全文以Y轴滚动、拖拽 需要X轴只要修改一下就行了
1.安装iscroll
npm install iscroll
2.iscroll的基本格式
详情可见
<div id="wrapper">
<ul>
<li>...</li>
<li>...</li>
...
</ul>
</div>
3.封装iscroll
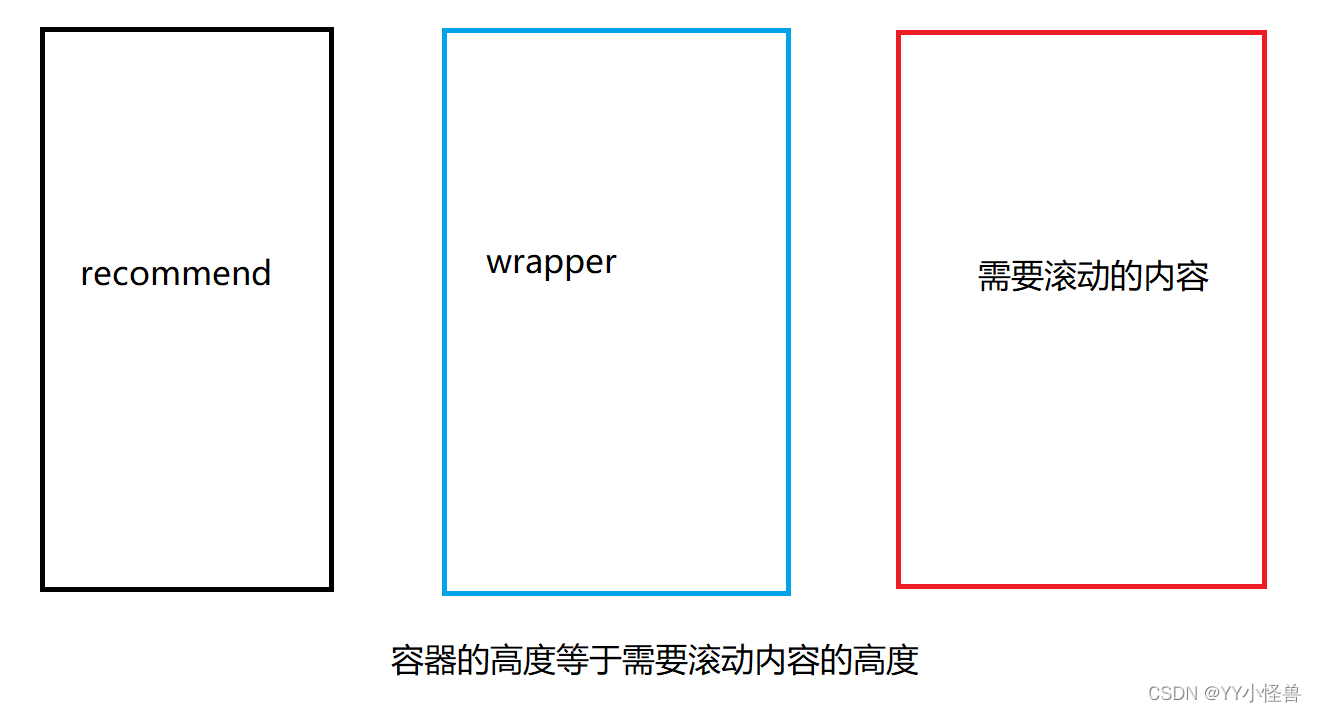
注意:要满足三层结构 由于现在不知道需要滚动内容 使用一个slot槽来代替,使用该组件的时候按照以下格式就满足三层结构了
<ScrollView>
<div>
需要滚动的内容
</div>
</ScrollView>
IScrollView.vue
<template>
<div id="wrapper" ref="wrapper">
<slot></slot>
</div>
</template>
<script>
import IScroll from 'iscroll/build/iscroll-probe'
export default {
name: "ScrollView",
mounted() {
this.iscroll=new IScroll(this.$refs.wrapper,{
mouseWheel: true,
scrollbars:true,
//解决滚动卡顿
scrollX:false,//x方向不能滚动
scrollY:true,//y方向可以滚动
disablePointer:true,
disableTouch:false,
disableMouse:true
})
//1.创建一个观察者对象
/*
MutationObserver构造函数只要监听到了指定内容发生了变化,就会执行传入的回调函数
mutationList:发送变化的数组
observer:观察者对象
*/
// eslint-disable-next-line no-unused-vars
let observer=new MutationObserver((mutationList,observer) => {
this.iscroll.refresh();//重新设置滚动范围
});
//2.告诉观察者对象我们需要观察什么内容
let config={
childList:true,//观察目标子节点的变化,添加或删除
subtree:true,//默认为false ,设置为true可以观察后代节点
attributeFilter:['height','offsetHeight'],//观察特点属性
}
//3.告诉观察者对象,我们需要观察谁,需要观察什么内容
/*第一个参数:告诉观察者对象我们需要观察谁
第二个参数:告诉观察者对象我们需要观察什么内容
*/
observer.observe(this.$refs.wrapper,config)
}
}
</script>
<style scoped>
#wrapper{
width: 100%;
height: 100%;
}
</style>
Recommend.vue
<template>
<div class="recommend">
<ScrollView>
<div>
//需要滚动的内容
</div>
</ScrollView>
</div>
</template>
<script>
import ScrollView from "../components/ScrollView"
