beforeCreate:data和methods中的数据还没有初始化

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
msg:'ok'
},
methods:{
show(){
console.log('执行show方法');
}
},
beforeCreate() {
console.log(this.msg);
console.log(this.show());
},
})
</script>
</body>
</html>created:data和methods都已经被初始化好了

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
msg:'ok'
},
methods:{
show(){
console.log('执行show方法');
}
},
created(){
console.log(this.msg);
// 提示befC那个方法也可以不用console.log
this.show();
}
})
</script>
</body>
</html>beforeMount:执行时,模板已经在内存中编译好了,但是未挂载到页面中去,只是之前写的一些模板字符串

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h3 id="h3">{{msg}}</h3>
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
msg:'ok'
},
methods:{
show(){
console.log('执行show方法');
}
},
beforeMount() {
console.log(document.getElementById("h3").innerHTML)
},
})
</script>
</body>
</html>Mounted:内存中编译好的模板,已经挂载到页面上了,用户可以看见了

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h3 id="h3">{{msg}}</h3>
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
msg:'ok'
},
methods:{
show(){
console.log('执行show方法');
}
},
mounted() {
console.log(document.getElementById("h3").innerHTML)
},
})
</script>
</body>
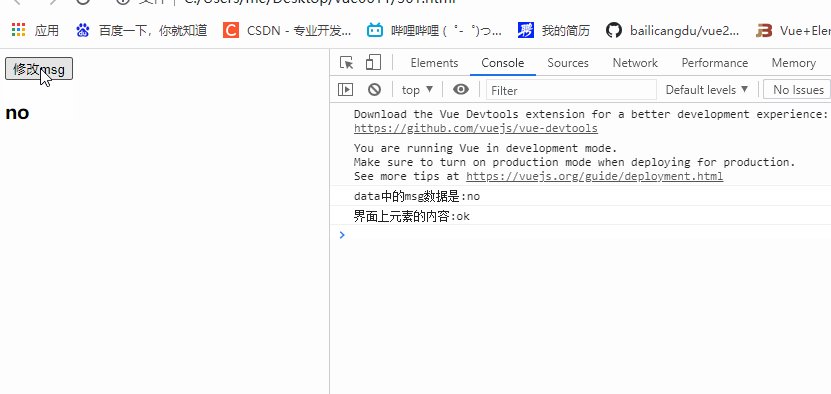
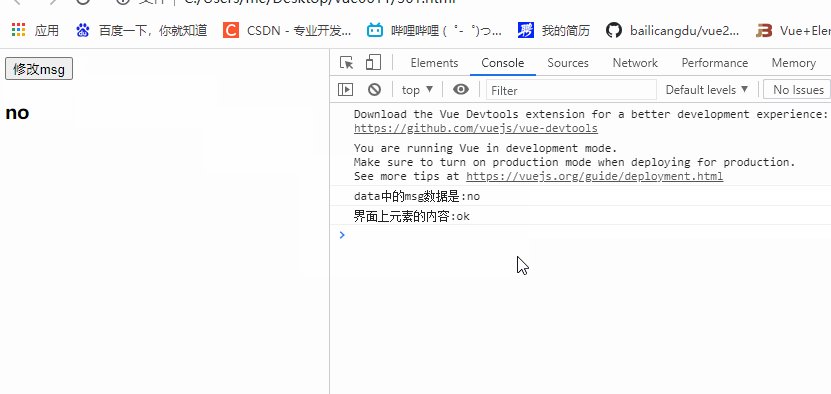
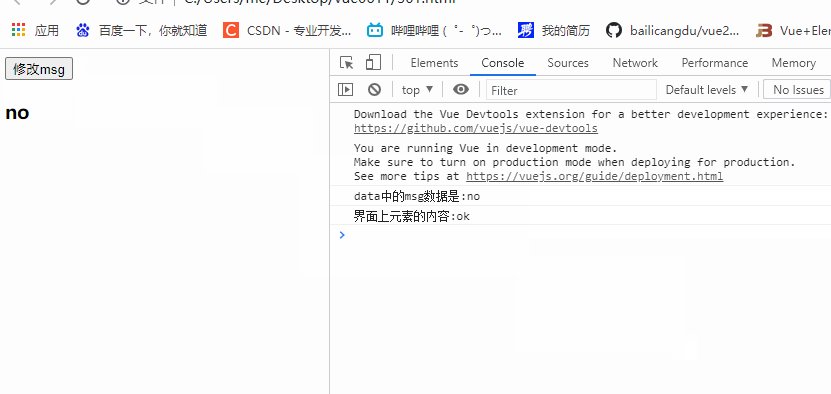
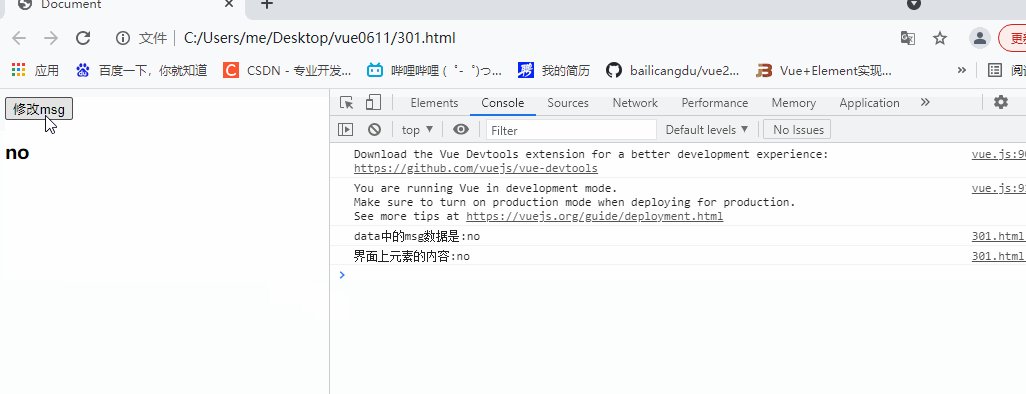
</html>beforeUpdate:当执行时,页面中显示的数据,还是旧的,此时data数据是最新的,页面尚未和最新的数据保持同步

?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="修改msg" @click="msg='no'">
<h3 id="h3">{{msg}}</h3>
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
msg:'ok'
},
methods:{
show(){
console.log('执行show方法');
}
},
beforeUpdate() {
console.log('data中的msg数据是:'+this.msg)
console.log('界面上元素的内容:'+document.getElementById("h3").innerHTML)
},
})
</script>
</body>
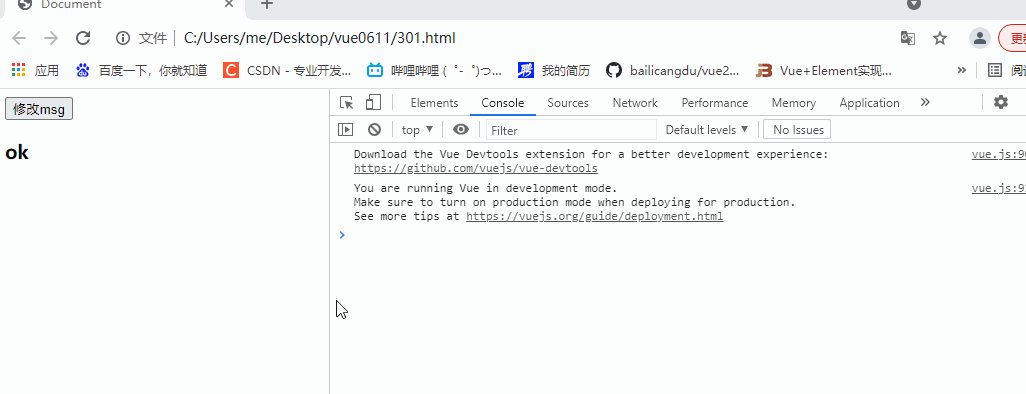
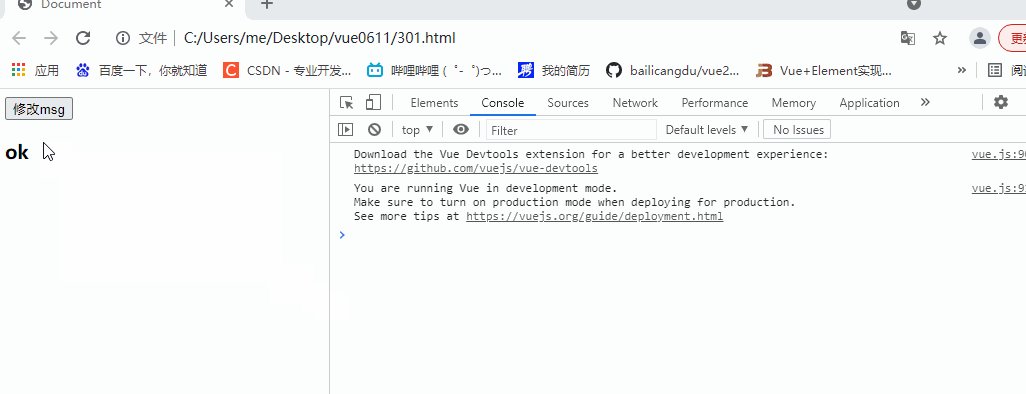
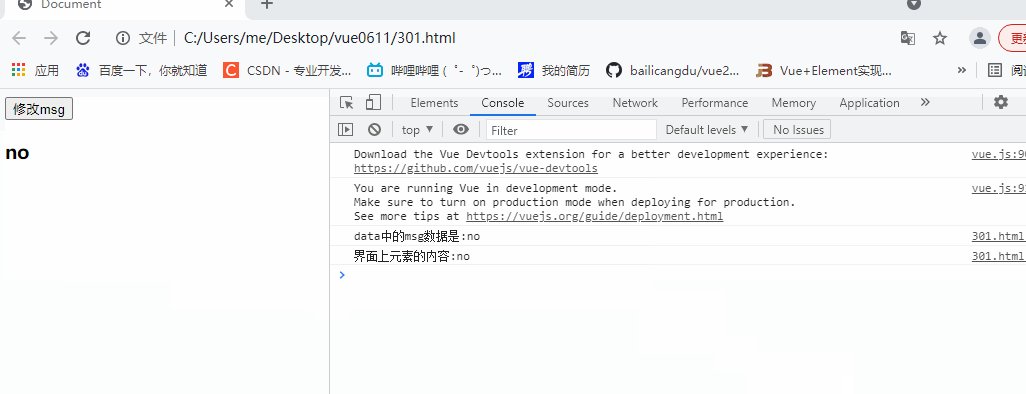
</html>updated:执行时,页面和data数据已经保持同步了,都是最新的

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="修改msg" @click="msg='no'">
<h3 id="h3">{{msg}}</h3>
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
msg:'ok'
},
methods:{
show(){
console.log('执行show方法');
}
},
updated() {
console.log('data中的msg数据是:'+this.msg)
console.log('界面上元素的内容:'+document.getElementById("h3").innerHTML)
},
})
</script>
</body>
</html>beforeDestory:执行时,组件实例所有的data和methods、过滤器、指令等都处于可用状态,还没有真正执行销毁
destroyed:执行时,组件已经被完全销毁了,此时,数据中所有的数据、方法、指令、过滤器等都已经不可用了。
后面两个没有例子,等我之后看看要不自己补吧!