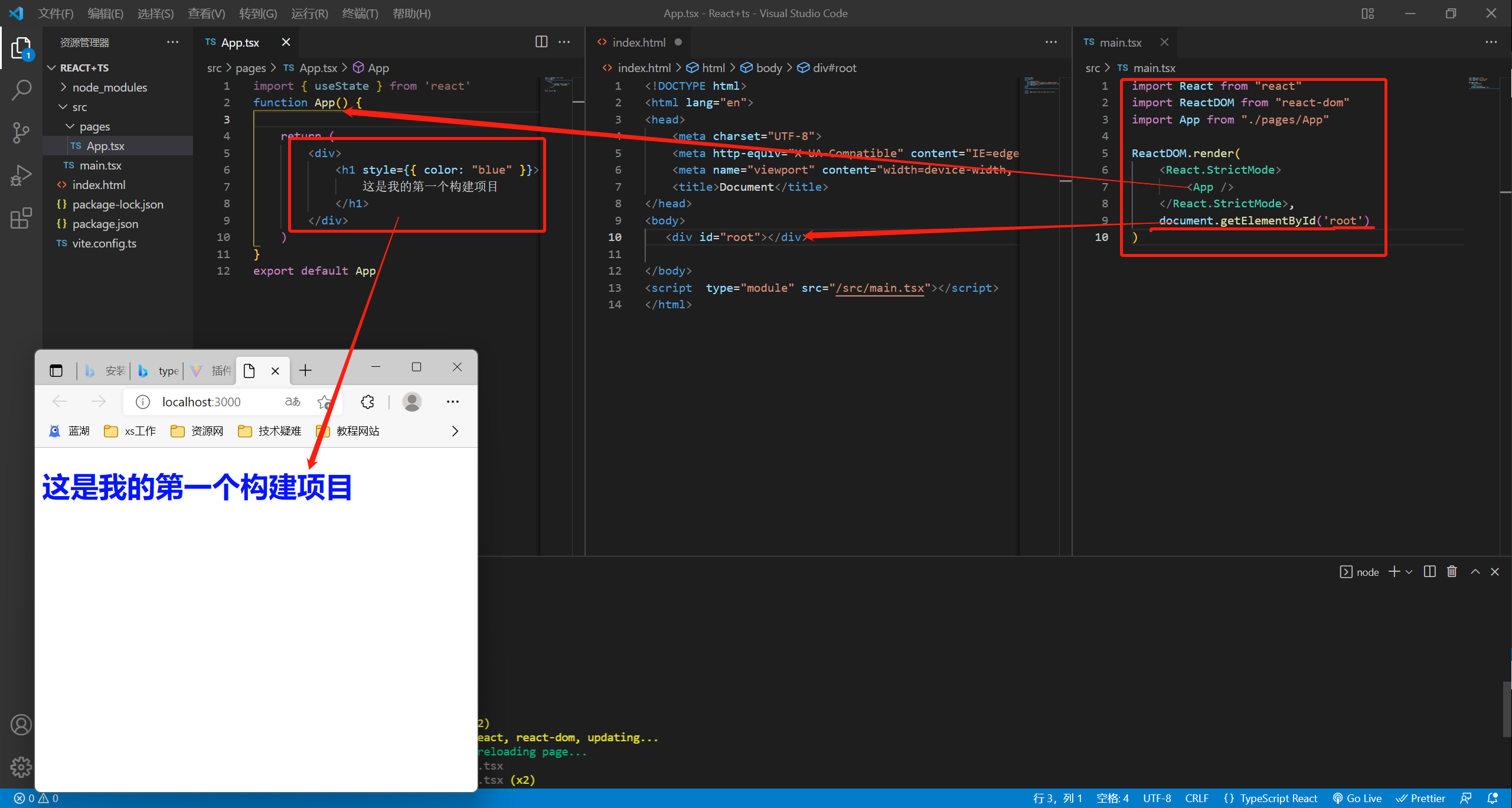
- 在
index.html里body里写一个div标签id=root - pages 目录下创建一个
App.tsx文件, 随意写点啥。 - 在
main.tsx里使用 React 将它挂载到div id = root的节点里

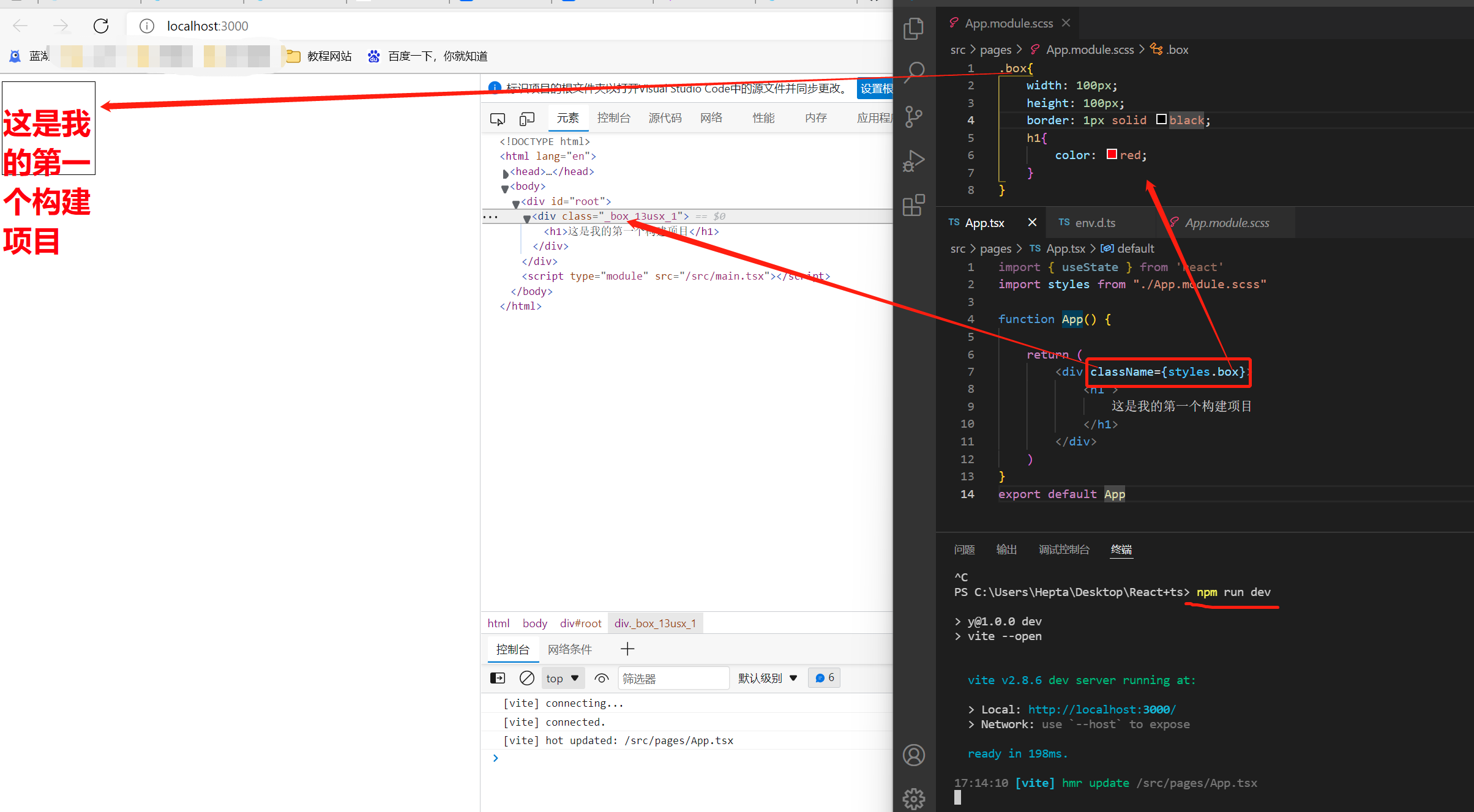
搞定!! App.tsx 文件里的内容能正常显示 ,这样我们就已经成功了
