开始

看官网文档,简单,直接开始
主应用部分
封装使用乾坤的方法
import { registerMicroApps } from 'qiankun'
export const useQianKun = () => {
const apps = [
{
name: 'vue',
entry: 'http://localhost:8022',
container: '#vue',
activeRule: '/#/vue',
props: {
msg: 'com form main to vue'
}
}, {
name: 'react',
entry: 'http://localhost:3000',
container: '#react',
activeRule: '/react',
props: {
msg: 'com form main to react'
}
}, {
name: 'vanilla',
entry: 'http://127.0.0.1:5500/%E5%8F%AF%E8%A7%86%E5%8C%96/11/',
container: '#vanilla',
activeRule: '/vanilla',
props: {
msg: 'com form main to vanilla'
}
},
]
registerMicroApps(apps, {
beforeLoad: [app => {
console.log(`${app.name} before load`);
}],
beforeMount: [app => {
console.log(`${app.name} beforeMount`);
}],
afterMount: [app => {
console.log(`${app.name} afterMount`);
}],
beforeUnmount: [app => {
console.log(`${app.name} beforeUnmount`);
}],
afterUnmount: [app => {
console.log(`${app.name} afterUnmount`);
}],
})
}
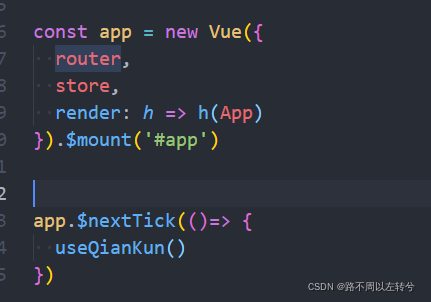
在main.js里面使用

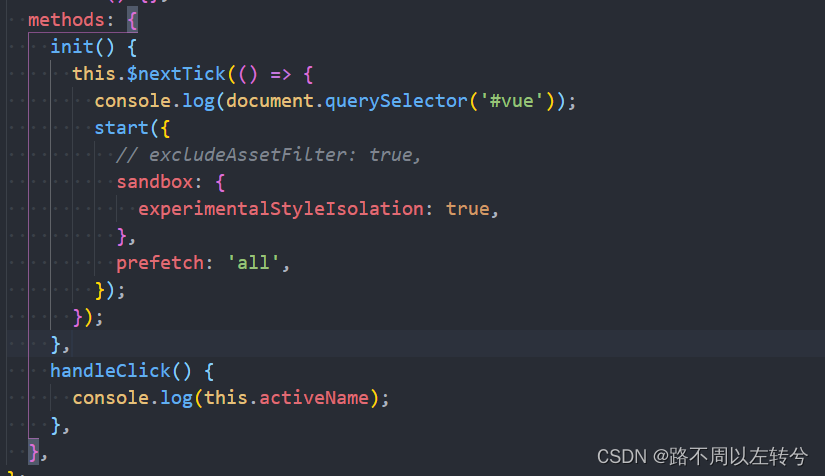
然后在要用的地方start()
import { start } from 'qiankun';
这里需要注意,start匹配到规则需要dom存在,所以如果是直接加载微应用的话需要确保主应用留给微应用的dom已经加载好。
路由模块也需要加上对应的配置

微应用的路由跳转时也会触发主应用的路由跳转
比如微应用跳转到/#/vue/conclusion
主应用也会跳转到/#/vue/conclusion
这时候需要在主应用添加路径参数,指向微应用dom所在页面即可
微应用部分
main.js
let router = null
let instance = null
/**
* @description:
* @param {HTMLElement} container 字应用容器
* @param {*} parentStore
* @return {*}
*/
function render({ container, parentStore } = {}) {
router = new VueRouter({
routes
})
if (window.__POWERED_BY_QIANKUN__) {
router.beforeEach((to, from, next) => {
console.log(to, from , 'in vue micro app');
if (!to.path.includes('vue')) {
return next({
path: '/vue/' + to.path
})
}
next()
})
}
console.log('container', container, routes);
instance = new Vue({
router,
store,
data() {
return {
parentStore
}
},
render: h => h(App)
}).$mount(container ? container.querySelector('#app-vue') : '#app-vue')
}
if (!window.__POWERED_BY_QIANKUN__) {
render()
}
export async function bootstrap() {
console.log(`vue的bootstrap`);
}
export async function mount(props) {
if (props.parentStore) {
await props.parentStore.dispatch('getResource', { name: 'vue的资源' })
}
console.log(`子应用的mount周期`, props);
render(props)
}
export async function unmount() {
console.log(`子应用的unmount周期`);
instance.$destroy()
instance.$el.innerHTML = ''
instance = null
router = null
}
export async function update(props) {
console.log('update life in vue', props);
}
确保在qiankun环境下路径加上/vue(主应用中配置的路径)即可