Vue 概述与环境安装
1. 前后端分离
??前后端分离属于软件架构的一种,其核心思想是把前端项目(Node.js 服务)和后端项目独立部署到不同的服务器上,前端项目再通过 Ajax 请求服务器端项目 Restful 接口实现数据交互。
前后端分离就是将一个项目的前端代码和后端代码分开写,为什么要这样做呢?如果不使用前后端分离的方式会有哪些问题呢?
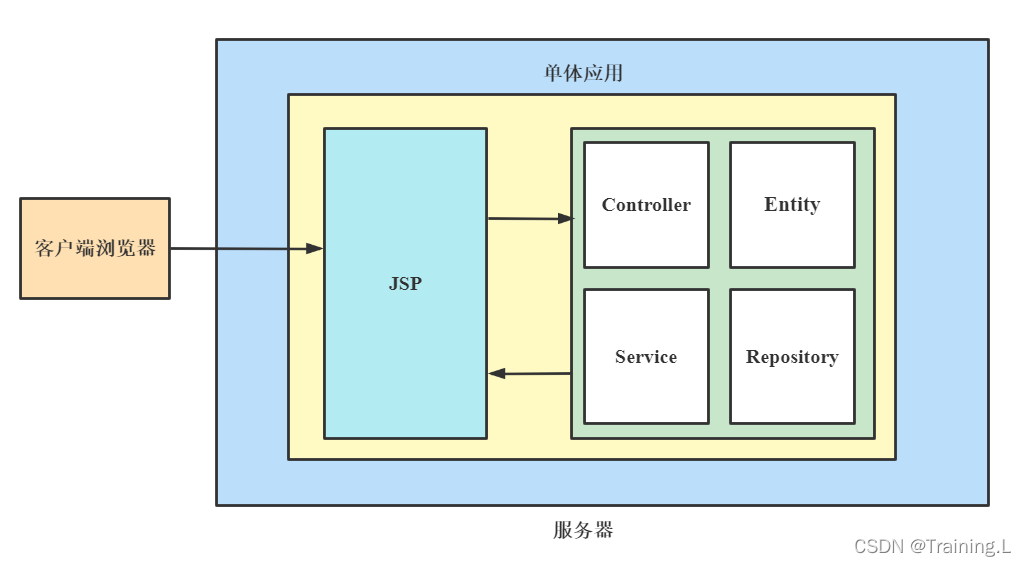
??在传统的 JavaWeb 开发中,前端使用 JSP 开发,JSP 不是由后端开发者独立完成的,它需要前端开发人员编写一套静态的 HTML 页面,然后将页面交给后端程序员使用 JSP (Java Server Page) 渲染后端的数据,这样需要前后端人员对于数据接口、页面样式以及请求方式频繁交流,如果前端的数据加载异常,也需要前后端开发人员一起修复。这种开发方式的效率极低,前后端代码的耦合度太高,使用前后端分离的方式进行开发,就可以完美地解决这一问题。

