实际开发中后端简单的crud处理的service,mapper层代码都可以使用mybatis-plus的代码生成器进行自动生成。
而前端数据展示和数据封装处理有element-ui组件和vue框架的utils层。
人为开发的部分
- 后端:controller层和复杂(特殊需求)crud操作的service层(可以借助mp的原生BaseMapper进行操作)
- 前端:views层(借助element-ui组件进行后端数据处理(this.本地属性赋值)和显示)和api层(进行前端请求数据封装)
前端VUE框架的开发模式也类似于后端的三层结构
- controller层==vue前端处理后端返回的结果数据(views层.vue.then)
- service层==vue进行调用后端接口的前端需求数据的封装,传参服务,request(api层.js.request)
- mapper层==vue进行前后端的data->Json字符串,数据交互处理,axios(utils层.js.ajax)
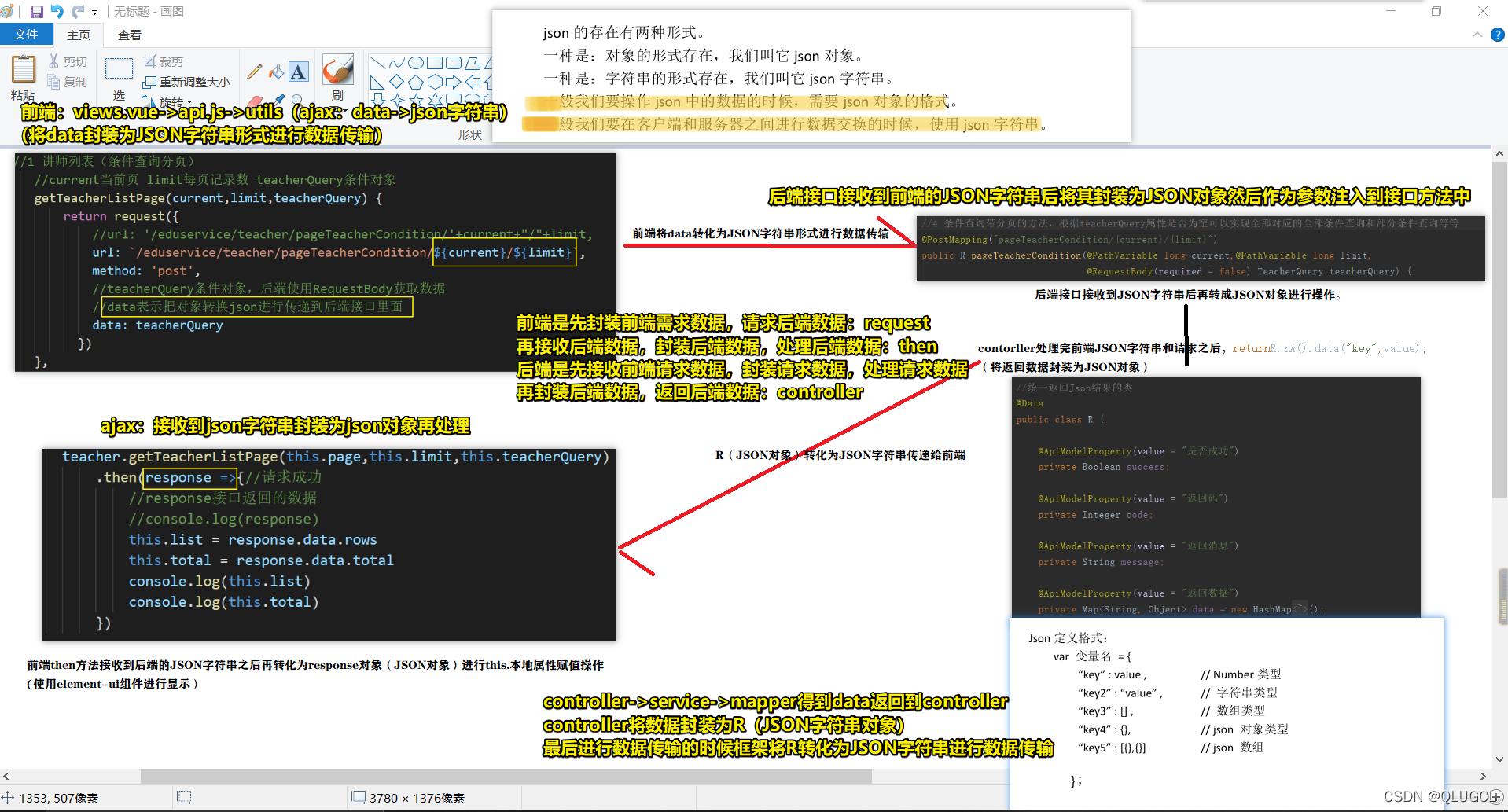
图示
- VUE框架和SpringBoot框架进行前后端的信息交互和操作,数据处理,而element-ui组件进行后端数据的显示界面(只需要绑定好对应数据属性就行)
- vue和element-ui的关系就像是js和html关系(处理数据和页面显示数据)

注意
前端标识符属性值和后端参数名称(实体类中属性名)保持一致,否则无法直接映射传参,导致后端接收不到数据。
实体类中的变量属性还要设置public set/get方法(可以用lombok的@Data)