摘要:解决在vue2.0和vue3.0项目开发中通过命令来切换接口域名地址
vue2.0:
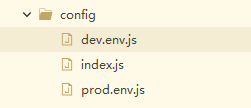
原本在项目的结构文档中是存在配置的

如图所示: 这里vue cli已经给我们配置好了 测试环境地址、和生产环境 。

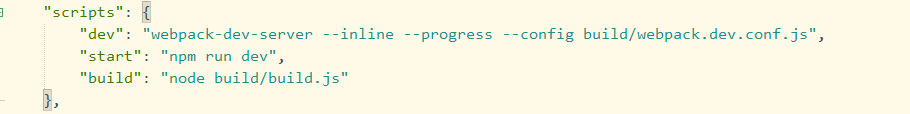
在package.json 文件中已经有相关配置了 有我们默认的几个指令。dev\build 等等。
我们要新增一个其他的环境比如准生成、测试环境哪如何搞呢:
-
在config新建test.env.js文件

-
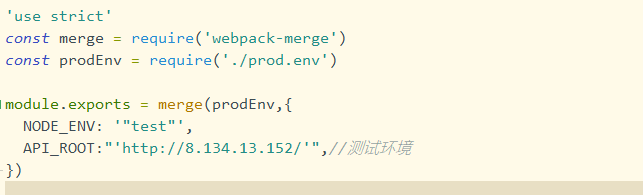
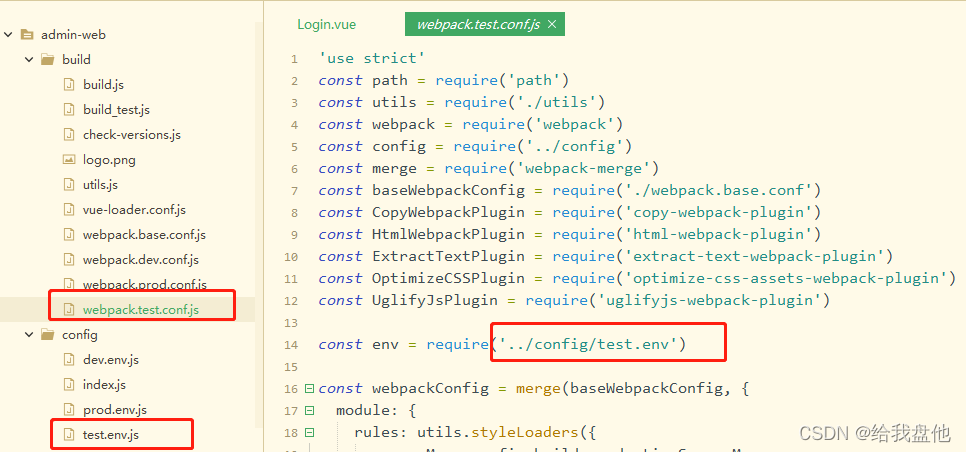
在build中复制原有的webpack.prod.conf.js文件改名为webpack.test.conf.js 中更改 env

-
然后我们在package.json 中进行配置
"scripts": {
"prod": "webpack-dev-server --inline --progress --config build/webpack.prod.conf.js",
"test": "webpack-dev-server --inline --progress --config build/webpack.test.conf.js",
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"build_test": "node build/build_test.js"
},
项目中通过 【process.env.API_ROOT】获取就好 ps: process:存在nodejs中的一个全局变量
vue3.0
-
项目根目录下创建如下文件、我这里创建的就基本的根据自己需求来

-
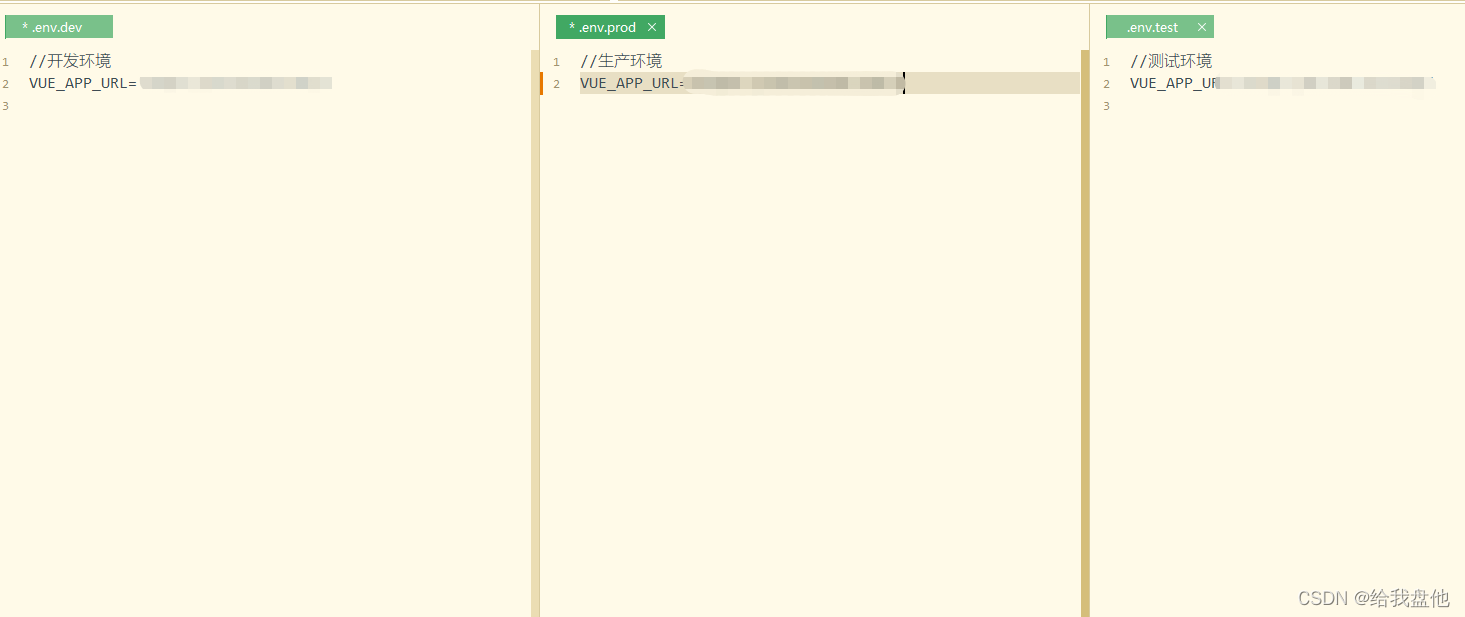
内容如下

注意: VUE_APP_自定义名称:只有以 VUE_APP_ 开头的变量会被使用
- 在package.json 中配置
"scripts": {
"serve": "vue-cli-service serve --mode dev",
"build.test": "vue-cli-service build --mode test",
"build": "vue-cli-service --mode prod",
"lint": "vue-cli-service lint"
},
命令:
yarn serve
Compiles and minifies for production
yarn build //生产环境
yarn build.test //测试环境
-END-
.