本文涉及到的代码,位于这个 Github 仓库:https://github.com/wangzixi-diablo/ngDynamic
问题描述
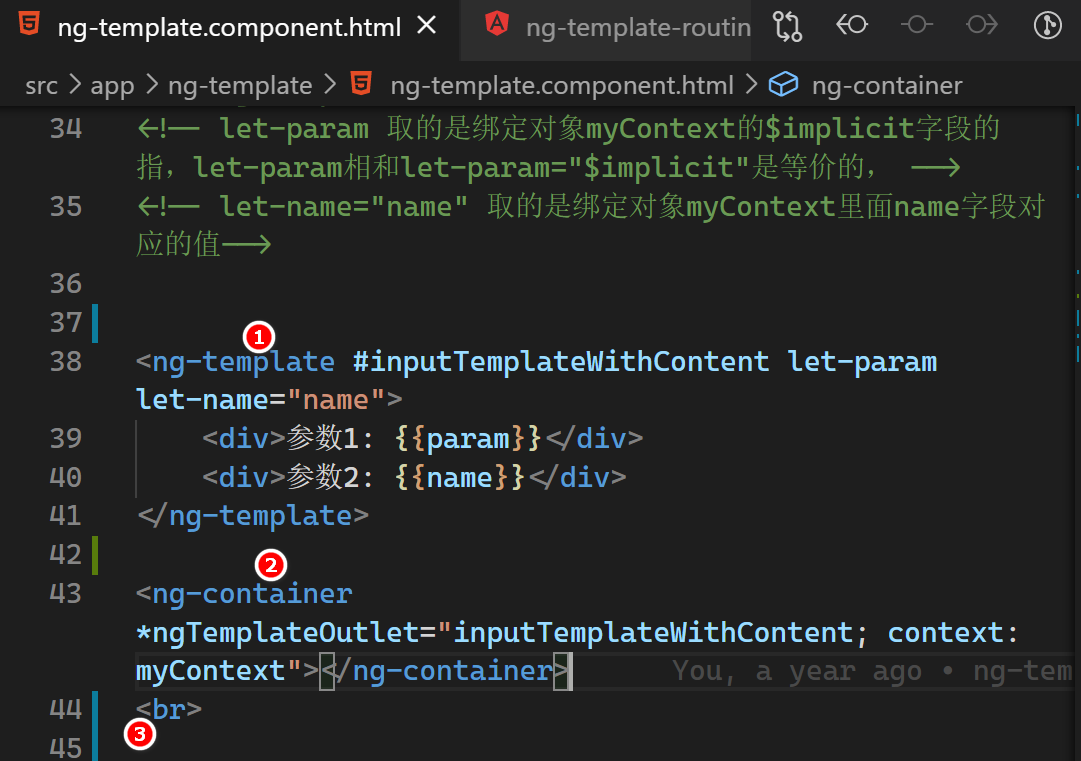
我使用如下代码进行 ng-template 模板的参数传递:
<ng-template #inputTemplateWithContent let-param let-name="name">
<div>参数1: {{param}}</div>
<div>参数2: {{name}}</div>
</ng-template>

