?
?
事件分类
- 事件的注册(绑定)
事件注册(绑定):当事件响应(触发)后要浏览器执行哪些操作代码,叫事件注册或事件绑定 - 静态注册事件
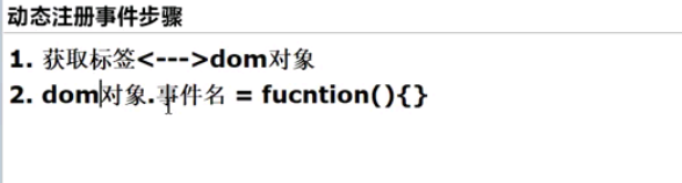
通过html标签的事件属性直接赋于事件响应后的代码,这种方式叫静态注册 - 动态注册事件
通过js代码得到标签的dom对象,然后再通过dom对象.事件名= function(){}这种形式叫动态注册
常见事件
-
onload:加载完成事件
某个页面或图像被完成加载 -
onclick:单击事件
鼠标点击某个对象 -
onblur:失去焦点事件
-
onchange:内容发生改变事件
-
onsubmit:表单提交事件
确认按钮被点击,提交表单(需求:如果用户名或密码为空,不能提交表单)
静态绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function 函数名() {
...
}
</script>
</head>
<!--静态绑定-->
<body>
<标签 事件名称="函数名">
</body>
</html>
?
动态事件步骤
通过标签id获得dom对象
再通过dom对象给标签id对应的对象绑定一系列的事件,而这个事件往往是和一个函数绑定在一起
动态绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//等待页面加载完毕后,在通过id进行动态绑定,获取对应的dom对象
window.onload = function () {
//动态注册事件
//1. 先通过id拿到对应dom对象
//2. 通过document的 getElementById获取对应的dom对象
var dom名称 = document.getElementById("id名称");
//3. 通过dom对象动态的绑定事件
bt01.事件 = function () {
...
}
}
</script>
</head>
<body>
<标签 id="id名称"></标签>
</body>
</html>
?
?
事件分类

动态事件步骤
通过标签id获得dom对象
再通过dom对象给标签id对应的对象绑定一系列的事件,而这个事件往往是和一个函数绑定在一起
浏览器是将标签id对应的对象解析成对应的形式
动态绑定是将标签对应的对象映射成dom对象,然后通过dom对象一系列的事件反控标签的行为

onload加载完成事件
onload:某个页面或图像被完成加载
静态注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function sayok() {
alert("静态注册 onload 事件sayok");
}
</script>
</head>
<!--静态绑定-->
<body onload="sayok()">
</body>
</html>

动态绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function sayok() {
alert("静态注册 onload 事件sayok");
}
//1.在js中,将页面窗口映射成window dom对象
//2. window对象有很多的函数和属性,可以使用
//3. window.onload表示页面被加载完毕(加载完毕:等待html文件中所有元素全部执行完)
//4. 后面的function()表示加载完毕后,要执行的函数|代码
window.onload = function () {
alert("动态注册 onload 事件")
}
</script>
</head>
<!--静态绑定-->
<body onload="sayok()">
</body>
</html>

加载未完毕
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
alert("动态注册 onload 事件"); //加载未完毕: 不点击确认会堵塞在这里
</script>
</head>
hello world
<body>
</body>
</html>

onclick单击事件
onclick :鼠标点击某个对象
静态绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function sayhi() {
alert("点击了sayok按钮");
}
</script>
</head>
<body>
<!--静态绑定-->
<button onclick="sayhi()">sayok按钮</button>
<button>sayhi按钮</button>
</body>
</html>
动态绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//这里页面还没加载完,bt01对应的元素还没创建,只能获取到null
// var bt01 = document.getElementById("bt01");
//等待页面加载完毕后,在通过id进行动态绑定,获取对应的dom对象
window.onload = function () {
//动态注册onclick事件
//1. 先拿到id=btn01 的 button对应dom对象
//2. 通过dom对象动态的绑定onclick事件
//3. 通过document的 getElementById获取对应的dom对象
var bt01 = document.getElementById("bt01");
bt01.onclick = function () {
alert("点击sayok按钮");
}
var bt02 = document.getElementById("bt02");
bt02.onclick = function () {
alert("点击sayhi按钮");
}
}
</script>
</head>
<body>
<button id="bt01">sayok按钮</button>
<button id="bt02">sayhi按钮</button>
</body>
</html>

