第一步.注册登录
https://www.iconfont.cn/collections/index?spm=a313x.7781069.1998910419.6
第二步
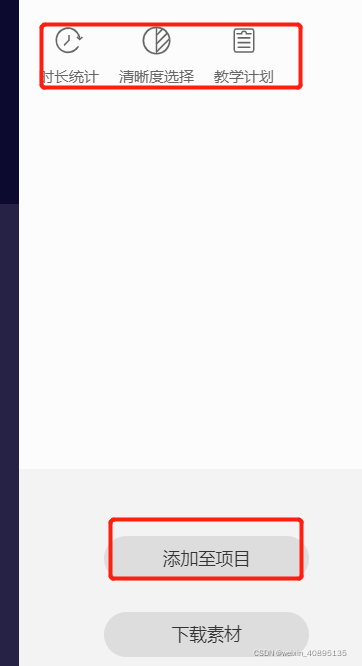
选择图标----创建项目---将图标添加到项目

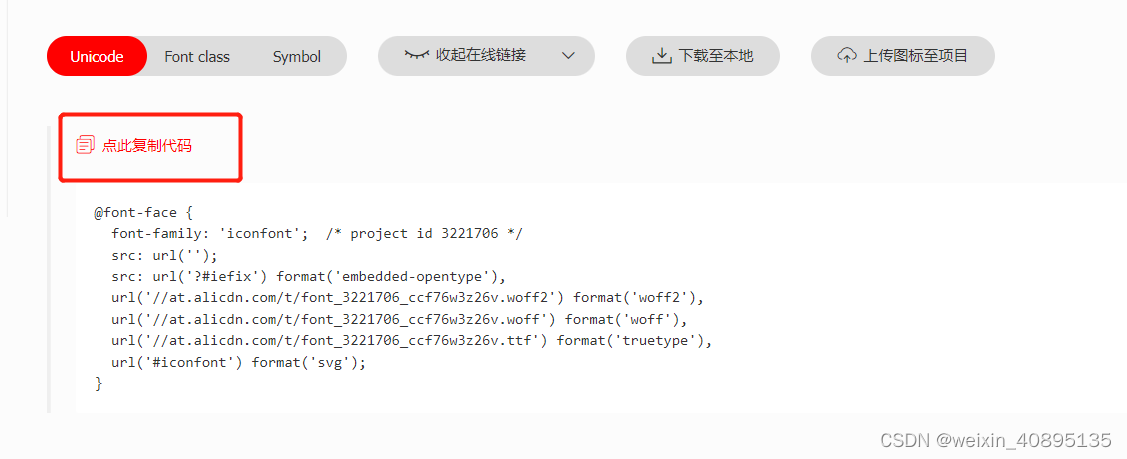
?第3步生成代码

?第4步? 拷贝代码:

@font-face {
font-family: 'iconfont'; /* project id 3221706 */
src: url('');
src: url('?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_3221706_ccf76w3z26v.woff2') format('woff2'),
url('//at.alicdn.com/t/font_3221706_ccf76w3z26v.woff') format('woff'),
url('//at.alicdn.com/t/font_3221706_ccf76w3z26v.ttf') format('truetype'),
url('#iconfont') format('svg');
}?要在// 前加上http: 以上代码使用如下
@font-face {
font-family: 'iconfont'; /* project id 3221706 */
src: url('');
src: url('?#iefix') format('embedded-opentype'),
url('http://at.alicdn.com/t/font_3221706_ccf76w3z26v.woff2') format('woff2'),
url('http://at.alicdn.com/t/font_3221706_ccf76w3z26v.woff') format('woff'),
url('http://at.alicdn.com/t/font_3221706_ccf76w3z26v.ttf') format('truetype'),
url('#iconfont') format('svg');
}第5步 定义iconfont 的样式
.iconfont {
position: relative;
font-size: 24px;
color: #758eb5;
}第6步 使用
a.直接使用如下:
<i class="iconfont"></i> <i class="iconfont"></i>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
@font-face {
font-family: 'iconfont';
/* Project id 3221567 */
src: url('http://at.alicdn.com/t/font_3221567_q8kmh567uv.woff2?t=1646381433162') format('woff2'),
url('http://at.alicdn.com/t/font_3221567_q8kmh567uv.woff?t=1646381433162') format('woff'),
url('http://at.alicdn.com/t/font_3221567_q8kmh567uv.ttf?t=1646381433162') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
</style>
</head>
<body>
<i class="iconfont"></i>
<i class="iconfont"></i>
</body>
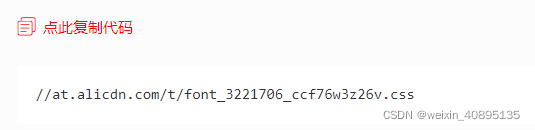
</html>class 方式使用如下

http://at.alicdn.com/t/font_3221706_ccf76w3z26v.css?
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="http://at.alicdn.com/t/font_3221567_q8kmh567uv.css">
<title>Document</title>
<style>
.iconfont {
position: relative;
font-size: 24px;
color: #758eb5;
}
</style>
</head>
<body>
<i class="iconfont icon-online"></i>
<i class="iconfont icon-c_cesuan"></i>
<i class="iconfont icon-lvsbiaozhun"></i>
</body>
</html>