这里涉及到 ts 中新的知识点 声明库(声明文件)。
声明文件就是给js代码补充类型标注. 这样在ts编译环境下就不会提示js文件"缺少类型"。
安装 Sass
这结构搭载好了,怎么能少了预处理器呢,让我们能更愉快的编写 css 。在这里我安装的是 sass,less 也是一样的。
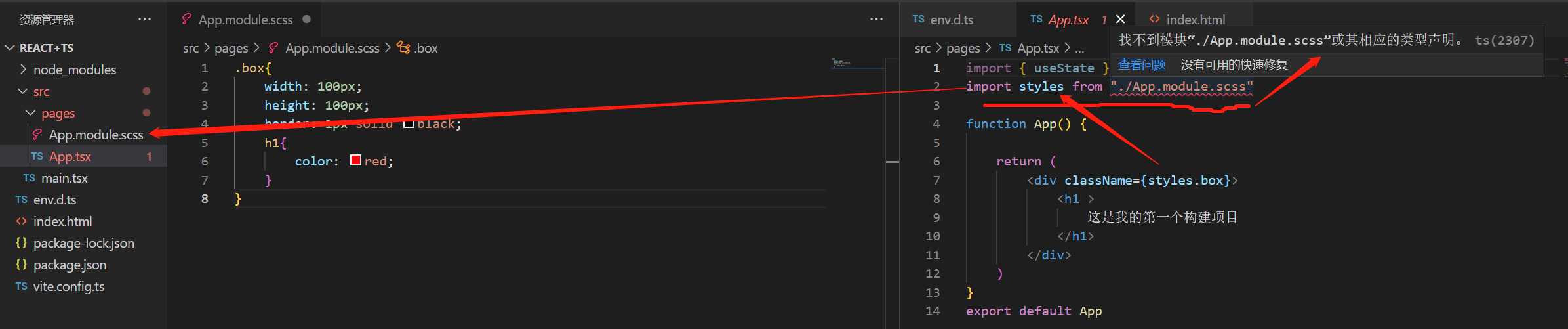
- 直接创建 App.module.scss
- 在 App.tsx 文件中通过 import 直接导入