onblur失去焦点事件
onblur:元素失去焦点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//静态绑定
//1.先得到fname输入框的value ->得到对应dom对象
function upperCase() {
var fname1 = document.getElementById("fname1");
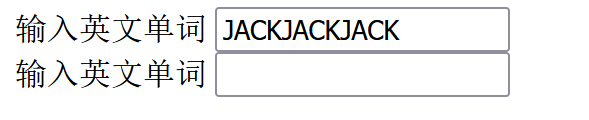
fname1.value = fname1.value.toUpperCase();
}
//在页面加载完毕,完成动态绑定
window.onload = function () {
var fname2 = document.getElementById("fname2");
fname2.onblur = function () {
fname2.value = fname2.value.toUpperCase();
}
}
</script>
</head>
<body>
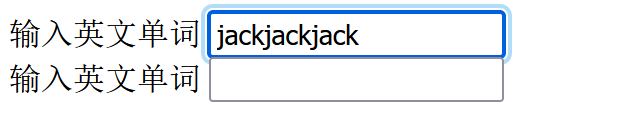
输入英文单词
<input type="text" id="fname1" onblur="upperCase()">
<br/>
输入英文单词
<input type="text" id="fname2">
</body>
</html>

使用焦点
变为大写

onchange内容发生改变事件
onchange :域的内容被改变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function mysal() {
alert("工资发生变化了~")
}
window.onload = function () {
var sel = document.getElementById("sel");
sel.onchange = function () {
alert("城市发生变化了~")
}
}
</script>
</head>
<body>
您当前薪资水平:
<select onchange="mysal()"> <!--静态绑定onchange-->
<option>---工资范围----</option>
<option>---10k以下----</option>
<option>---10k-30K----</option>
<option>---30K-50K----</option>
</select>
<br/>
您当前居住城市:
<select id="sel"> <!--动态绑定onchange-->
<option>---居住城市---</option>
<option>---武汉---</option>
<option>---上海---</option>
<option>---广州---</option>
</select>
</body>
</html>


onsubmit表单提交事件
onsubmit :确认按钮被点击,提交表单(需求:如果用户名或密码为空,不能提交表单)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//静态注册事件
function register() {
var username01 = document.getElementById("username01");
var pwd01 = document.getElementById("pwd01");
if (username01.value == "" || pwd01.value == "") {
alert("用户名和密码不能为空,请重新输入");
return false; //不能提交
}
return true; //可以提交
}
//动态注册事件
window.onload = function () {
var form2 = document.getElementById("form2");
//onsubmit绑定的函数,会直接将结果(f,t)返回给onsubmit
form2.onsubmit = function () {
if (form2.username.value == "" || form2.pwd.value == "") {
alert("用户名和密码不能为空,请重新输入");
return false; //不能提交
}
}
return true; //可以提交
}
</script>
</head>
<body>
<h1>用户注册</h1>
<!--οnsubmit="return register()" 将register()返回的结果返回给onsubmit-->
<form action="ok.html" onsubmit="return register()"> <!--静态注册表提交事件-->
u: <input type="text" id="username01" name="username"><br/>
p: <input type="password" id="pwd01" name="pwd"><br/>
<input type="submit" value="注册用户">
</form>
<h1>用户注册</h1>
<form action="ok.html" id="form2"> <!--动态注册表提交事件-->
u: <input type="text" name="username"><br/>
p: <input type="password" name="pwd"><br/>
<input type="submit" value="注册用户">
</form>
</body>
</html>
测验

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
var form1 = document.getElementById("form1");
form1.onsubmit = function () {
if (form1.username.value.length < 4 || form1.username.value.length > 6) {
alert("用户名格式错误");
return false;
}
if (form1.pwd1.value.length != 6) {
alert("密码长度错误");
return false;
}
if (form1.pwd2.value != form1.pwd1.value) {
alert("两次密码不一致");
return false;
}
var emailPattern = /^[\w-]+@([a-zA-Z]+\.)+[a-zA-Z]+$/;
if (!emailPattern.test(form1.email.value)) {
alert("电子邮箱格式错误");
return false;
}
return true;
}
}
</script>
</head>
<body>
<h1>注册用户</h1>
<form action="ok.html" id="form1">
用户名: <input type="text" name="username"><br>
密 码: <input type="password" name="pwd1"><br>
确 认: <input type="password" name="pwd2"><br>
电 邮: <input type="email" name="email"><br>
<input type="submit" value="注册用户">
</form>
</body>
</html>