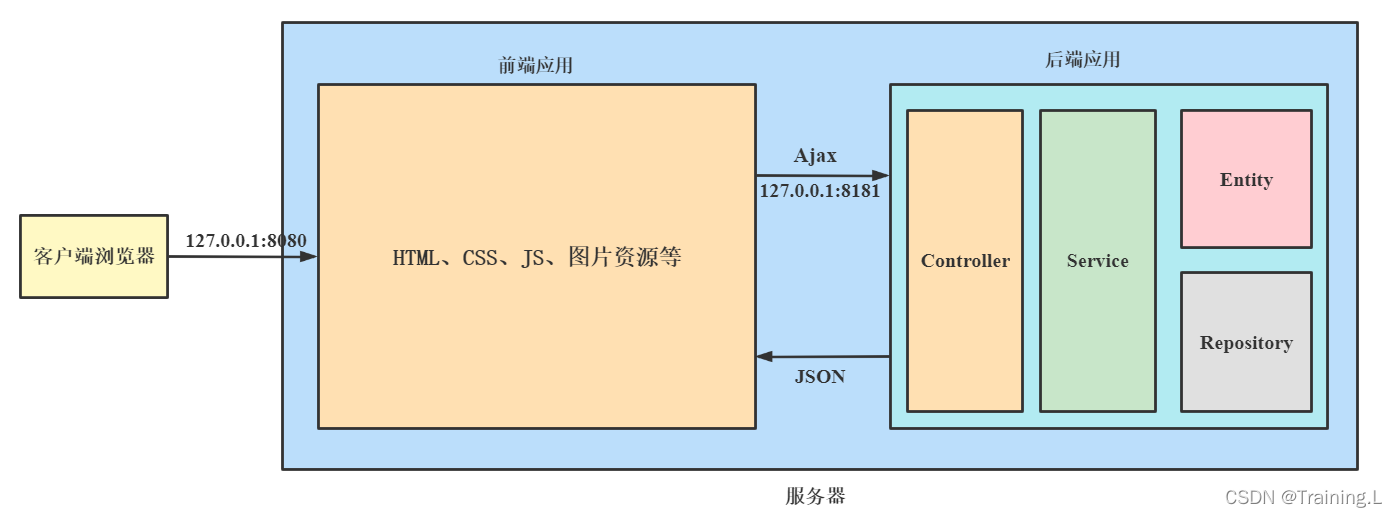
??在前后端分离模式中,前端只需要独立编写客户端代码,后端也只需要独立编写服务端代码提供数据接口即可。前端通过 Ajax 请求来访问后端的数据接口,将模型层的数据展示到视图层。前后端开发者只需要提前约定好接口文档(URL、参数、数据类型等),然后分别独立开发即可。前端可以使用自定义数据进行测试,完全不需要依赖于后端,后端则可以通过浏览器或者 Postman 工具进行测试,也不需要依赖前端(独立测试),最后完成前后端项目集成即可,真正实现了前后端应用的解耦合,极大地提升了开发效率。前后端分离的结构如下:

说明:前后端分离就是将一个单体应用拆分成两个独立的应用,前端应用负责数据展示和用户交互,后端应用则负责提供数据处理接口,二者通过 JSON 格式进行数据交互。
使用前后端分离架构的项目在项目组中往往配备前端工程师和后端工程师。我们作为后端开发者,就不再需要在项目中编写页面了,写到控制器(Controller)返回 JSON 格式数据即可,最后把项目部署到服务器上。而前端项目中主要是一些 HTML、JavaScript、图片等资源,如果希望能够独立运行就需要借助基于 Node.js 的一些前端框架。
2. Vue.js 概述
? Vue 是一个渐进式的 JavaScript 框架,与其他大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,与现代化的工具以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。

单页面应用(Single Page web Application,简称 SPA)是指整个应用就只有一个页面,客户端页面通过与服务端的交互动态更新页面中的内容。
优点:
-
符合前后端分离工作模式:单页面应用可以结合 Restful,符合前后端分离开发;
-
良好的用户体验:应用没有页面跳转,全是局部刷新,整体页面更流畅;
-
减轻服务器端压力:由于都是局部刷新,对服务器压力更小;
-
多平台共享:无论是移动端、电脑端都可以共享服务端接口。通过作用域传值就无法实现接口共享;
缺点:SEO 难度大,对于单页面应用在 SEO 搜索时,可能页面搜索到的就是空的 <div>。首页渲染耗时长,首页需要一次加载多个请求,渲染时间可能会比较长。
3. MVVM 分层思想
Vue.js 使用了前端中常用的 MVVM 分层思想。
-
View:View 是视图层,也就是用户界面。前端主要由 HTML 和 CSS 来构建,为了更方便地展现 ViewModel 或者 Model 层的数据,已经产生了各种各样的前后端模板语言,比如 FreeMarker, Thymeleaf 等等,各大 MVVM 框架如 Vue.js,AngularJS,EJS 等也都有自己用来构建用户界面的内置模板语言; -
ViewModel:连接视图和数据的中间件,Vue.js 就是 MVVM 中的 ViewModel 层的实现者,该层向上与 View 层进行双向数据绑定,向下与 Model 层通过接口请求数据交互; -
Model:Model 是指数据模型,泛指后端进行的各种业务逻辑处理和数据操作,主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则;
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QE1KLmqa-1646638413268)(C:\Users\17209\AppData\Roaming\Typora\typora-user-images\image-20220307135831329.png)]](https://img-blog.csdnimg.cn/0ed11951341e4ef9b4263b35e6756995.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAVHJhaW5pbmcuTA==,size_20,color_FFFFFF,t_70,g_se,x_16)
在 MVVM 架构中,是不允许数据和视图直接通信的,只能通过 ViewModel 来通信,而 ViewModel 就是定义了一个 Observer 观察者。ViewModel 能够观察到数据的变化,并对视图对应的内容进行更新。ViewModel 能够监听到视图的变化,并能够通知数据发生改变。
视图状态和行为都封装在了 ViewModel 里,这样的封装使得 ViewModel 可以完整地去描述 View 层。由于实现了双向绑定,ViewModel 的内容会实时展现在 View 层,这是激动人心的,因为前端开发者再也不必低效又麻烦地通过操纵 DOM 去更新视图。
4. 环境安装
4.1 Node.js 安装
Node.js 对 Chrome V8 引擎进行了封装,使得 JavaScript 能够脱离浏览器环境,独立运行,目前前端市场都是使用基于 Node.js 的框架,而不是直接使用 Node.js。前后端分离之所以前端项目能够独立运行就是借助 Node.js;

官网下载 node-v16.14.0-x64.msi,所有的过程都点击 Next 按钮。Node.js 安装中后会自动安装 npm 工具。通过 npm 可以实现一些组件的安装,效果和 Linux 中的 yum 有类似。使用 Node.js 不是一下所有东西都能下载下来,有一些是第三方提供的组件,有些是插件,当需要使用这些东西的时候,通过 npm install 进行安装。
在命令窗口通过 node -v 和 npm -v 查看 node 和 npm 的版本:

4.2 安装 npm 淘宝镜像
国内使用 npm 进行下载资源时比较慢,可以使用国内镜像提升下载速度。这里我们使用淘宝镜像进行操作,在命令行输入命令进行安装:
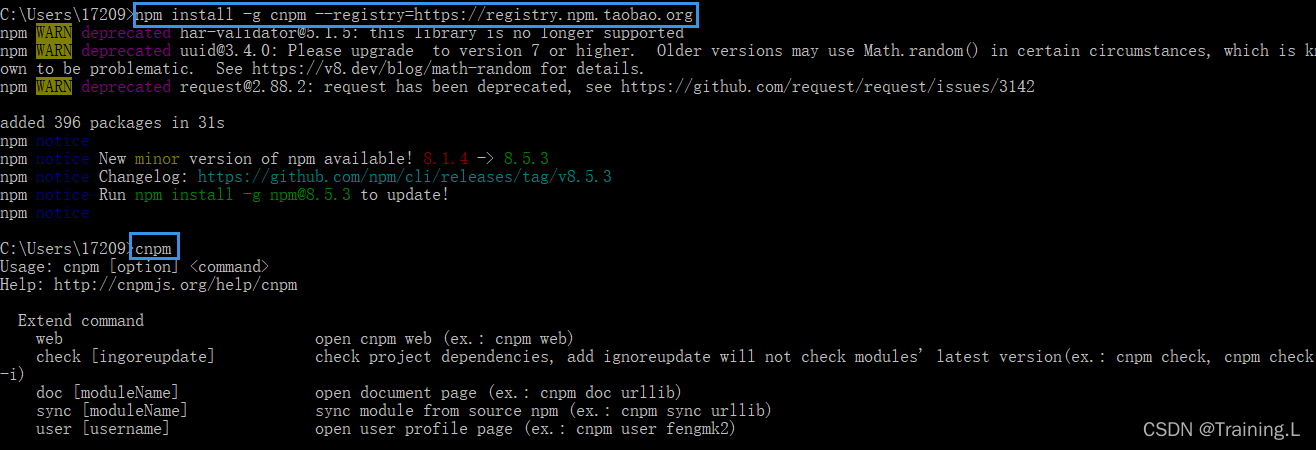
npm install -g cnpm --registry=https://registry.npm.taobao.org
运行完成后通过 cnpm 命令查看是否安装成功,成功会提示下面信息。

说明:以后所有官方文档中使用 npm install xxx 的命令都换成 cnpm install xxx。
4.3 安装 webpack
webpack 是前端开发中的项目管理工具。这和我们在开发 Java 时 Maven 的作用类似。
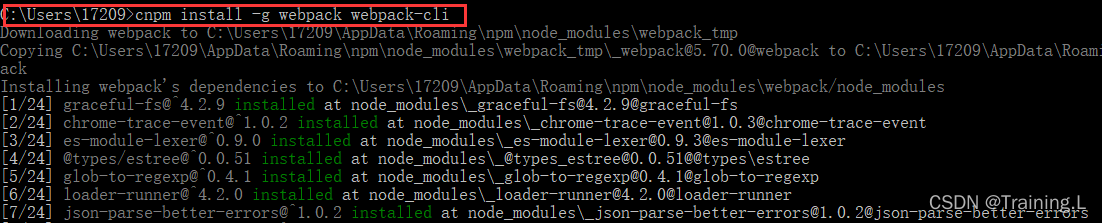
在命令行输入:cnpm install -g webpack webpack-cli

注:其中 -g 表示全局安装,以后不再需要安装。如果没有 -g 则表示只在当前目录[运行命令时所在目录]中使用,如果重新建立项目,换了文件夹还需要重新安装。
4.4 安装 vue/cli
Vue-cli 是 Vue.js 的客户端工具,通过 Vue-cli 可以实现 Vue 项目脚手架功能等进行快速搭建。
在命令行输入 cnpm install -g @vue/cli
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sKuPCYx2-1646638413270)(C:\Users\17209\AppData\Roaming\Typora\typora-user-images\image-20220307145429451.png)]](https://img-blog.csdnimg.cn/06e95f22ea074d0aba3d2f6601584e91.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAVHJhaW5pbmcuTA==,size_20,color_FFFFFF,t_70,g_se,x_16)
4.5 安装 Vue.js 插件
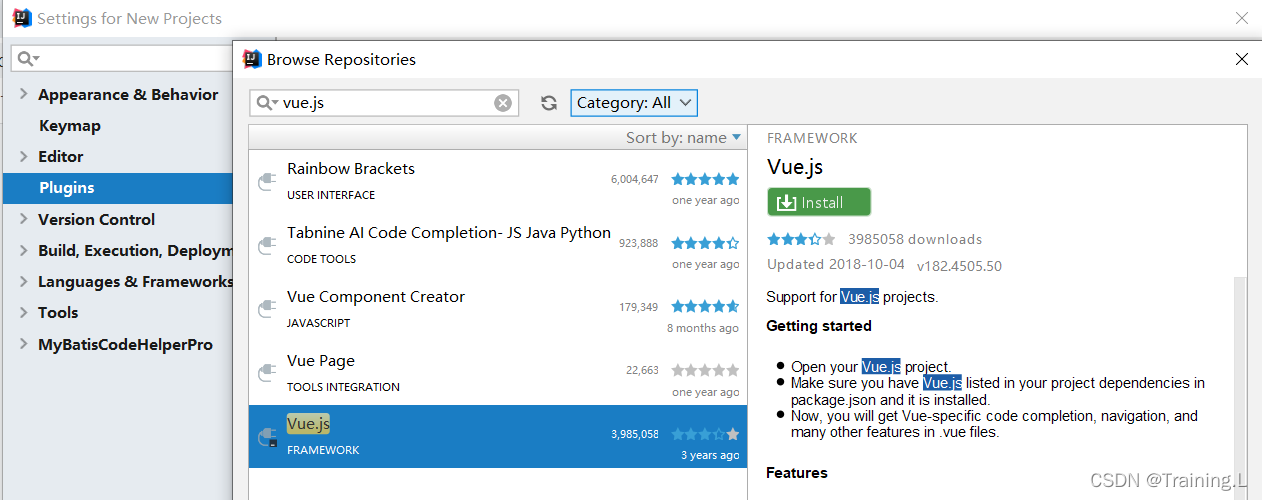
打开 IDEA 安装 vue.js 插件。菜单 settings → plugins → 搜索 vue → Vue.js 点击 install → 安装后重启 idea

