代码分离是 webpack 中最引人注目的特性之一。
此特性能够把代码分离到不同的 bundle 中,然后可以按需加载或并行加载这些文件。
代码分离可以用于获取更小的 bundle,以及控制资源加载优先级,如果使用合理,会极大影响加载时间。
常用的代码分离方法有三种:
- 入口起点:使用
entry配置手动地分离代码。 - 防止重复:使用
Entry dependencies或者SplitChunksPlugin去重和分离 chunk。 - 动态导入:通过模块的内联函数调用来分离代码。
入口起点(entry point)
another-module.js
新建文件another-module.js:
import _ from 'lodash';
console.log(_.join(['Another', 'module', 'loaded!'], 'console.log'));
index.js:
import _ from 'lodash';
function component () {
const element = document.createElement('div');
const btn = document.createElement('button')
// lodash 在当前 script 中使用 import 引入
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
btn.innerHTML = 'Let click it!'
element.appendChild(btn)
return element;
}
document.body.appendChild(component());
此时项目结构:
webpack-demo
|- package.json
|- package-lock.json
|- webpack.config.js
|- /dist
|- /src
|- index.js
|- another-module.js
|- /node_modules
修改webpack.config.js:
const path = require('path')
module.exports = {
mode: 'development',
entry: {
index: './src/index.js',
another: './src/another-module.js',
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
}
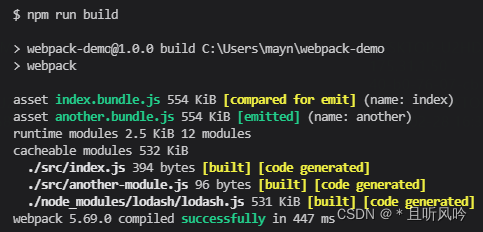
npm run build构建结果:

打包文件:

这种方式存在一些隐患:
- 如果入口 chunk 之间包含一些重复的模块,那些重复模块都会被引入到各个 bundle 中。
- 这种方法不够灵活,并且不能动态地将核心应用程序逻辑中的代码拆分出来。
本例就存在第一点的问题,因为在 ./src/index.js 中也引入过 lodash,这样就在两个 bundle 中造成重复引用。
防止重复(prevent duplication)
入口依赖
配置 dependOn option选项,这样可以在多个 chunk 之间共享模块:
修改webpack.config.js:
const path = require('path')
module.exports = {
mode: 'development',
entry: {
index: {
import: './src/index.js',
dependOn: 'shared'
},
another: {
import: './src/another-module.js',
dependOn: 'shared'
},
shared: 'lodash'
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
}
如果要在一个 HTML 页面上使用多个入口时,还需设置 optimization.runtimeChunk: 'single',否则还会遇到一些麻烦。
修改webpack.config.js:
const path = require('path')
module.exports = {
mode: 'development',
entry: {
index: {
import: './src/index.js',
dependOn: 'shared'
},
another: {
import: './src/another-module.js',
dependOn: 'shared'
},
shared: 'lodash'
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
},
optimization: {
runtimeChunk: 'single'
}
}
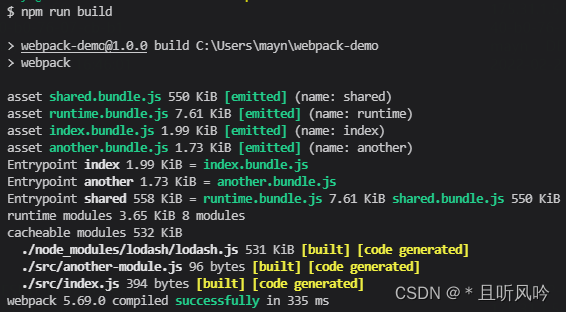
构建结果如下:

可以看到,除了生成 shared.bundle.js,index.bundle.js 和 another.bundle.js 之外,还生成了一个 runtime.bundle.js 文件。
虽然,可以在 webpack 中允许每个页面使用多入口,但是,应该尽可能避免使用多入口的入口:entry: { page: ['./analytics', './app'] }。
因为这样,在使用 async 脚本标签时,会有更好的优化以及一致的执行顺序。
SplitChunksPlugin
SplitChunksPlugin插件可以将公共的依赖模块提取到已有的入口 chunk 中,或者提取到一个新生成的 chunk。
修改webpack.config.js:
const path = require('path')
module.exports = {
mode: 'development',
entry: {
index: './src/index.js',
another: './src/another-module.js'
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
},
optimization: {
splitChunks: {
chunks: 'all'
}
}
}
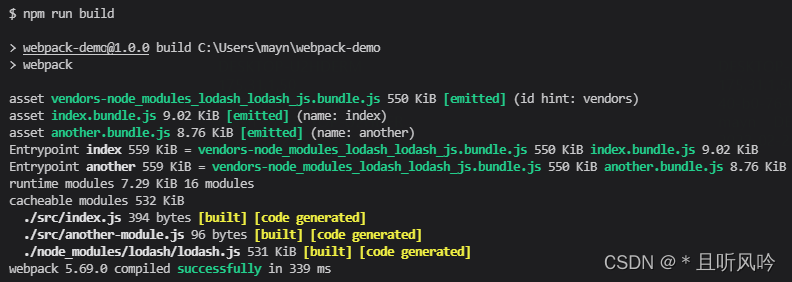
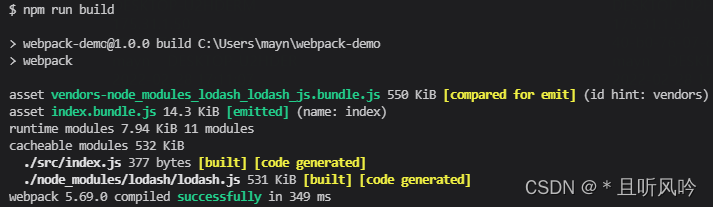
npm run build 构建结果:

使用 optimization.splitChunks 配置选项之后,可以看到,index.bundle.js 和 another.bundle.js 中已经移除了重复的依赖模块。
插件将 lodash 分离到单独的 chunk,并且将其从 main bundle 中移除,减轻了大小。
动态导入(dynamic import)
当涉及到动态代码拆分时,webpack 提供了两个类似的技术。
第一种:也是推荐选择的方式:使用符合 ECMAScript 提案的 import() 语法来实现动态导入。
第二种,是 webpack 的遗留功能,使用 webpack 特定的 require.ensure。
import()调用会在内部用到 promises。如果在旧版本浏览器中(例如,IE 11)使用
import(),记得使用一个 polyfill 库(例如 es6-promise 或 promise-polyfill,来 shimPromise。
修改webpack.config.js:
const path = require('path')
module.exports = {
mode: 'development',
entry: {
index: './src/index.js'
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
}
项目结构:
webpack-demo
|- package.json
|- package-lock.json
|- webpack.config.js
|- /dist
|- /src
|- index.js
|- /node_modules
现在,不再使用 statically import(静态导入) lodash,而是通过 dynamic import(动态导入) 来分离出一个 chunk:
修改src/index.js:
function getComponent () {
return import('lodash').then(({ default: _ }) => {
const element = document.createElement('div');
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
})
.catch((error) => 'An error occurred while loading the component')
}
getComponent().then((component) => {
document.body.appendChild(component);
})
上面使用了 default,是因为 webpack 4 在导入 CommonJS 模块时,将不再解析为 module.exports 的值,而是为 CommonJS 模块创建一个 artificial namespace 对象。
执行 webpack:

可以看到, lodash 分离到一个单独的 bundle。
由于 import() 会返回一个 promise,因此它可以和 async 函数一起使用。可以通过 async 函数来简化代码:
修改src/index.js:
async function getComponent () {
const element = document.createElement('div');
const { default: _ } = await import('lodash')
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
getComponent().then((component) => {
document.body.appendChild(component);
})
预获取/预加载模块(prefetch/preload module)
Webpack v4.6.0+ 增加了对预获取和预加载的支持。
在声明 import 时,使用下面这些内置指令,可以让 webpack 输出 “resource hint(资源提示)”,来告知浏览器:
- prefetch(预获取):将来某些导航下可能需要的资源
- preload(预加载):当前导航下可能需要资源
prefetch
示例:有一个 HomePage 组件,其内部渲染一个 LoginButton 组件,然后在点击后按需加载 LoginModal 组件。
LoginButton.js:
import(/* webpackPrefetch: true */ './path/to/LoginModal.js');
这会生成 <link rel="prefetch" href="login-modal-chunk.js"> 并追加到页面头部,指示着浏览器在闲置时间预取 login-modal-chunk.js 文件。
只要父 chunk 完成加载,webpack 就会添加 prefetch hint(预取提示)。
preload
preload 指令和prefetch指令的不同之处:
- preload chunk 会在父 chunk 加载时,以并行方式开始加载。prefetch chunk 会在父 chunk 加载结束后开始加载。
- preload chunk 具有中等优先级,并立即下载。prefetch chunk 在浏览器闲置时下载。
- preload chunk 会在父 chunk 中立即请求,用于当下时刻。prefetch chunk 会用于未来的某个时刻。
- 浏览器支持程度不同。
示例:有一个 Component,依赖于一个较大的 library,所以应该将其分离到一个独立的 chunk 中。
假如这里的图表组件 ChartComponent 组件需要依赖一个体积巨大的 ChartingLibrary 库。它会在渲染时显示一个 LoadingIndicator(加载进度条) 组件,然后立即按需导入 ChartingLibrary:
ChartComponent.js:
//...
import(/* webpackPreload: true */ 'ChartingLibrary');
在页面中使用 ChartComponent 时,在请求 ChartComponent.js 的同时,还会通过 <link rel="preload"> 请求 charting-library-chunk。假定 page-chunk 体积很小,很快就被加载好,页面此时就会显示 LoadingIndicator(加载进度条) ,等到 charting-library-chunk 请求完成,LoadingIndicator 组件才消失。启动仅需要很少的加载时间,因为只进行单次往返,而不是两次往返。尤其是在高延迟环境下。
不正确地使用
webpackPreload会有损性能,请谨慎使用。
bundle 分析(bundle analysis)
一旦开始分离代码,可以帮助分析输出结果来检查模块在何处结束。
官方分析工具 是一个不错的开始。
还有一些其他社区支持的可选项:
- webpack-chart: webpack stats 可交互饼图。
- webpack-visualizer: 可视化并分析 bundle,检查哪些模块占用空间,哪些可能是重复使用的。
- webpack-bundle-analyzer:一个 plugin 和 CLI 工具,它将 bundle 内容展示为一个便捷的、交互式、可缩放的树状图形式。
- webpack bundle optimize helper:这个工具会分析 bundle,并提供可操作的改进措施,以减少 bundle 的大小。
- bundle-stats:生成一个 bundle 报告(bundle 大小、资源、模块),并比较不同构建之间的结果。
个人觉得,可以使用这些工具进行项目优化。
bpack-contrib/webpack-bundle-analyzer):一个 plugin 和 CLI 工具,它将 bundle 内容展示为一个便捷的、交互式、可缩放的树状图形式。
- webpack bundle optimize helper:这个工具会分析 bundle,并提供可操作的改进措施,以减少 bundle 的大小。
- bundle-stats:生成一个 bundle 报告(bundle 大小、资源、模块),并比较不同构建之间的结果。
个人觉得,可以使用这些工具进行项目优化。