然后你就会发现报错了,哈哈!!

我这里是模块化 css,就是在创建文件的时候是添加了 module 字段 ,这样就避免了以后会造成样式冲突。使用的话就是…在这里你可以理解成他把所有样式都存在了这个 styles里面,把每一个选择器都当成属性,选择器的样式当做值,用的话以对象的形式进行使用。
这里报错是应为 ts 的检查,它检查到这个 scss 文件的没有通过 export 导出 ,所以报错了。
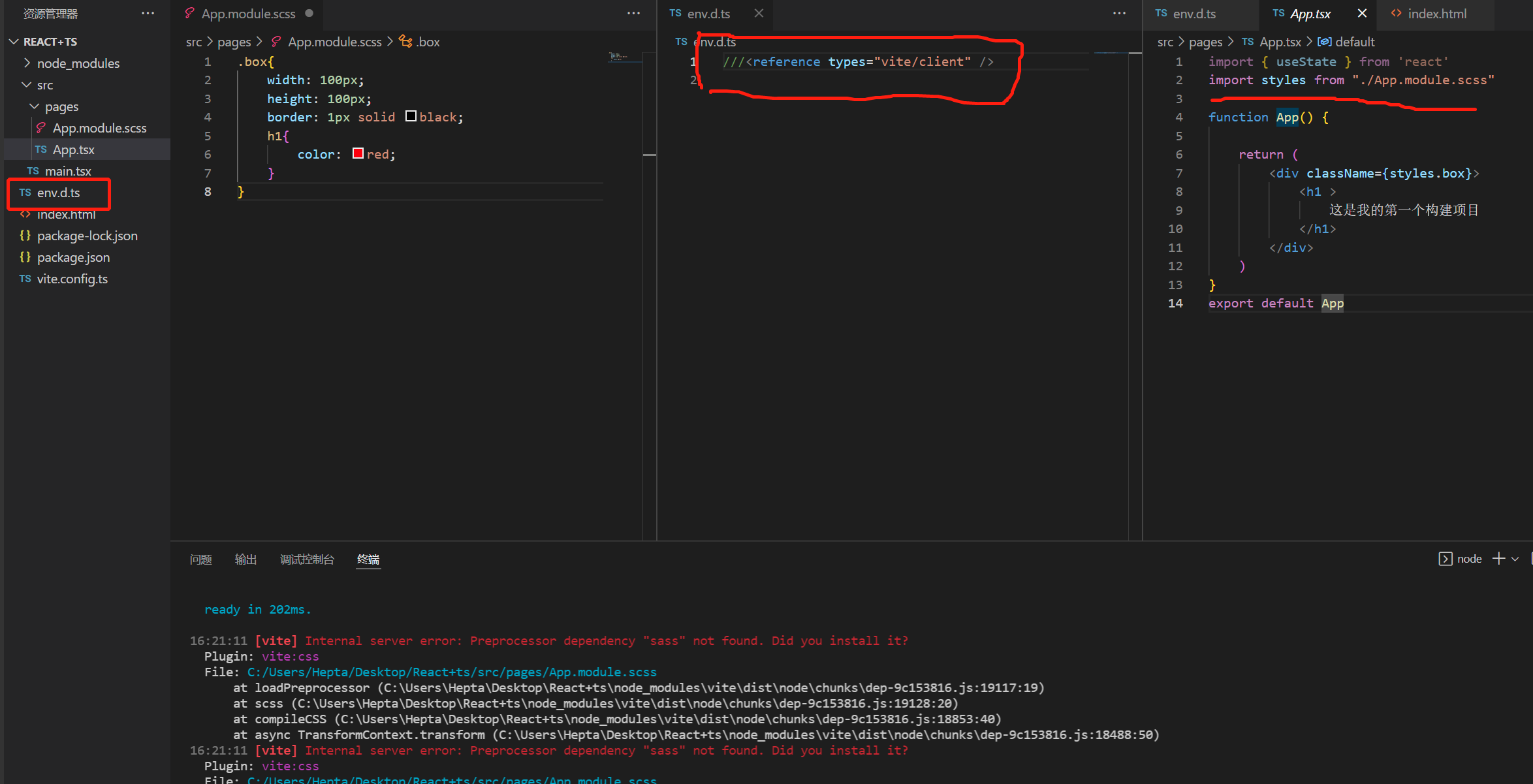