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Recommend",
components:{
ScrollView
},
}
</script>
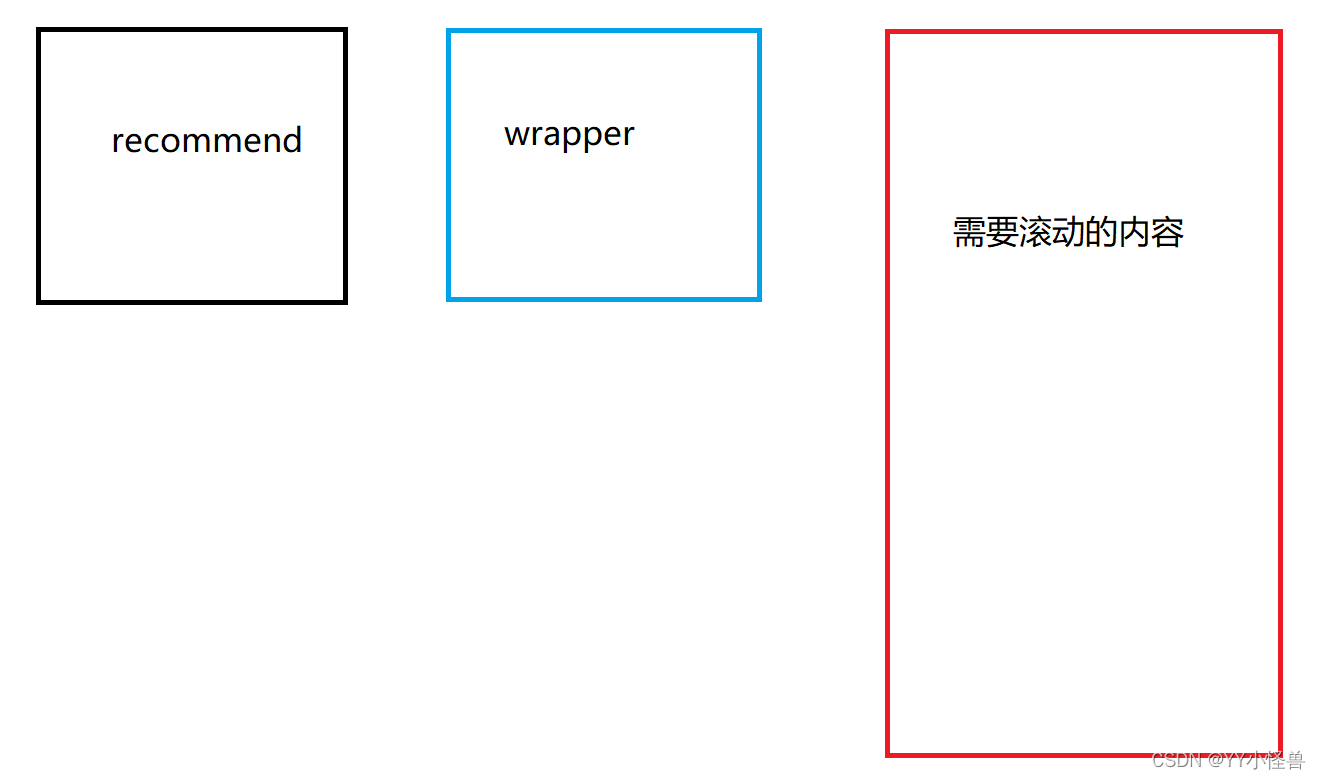
4.解决iscroll出现的问题
(1)有可能会无法滚动和拖拽
那是因为iscroll规定需要滚动的内容的范围要比容器的范围大
而现在容器跟内容一样高
解决方案:修改对应的范围
1.修改recommend的范围
<style scoped>
//固定定位 可以使recommend的范围为可视范围的大小
//如果你需要滚动的内容头部还有导航条之类的东西 可以将top设置我导航条的高度
//这样子就不会覆盖上面的东西了
.recommend{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
</style>
2.修改wrapper的范围
这样子wrapper的范围跟recommend的范围一样为可视区域的范围
#wrapper{
width: 100%;
height: 100%;
}

(2)使用iscroll出现滚动、拖拽卡顿
这是因为系统自带了拖拽和滚动的样式
解决方法:清除系统自带的样式
1.清除body、html的样式
html, body{
// 解决IScroll拖拽卡顿问题
touch-action: none;
}
2.配置iscroll
mounted() {
this.iscroll=new IScroll(this.$refs.wrapper,{
mouseWheel: true,
scrollbars:true,
//解决滚动卡顿
scrollX:false,//x方向不能滚动
scrollY:true,//y方向可以滚动
disablePointer:true,
disableTouch:false,
disableMouse:true
})
(3)iscroll滚动范围出错
这是因为iscroll渲染到页面的时候,里面的子元素没有全部渲染完成,这样子会导致iscroll的滚动范围是错误的
解决方法:监听iscroll子节点的变化并修改滚动范围
mounted() {
//1.创建一个观察者对象
/*
MutationObserver构造函数只要监听到了指定内容发生了变化,就会执行传入的回调函数
mutationList:发送变化的数组
observer:观察者对象
*/
// eslint-disable-next-line no-unused-vars
let observer=new MutationObserver((mutationList,observer) => {
this.iscroll.refresh();//重新设置滚动范围
});
//2.告诉观察者对象我们需要观察什么内容
let config={
childList:true,//观察目标子节点的变化,添加或删除
subtree:true,//默认为false ,设置为true可以观察后代节点
attributeFilter:['height','offsetHeight'],//观察特点属性
}
//3.告诉观察者对象,我们需要观察谁,需要观察什么内容
/*第一个参数:告诉观察者对象我们需要观察谁
第二个参数:告诉观察者对象我们需要观察什么内容
*/
observer.observe(this.$refs.wrapper,config)
}