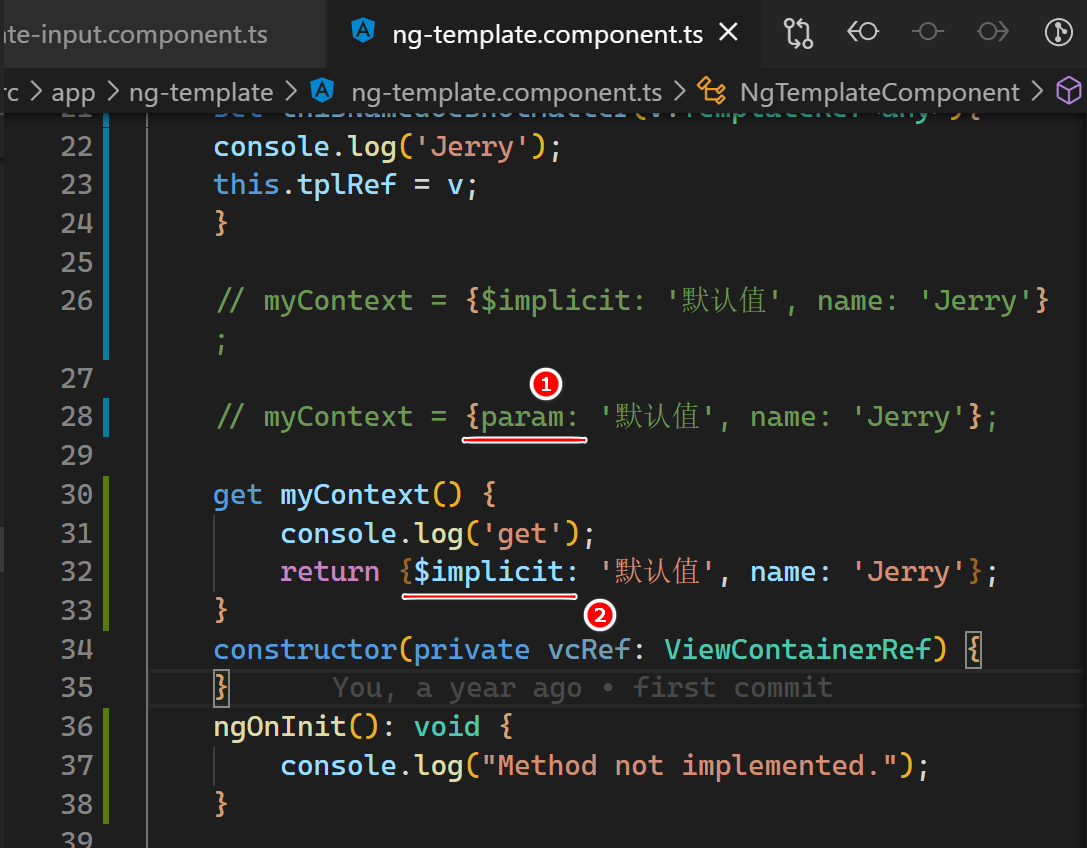
这里对于上图的代码位置 2,我用关键字 let-,定义了一个仅模板里能够访问的局部变量 name,其数据源来自传入该模板的上下文对象 context 的同名属性 name。
而对于代码位置1 处的 param,我没有指定其映射到上下文对象中的属性名,因此我期望它使用上下文对象里的默认同名属性,因此最后第一个 div 元素里应该显示属性 param 的值:默认值。

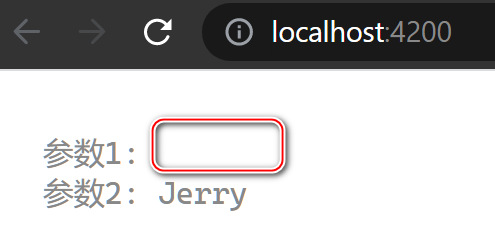
然而实际的执行结果却是,第一个 div 元素显示的值为空:

问题分析
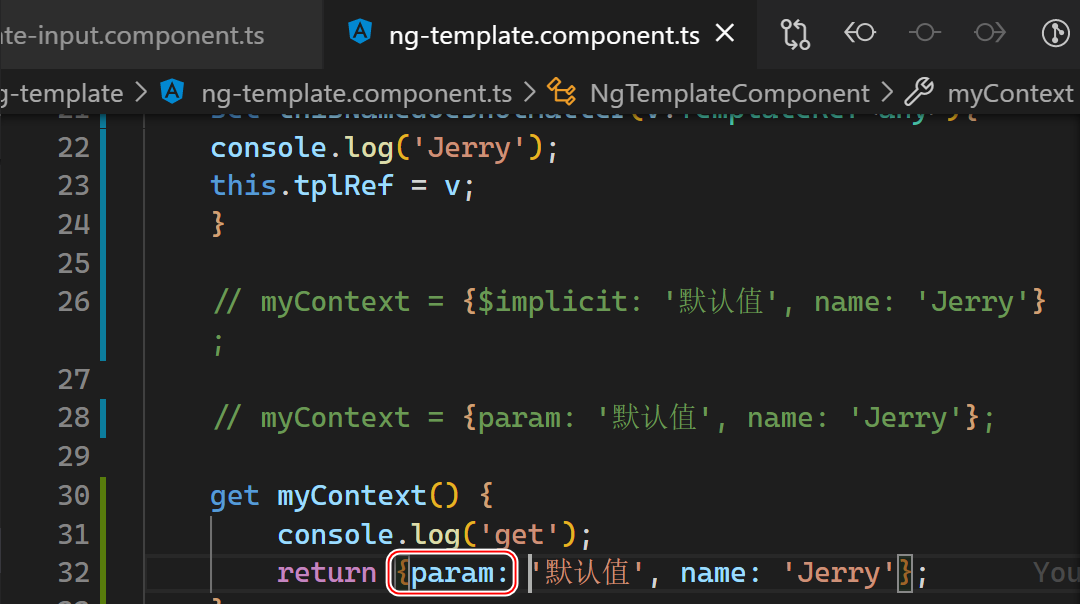
这个问题的根源是如何将上下文对象里的某个属性作为默认属性,传递给模板。
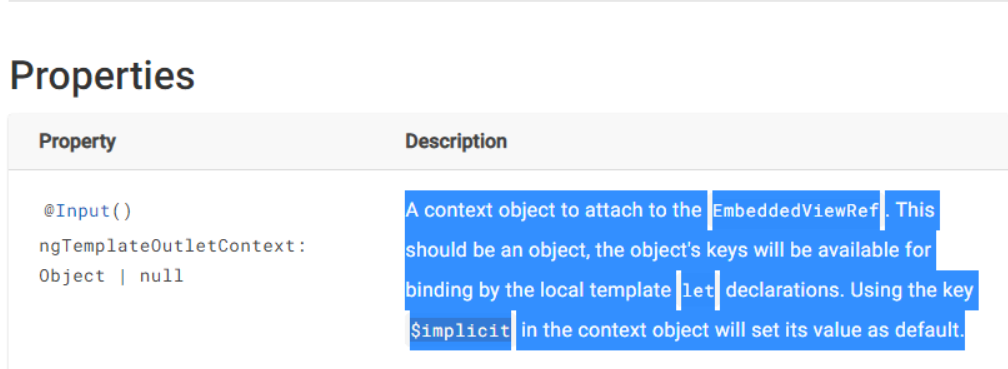
在 Angular 官网里找到了这样的关于默认值的文档:

上下文对象的准确含义:
附加到 EmbeddedViewRef 的上下文对象。 这应该是一个 JSON 对象,该对象的键将可用于本地模板 let 声明的绑定。 在上下文对象中使用键 $implicit 会将其值设置为默认值。
文档提到,默认属性应该用 $implicit 来标识。
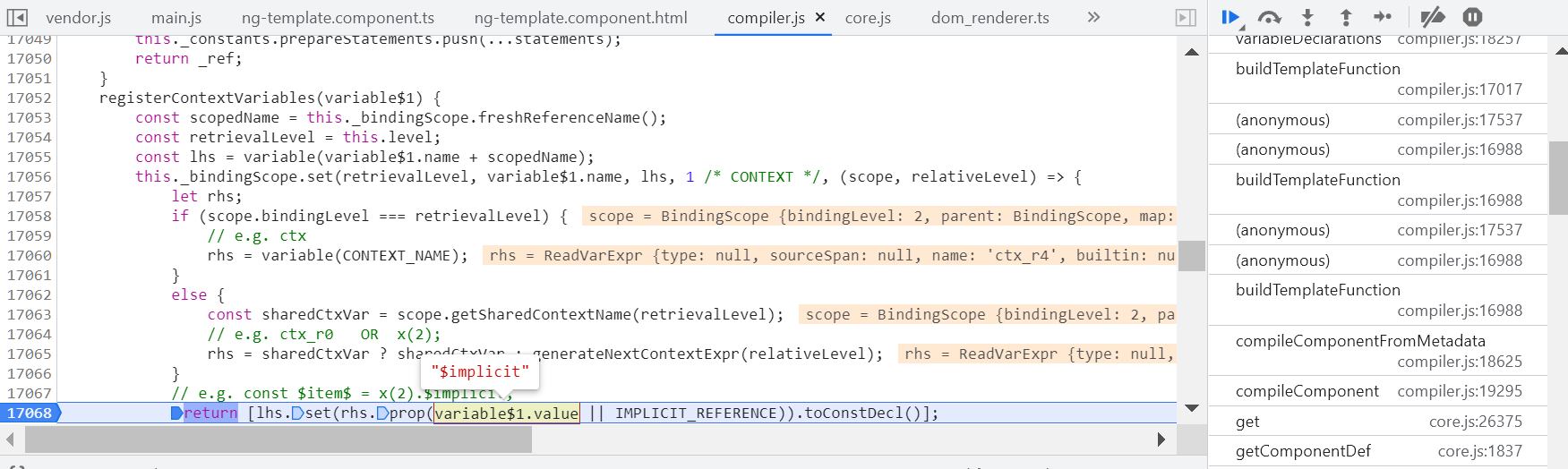
我们在源代码里根据关键字 $implicit 搜索,找到了常量 IMPLICIT_REFERENCE,再根据该常量搜索,就能找到 Angular 框架源代码解析 $implicit 之处:

