
简介
Squoosh是一个图像压缩 web 应用程序,通过多种格式减少图像大小。其功能特性如下:
- 压缩:较小的图像意味着更快的加载时间。Squoosh 可以减少文件大小并保持高质量。
- 简易:操作简单。打开图像,设置压缩参数,检查压缩前后图像的差异,最后保存即可。
- 安全:没有隐私泄露的问题。图像不会被发送到服务器,其压缩过程是在本地浏览器进行的。
使用
squoosh.app(在线压缩)
- 打开Squoosh官网。

- 点击中间带加号的图标从本地选择待压缩的图像(或直接将本地图像拖拽到该位置)。

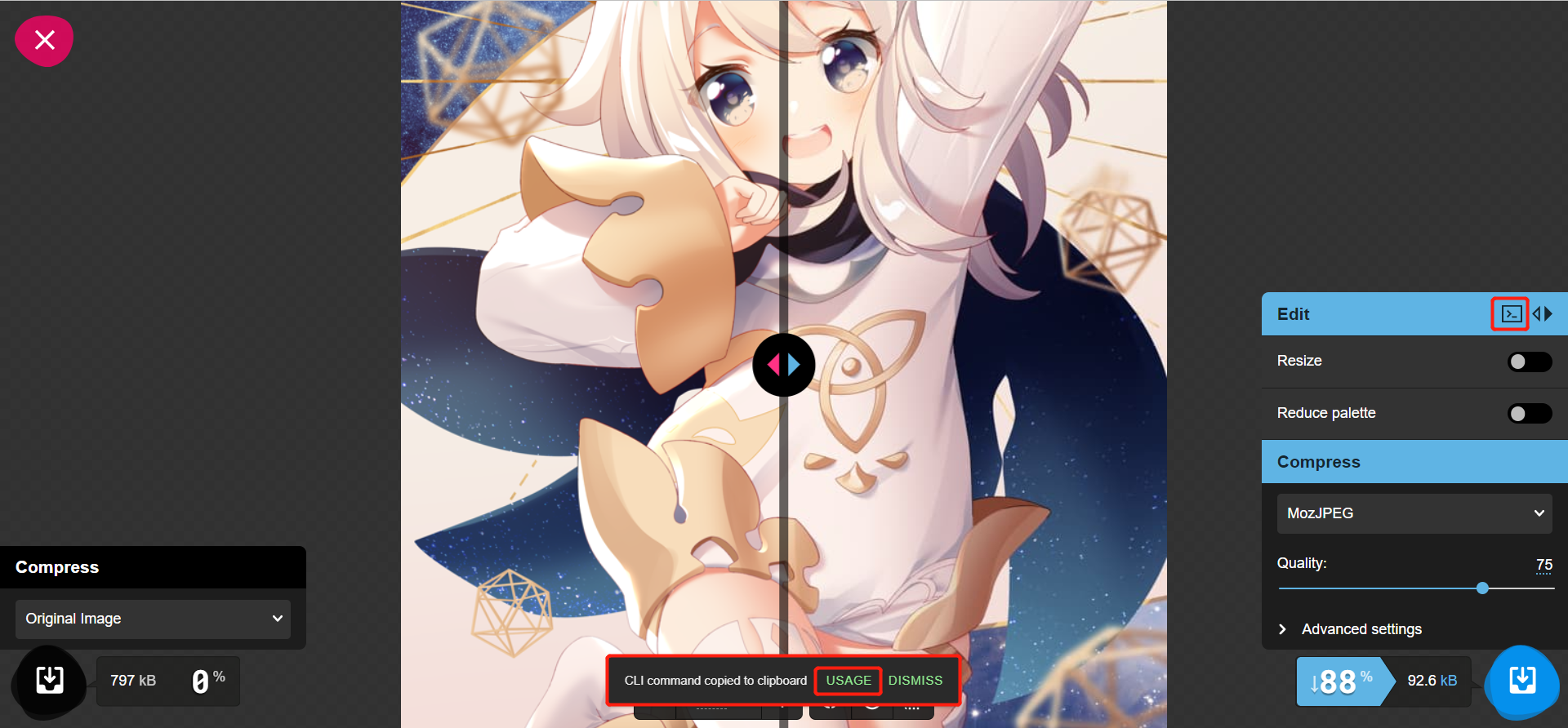
- 窗口右下角设置压缩选项,左右拖动正中间的双三角按钮可对比压缩前后的画质,如果觉得压缩后的大小还合适,而且图片质量也能接受,下载即可。

| 压缩前 | 压缩后 |
|---|---|
 |  |
Squoosh CLI(离线压缩)
如果有很多图片需要批量压缩的话,就不建议一张一张地上传到网站上进行处理了,这样太没效率了,推荐使用 Squoosh CLI 工具进行批压缩。
Squoosh CLI 可以通过命令行的方式运行 Squoosh web 应用程序上的所有编解码器。它使用工作池来并行处理图像,可以将同一个编解码器应用与多张图像。
Squoosh CLI 虽然不是目前最快的图像压缩工具,当然也不打算成为,但是它的速度足以同时压缩很多张图像。
安装
npm i -g @squoosh/cli
或
npx @squoosh/cli <options...>
用法
Usage: squoosh-cli [options] <files...>
Options:
-V, --version output the version number
-d, --output-dir <dir> Output directory (default: ".")
-s, --suffix <suffix> Append suffix to output files (default: "")
--max-optimizer-rounds <rounds> Maximum number of compressions to use for auto optimizations (default: "6")
--optimizer-butteraugli-target <butteraugli distance> Target Butteraugli distance for auto optimizer (default: "1.4")
--resize [config] Resize the image before compressing
--quant [config] Reduce the number of colors used (aka. paletting)
--rotate [config] Rotate image
--mozjpeg [config] Use MozJPEG to generate a .jpg file with the given configuration
--webp [config] Use WebP to generate a .webp file with the given configuration
--avif [config] Use AVIF to generate a .avif file with the given configuration
--jxl [config] Use JPEG-XL to generate a .jxl file with the given configuration
--wp2 [config] Use WebP2 to generate a .wp2 file with the given configuration
--oxipng [config] Use OxiPNG to generate a .png file with the given configuration
-h, --help display help for command
示例
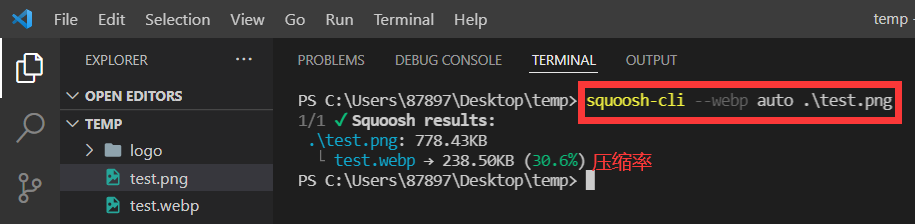
- 单图压缩
squoosh-cli --webp auto .\test.png
--webp:选择编解码器类型为 webpauto:编解码器的优化参数,auto 是自动优化的意思.\test.png:待压缩的图片

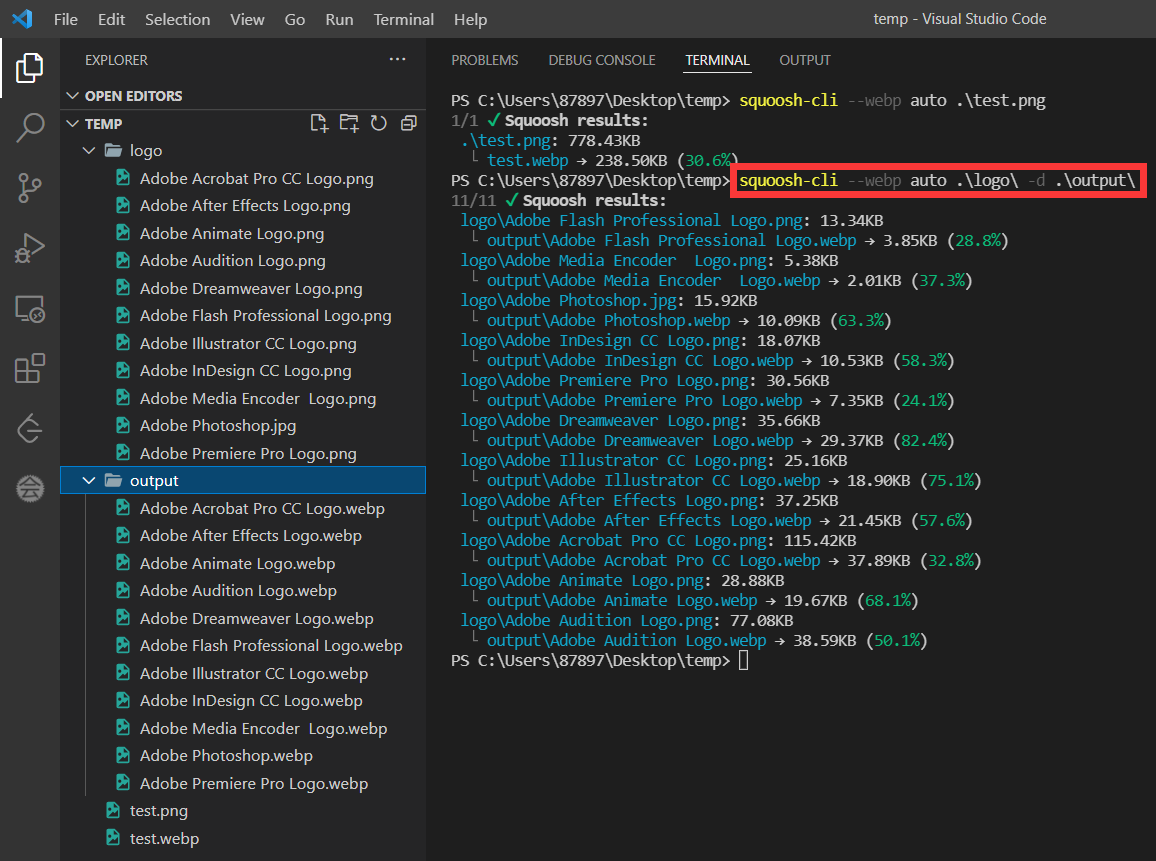
- 批量压缩
squoosh-cli --webp auto .\logo\ -d .\output\
.\logo\:待压缩的所有图片存放的文件夹-d:指定压缩后图片的存放文件夹.\output\:压缩后图片的存放文件夹

除使用 auto 参数自动配置编解码器的参数外,也可手动指定参数。不知道如何指定?Squoosh.app 其实直接提供了复制命令行的按钮,只需要先调整好参数,然后按下这个按钮,就可以了。

插画
