解决150%分辨率下拉框错位和echarts鼠标移入焦点错位的问题
当我们在前端开发的过程中,可能会被要求适配主流分辨率。当我们把电脑分辨率调成150%的时候,一些下拉框会发生错位现象,echarts图标同样也是会出现这个问题,鼠标移入后,出现焦点错位的现象。虽然对功能没有任何影响,但是,用户体验真的是极差。
在我开发的过程,有幸这两种情况都遇到了,因此,我在这里分享一下我的解决方案。
- 下拉框错位
我们先上图:
 这是我们需要的效果,在100%的屏幕下的效果
这是我们需要的效果,在100%的屏幕下的效果
 这是150%屏幕下的效果
这是150%屏幕下的效果
我们想要在150%的屏幕下下拉框正常显示的话,我使用的方法就是定位,把下拉框重新定位到这个下面,这样下拉框就归位了
// HTML代码
<el-select
v-model="ruleForm.pledge"
multiple
placeholder="请选择活动区域"
:popper-append-to-body="false"
class="sshy" //给el-select绑定一个calss
>
<el-option
:label="item.value"
v-for="item in pledge"
:key="item.id"
:value="item.id"
class="option-style"
>
</el-option>
</el-select>
// css代码
.sshy {
position: relative; // 给el-select一个相对定位
/deep/ .el-select-dropdown { // 下拉框相对于el-select进行定位
position: absolute !important;
left: 0 !important;
}
}
还有一种情况,就是当我们用日期选择器的时候,由于这个下拉组件的父组件是body,我们就没办法直接相对于日期选择器的input框进行定位。
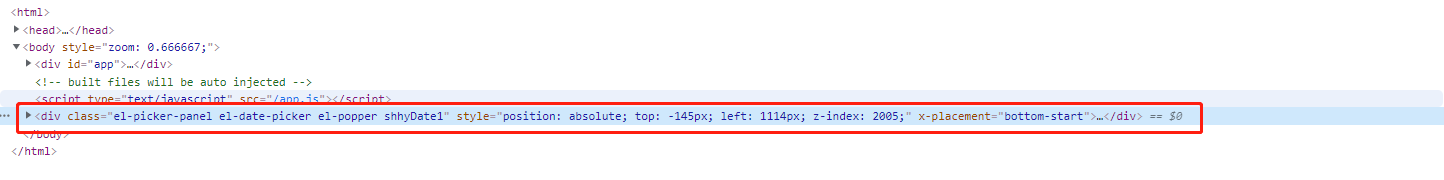
当我们打开控制台时可以看到,下拉组件用的是el-popover,这个我在前面有写:https://blog.csdn.net/x_XDGS/article/details/123230425
 下拉框的dom元素和#app同级,必须在全局里面修改样式
下拉框的dom元素和#app同级,必须在全局里面修改样式
在一个项目中怎么可能只用到一个日期组件呢?怎么避免样式污染呢?
当我翻看api的时候,发现了一个参数,这个参数可以自定义下拉框的类名,这样就可以避免样式污染了

// HTML代码
<div class="picker-date">
<el-date-picker
v-model="startDate"
:default-value="new Date() - 30 * 24 * 60 * 60 * 1000"
:picker-options="pickerOption1"
type="date"
clear-icon=""
value-format="yyyy-MM-dd"
popper-class="shhyDate1" //自定义下拉框类名
placeholder="开始日期"
>
</el-date-picker>
<p style="font-size: 18px; font-weight: 500">到</p>
<el-date-picker
v-model="endDate"
:picker-options="pickerOption2"
value-format="yyyy-MM-dd"
popper-class="shhyDate2" //自定义下拉框类名
clear-icon=""
type="date"
placeholder="结束日期"
>
</el-date-picker>
</div>
// css代码
.shhyDate1 {
position: absolute !important; // 相对于body进行定位
left: 1422px !important;
}
.shhyDate2 {
position: absolute !important;
left: 1422px !important;
}
- echarts鼠标移入焦点错位
在分辨率150%的情况下,鼠标位置和焦点位置出现错位

通过查询资料知道是因为全局缩放影响了echarts容器,所以我们要将echarts还原
// HTML代码
<div
ref="yield"
id="yield"
:style="`zoom:${zoom};transform:scale(${
1 / zoom
});transform-origin:0 0`"
v-show="valueData.length != 0"
></div>
// JS代码
mounted() {
this.zoom = 1 / document.body.style.zoom;
window.addEventListener("resize", () => {
this.zoom = 1 / document.body.style.zoom;
});
},
加上这些之后,echarts图表的焦点就正常了。
但是这样有引出了一个新的问题,在苹果电脑上,加上这个,echarts就不显示了。具体是什么问题我还不知道,有知道的大佬可以告知一下,如果我找打了解决办法,我会持续更新。