脚手架是什么呢 脚手架的本质就是一个操作系统的客户端 它通过命令行执行
当我们开发的时候 现在很多人几乎都是依赖于框架 只需要敲敲命令就会把基础的体系给搭建出来了 但是 你们有没有想过 当我们敲命令的时候 为什么就会走一系列的流程呢 我们就以vue为例
vue create demo当我们输入的时候 为什么就会被执行呢 先思考一下 在往下面看
上面的命令是由3个部分组成的?
主命令 : vue
command: create?
command的param :demo?
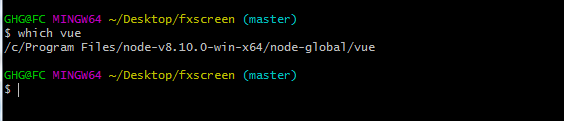
首先先执行??which vue 查看vue在哪里?

进入到指定的目录里面去 vue

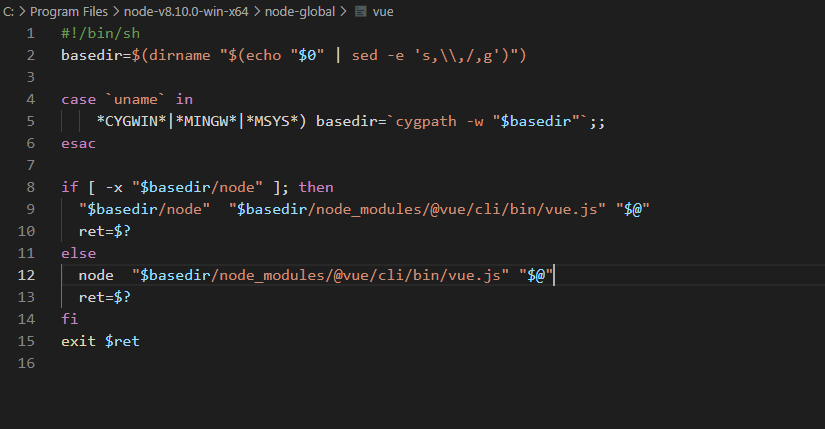
代码里面也说的很清楚了 实际执行vue的时候 它又指向了node_modules/@vue/cli/bin/vue.js
问题又来了 为什么node_modules下面会有@vue呢
因为我们要用vue 命令的时候 必须要全局安装 npm i -g @vue/cli? 所以会在全局node_modules里面会有@vue?
从上面可以得知 当执行vue ..... 的时候 其实最终执行的是一个vue.js文件?
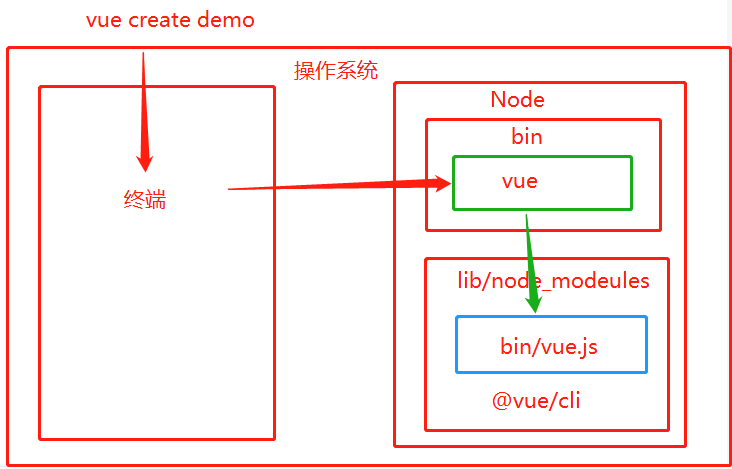
接着看一下分析图

在简单总结一下 脚手架执行原理
1. 在终端输入vue create demo?
2. 终端解析出vue命令
3. 终端在环境变量中找到vue命令
4.?终端根据vue命令链接到实际文件vue.js
5.? 终端利用node执行vue.js
6. vue.js 解析 command / options?
7. vue.js执行command?
8. 执行完毕,执行退出?
原理分析完了 后续会深入讲解一下?