这里就要用到前面说的声明文件知识点。告诉 ts 让它不要检测.scss 文件。声明文件都是 .d.ts 结尾的 ,我们这里需要自己手动创建一个声明文件。详情
- 根目录下创建
xxx.d.ts文件 - 在
xxx.d.ts中 使用/// <reference types="..." />指令 来依赖 Vite 的声明文件

搞定!这样一来 ts 就不会检测导入 .scss 的文件了。 其实…你不这样弄它也能运行起来 , 样式也能生效。哈哈!只是有红色的波浪线看着不舒服 ,我们还是专业点给它安排好避免后面出其他的错。
知识点: 这里谈到一个词
///指令, 这个是 ts 语法中的 一个进阶知识点,官网 讲的也挺详细的可以去看一下
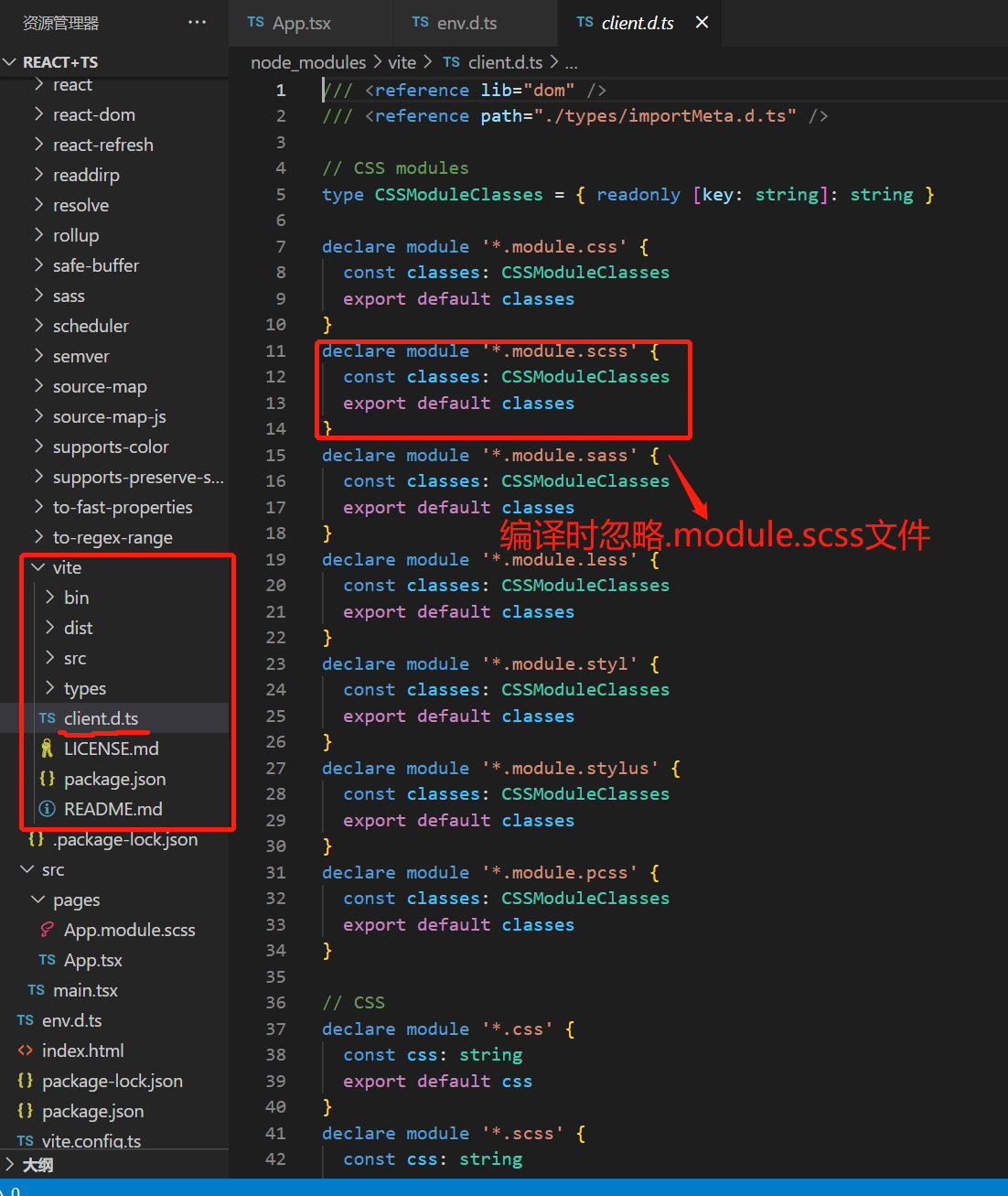
- 我们可以 ctrl+单击
types="vite/client"进入 Vite 的声明文件文件中学习下人家的配置, 自己也可以手写在这个 xxx.d.ts 文件里。

最后一步!!