这里我们就能找到 Angular 解析 template variable 的逻辑:

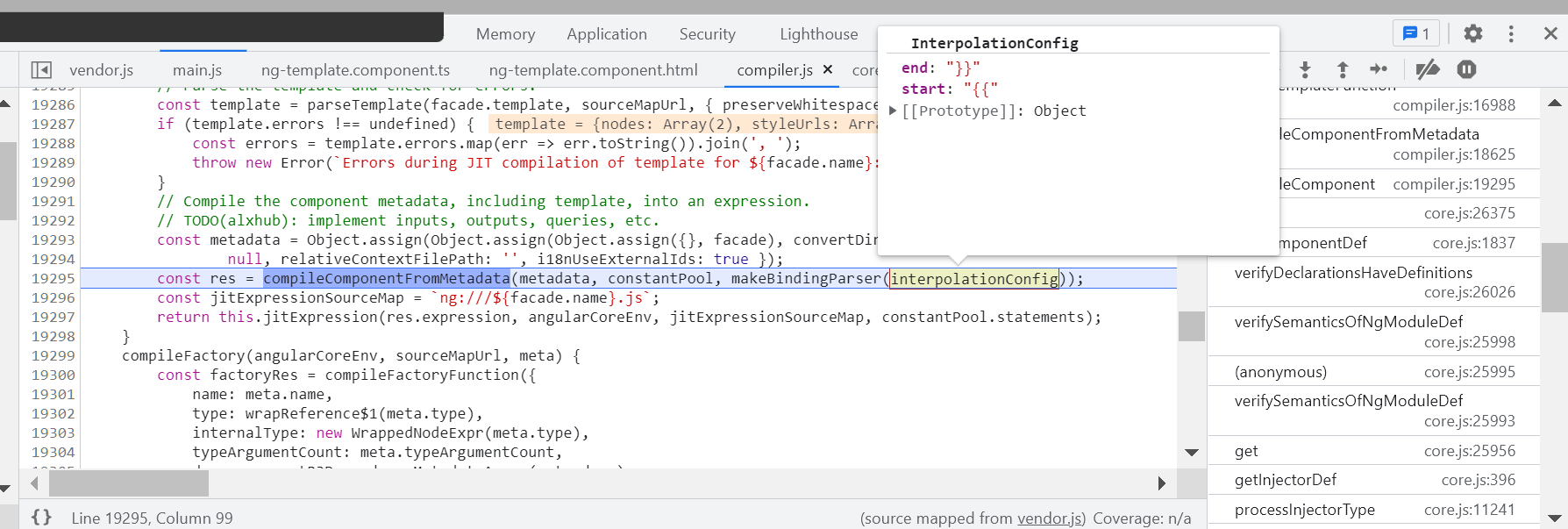
InterpolationConfig 的 start 和 end 符号:{{, }}

解决方案
将下图图例1位置处的 param 修改成 $implicit 即可:

总结
从下面这个调用栈里还能观察到模板里包含的 HTML 元素,在内存中对应的 DOM 节点:

ng-template, ng-container 和 br,分别对应 HTML 文件里下面三个元素: