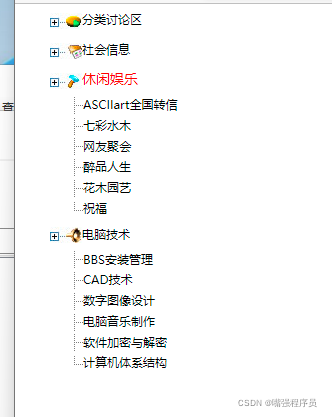
点击下拉

?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
list-style: none;
}
body {
font-size: 12px;
color: black;
line-height: 30px;
}
img {
vertical-align: middle;
border: 0;
}
ul>li {
padding-left: 35px;
}
#con>ul>ul>li {
padding-left: 50px;
line-height: 20px;
}
.act{
color: red ;
font-size: 0.875rem;
font-weight: 20px;
}
</style>
</head>
<body>
<div id="con">
<ul>
<li onclick="openUi('out1')" ><img src="img/z-1.jpg"><span>分类讨论区</span></li>
<ul id="out1" style="display: none;">
<li><img src="img/z-top.gif">BBS 系统</li>
<li><img src="img/z-top.gif">共建水木</li>
<li><img src="img/z-top.gif">站务公告栏</li>
<li><img src="img/z-top.gif">妆点水木</li>
<li><img src="img/z-end.gif">申请版主</li>
</ul>
<li onclick="openUi('2')"><img src="img/z-2.jpg"><span>社会信息</span></li>
<ul id="2" style="display: none;">
<li><img src="img/z-top.gif">美容品与饰品代理</li>
<li><img src="img/z-top.gif">考研资料市场</li>
<li><img src="img/z-top.gif">商海纵横</li>
<li><img src="img/z-top.gif">动物保护者</li>
<li><img src="img/z-top.gif">动物世界</li>
<li><img src="img/z-end.gif">中国风·神州各地</li>
</ul>
<li onclick="openUi('3')"><img src="img/z-3.jpg"><span>休闲娱乐</span></li>
<ul id="3" style="display: none;">
<li><img src="img/z-top.gif">ASCIIart全国转信</li>
<li><img src="img/z-top.gif">七彩水木</li>
<li><img src="img/z-top.gif">网友聚会</li>
<li><img src="img/z-top.gif">醉品人生</li>
<li><img src="img/z-top.gif">花木园艺</li>
<li> <img src="img/z-end.gif">祝福</li>
</ul>
<li onclick="openUi('4')"><img src="img/z-4.jpg"><span>电脑技术</span></li>
<ul id="4" style="display: none;">
<li><img src="img/z-top.gif">BBS安装管理</li>
<li> <img src="img/z-top.gif">CAD技术</li>
<li><img src="img/z-top.gif">数字图像设计</li>
<li> <img src="img/z-top.gif">电脑音乐制作</li>
<li> <img src="img/z-top.gif">软件加密与解密</li>
<li><img src="img/z-end.gif">计算机体系结构</li>
</ul>
</ul>
</div>
<script type="text/javascript">
var ou;
var oul;
var id;
function openUi(id){
ou=document.getElementById(id);
oul=ou.style.display;
if(oul=='none'){
// 显现
ou.style.display='block';
}else{
// 隐藏
ou.style.display='none';
}
}
// 获取字体标签
var spa = document.querySelectorAll('span');
for(var i=0;i<spa.length;i++){
// 获取当前选中的值
spa[i].setAttribute('index',i);
//鼠标一上去
spa[i].onmouseover=function(){
//鼠标移动到某个下标
spa[this.getAttribute('index')].className='act';
}
// 失去鼠标
spa[i].onmouseout=function(){
spa[this.getAttribute('index')].className='';
}
}
</script>
</body>
</html>
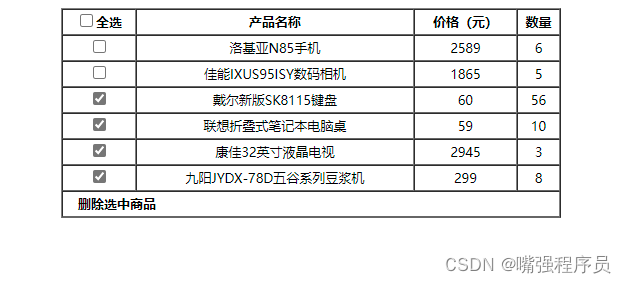
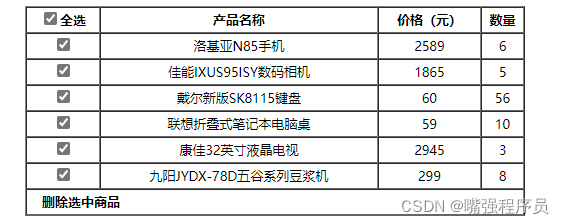
?全选框


?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
table{
width: 500px;
margin-top: 10px;
margin-right: auto;
margin-bottom: 0px;
border-radius: 1px solid #666666;
border-bottom: 1px solid #666666;
}
td{
text-align: center;
/* 每个td标签的距离间距 */
line-height: 24px;
font-size: 13px;
border-radius: 1px solid #666666;
border-bottom: 1px solid #666666;
}
</style>
</head>
<body >
<table border="" cellspacing="0" cellpadding="0" align="center">
<tr style="font-weight: bold;">
<td ><input type="checkbox" name="" id="all" value="全选" />全选</td>
<td>产品名称</td>
<td>价格(元)</td>
<td>数量</td>
</tr>
<tr>
<td><input name="ic" type="checkbox" name="" id="" value="" /></td>
<td>洛基亚N85手机</td>
<td>2589</td>
<td>6</td>
</tr>
<tr>
<td><input name="ic" type="checkbox" value="佳能"" /></td>
<td>佳能IXUS95ISY数码相机</td>
<td>1865</td>
<td>5</td>
</tr>
<tr>
<td><input name="ic" type="checkbox" value="戴尔" /></td>
<td>戴尔新版SK8115键盘</td>
<td>60</td>
<td>56</td>
</tr>
<tr>
<td><input name="ic" type="checkbox" value="联想" /></td>
<td>联想折叠式笔记本电脑桌</td>
<td>59</td>
<td>10</td>
</tr>
<tr>
<td><input name="ic" type="checkbox" value="康佳" /></td>
<td>康佳32英寸液晶电视</td>
<td>2945</td>
<td>3</td>
</tr>
<tr>
<td ><input name="ic" type="checkbox" value="九阳" /></td>
<td>九阳JYDX-78D五谷系列豆浆机</td>
<td>299</td>
<td>8</td>
</tr>
<tr >
<!-- font-weight:bold 字体加粗 -->
<td colspan="4" style="text-align:left; font-weight:bold; padding-left:15px;" >删除选中商品</td>
</tr>
</table >
<script>
var id=null;
var fu;
id=document.getElementById("all");
fu=document.getElementsByName("ic");
//根据全选选项 判断是否选择
id.onclick = function(){
for(var i=0;i<fu.length;i++){
//随着全选框的状态而改变
fu[i].checked =this.checked;
}
}
//获取所有的多选框 同过name属性
var eu=document.getElementsByName("ic");
for(var i=0;i<eu.length;i++){
console.log(eu);
eu[i].onclick=function(){
var flag=true;//假设全部选中的
for(var i=0;i<eu.length;i++){
if(eu[i].checked == false){
flag=false;
break;
}
}
id.checked=flag;
}
}
</script>
</body>
</html>
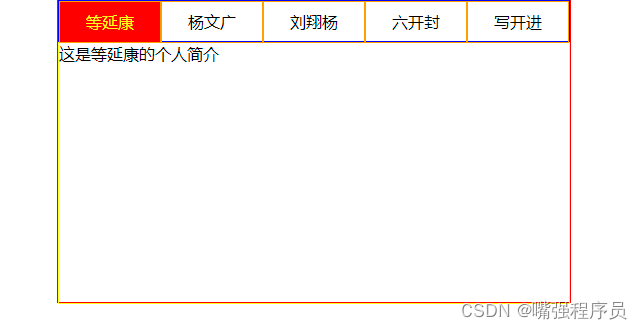
?点击改变

 ?
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin:0px;padding: 0px;list-style: none}
#container{
width: 512px;
height: 302px;
border: 1px solid red;
margin: 0 auto;
}
#container .nav{
width: 510px;
height: 40px;
border: 1px solid blue;
}
#container .content{
width: 510px;
height: 260px;
border: 1px solid yellow;
}
ul li{
float: left;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
border: 1px solid orange;
}
.active{
background-color: red;
color: yellow;
}
.content div{
display: none;
}
</style>
</head>
<body>
<div id="container">
<div class="nav">
<ul>
<li class="active">等延康</li>
<li>杨文广</li>
<li>刘翔杨</li>
<li>六开封</li>
<li>写开进</li>
</ul>
</div>
<div class="content">
<div style="display: block">这是等延康的个人简介</div>
<div>杨文广........</div>
<div>刘翔杨</div>
<div>六开封</div>
<div>写开进</div>
</div>
</div>
<script type="text/javascript">
//获取页面上所有的li标签
var oLis = document.getElementsByTagName('li');
//content
var content = document.querySelector('.content');
var oDivs = content.querySelectorAll('div');
console.log(oDivs);
// console.log(oLis);
for(var i = 0;i<oLis.length;i++){
//循环时 可以根据自定义索引设置值
//setAttribute();设置标签的属性值
//getAttribute() 获取属性的值
oLis[i].setAttribute('index',i);//index
oLis[i].onclick = function(){
console.log(this.getAttribute('index'));
// console.log(this.innerHTML);
//排它思想
//将所有的li标签上的样式全部清空
for(var i = 0;i<oLis.length;i++){
//className 设置css类选择器
oLis[i].className = '';
}
//清空样式后,可以根据this获取当前点击的li
// console.log(this.innerHTML)
this.className = 'active';
// alert(i);
//
for(var i = 0;i<oDivs.length;i++){
oDivs[i].style.display = 'none';
}
oDivs[this.getAttribute('index')].style.display = 'block';
};
}
</script>
</body>
</html>