现在看上面图片中命令行报错了,它的意思是缺少 sass 依赖 问我们是否安装了。那我就安装它
npm install --save-dev sass
Vite 对 .scss, .sass, .less, .styl 和 .stylus 文件的提供了内置支持。没有必要为它们安装特定的 Vite 插件,但必须安装相应的预处理器依赖。详情

好!这样就算已经完全搭建好了,虽然这样式看着有点丑, 但项目也能正常跑起来。 over
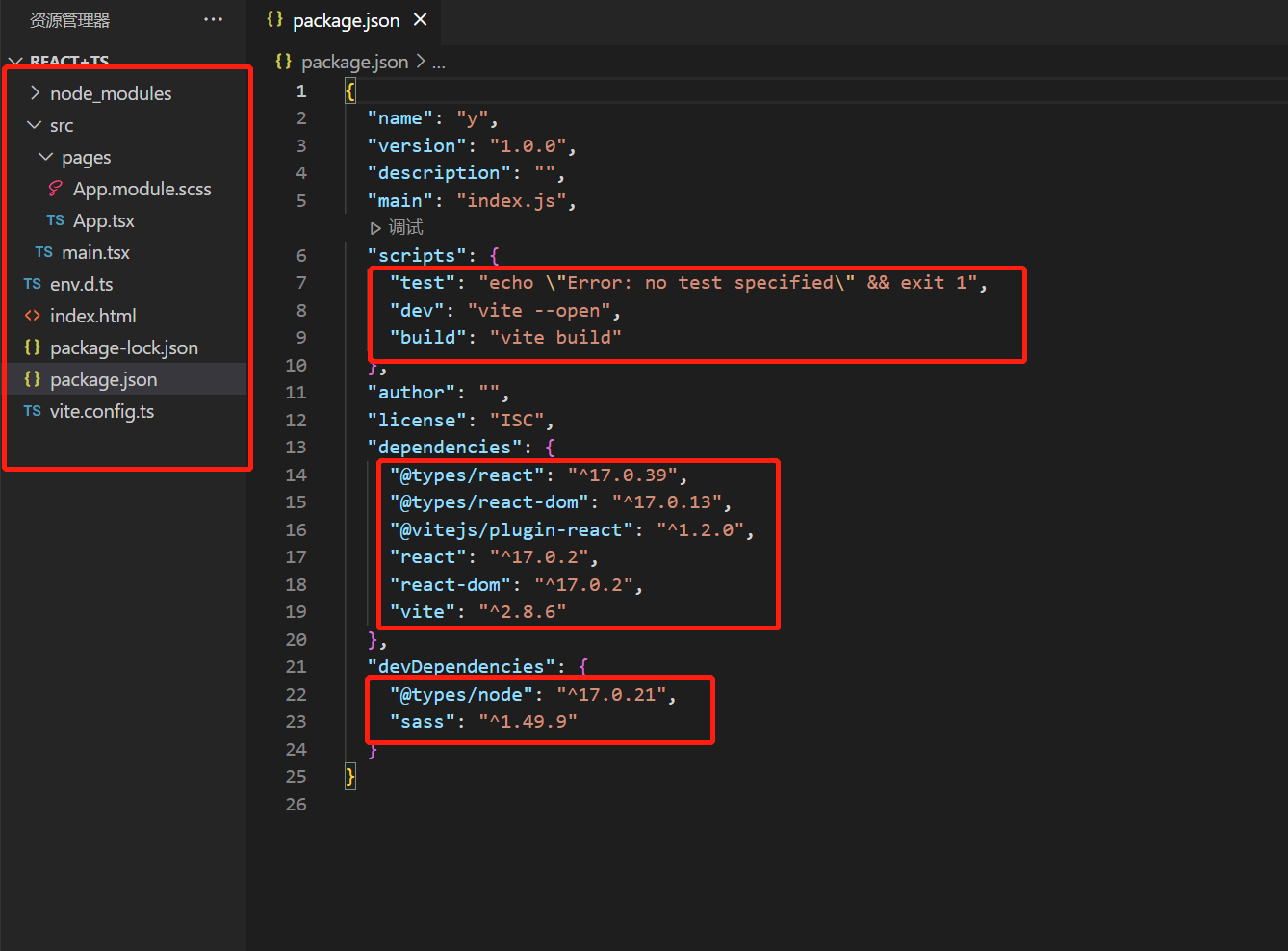
最后咱们核对一下我们的目录和 package.json
文章主要是对自己的学习某个新东西、知识点 的一个总结 ,做个笔记巩固一下知识点。希望能帮到有需要人。自己在倒腾时,做笔记时借鉴了很多大牛的博客,可能有很多有误不对的地方,望大家指出。 轻喷、轻喷。