也可以采取离线下载安装的方式: https://plugins.jetbrains.com/plugin/9442-vue-js/versions
5. 创建 Vue.js 项目
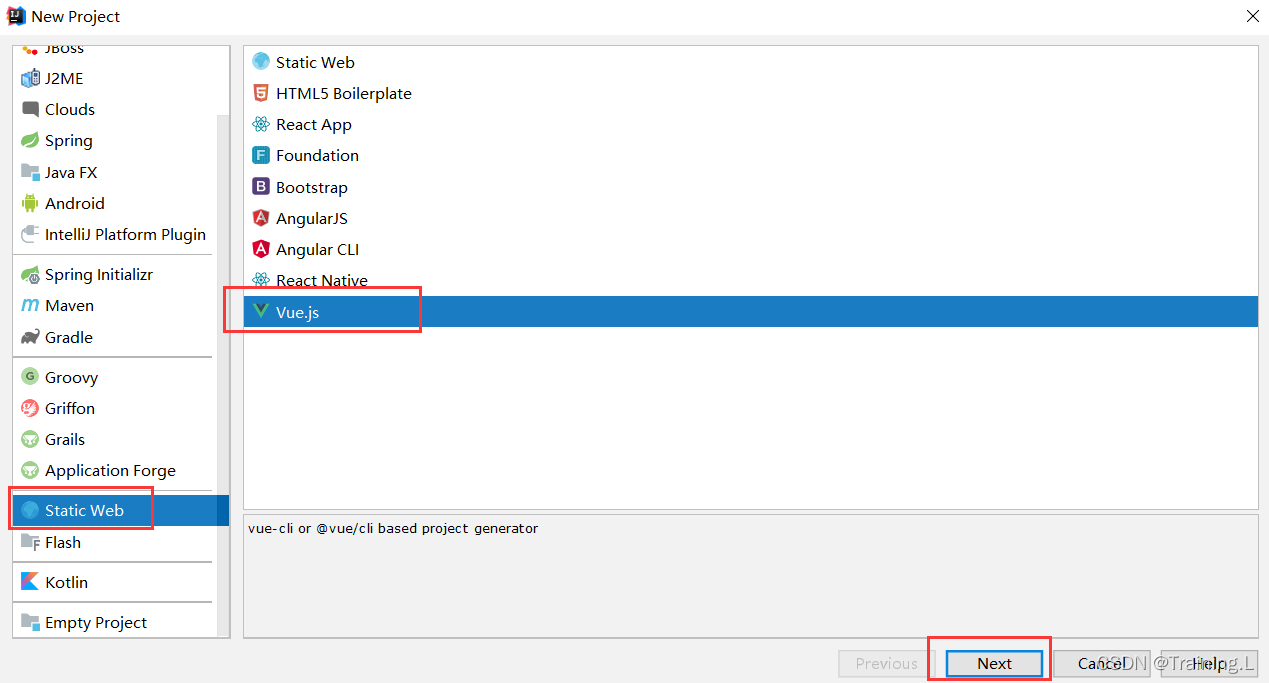
第一步:选择项目类型
依次点击菜单 File → New Project → Static Web → Vue.js

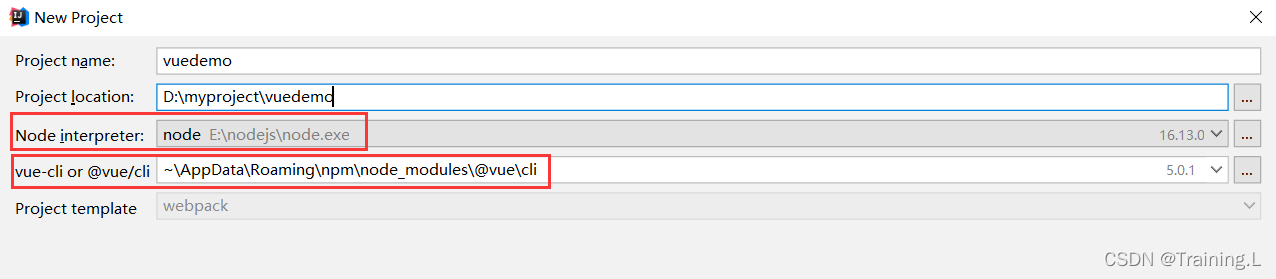
第二步:填写项目信息
- Project name:项目名。项目名称不支持大写;
- Project location:项目存放的路径;
- Node interpreter:node 工具。安装 node.js 会自动加载本机 Node 工具,如果没有安装此 处为红色 none,提示没有 node 环境;
- Vue Cli:Vue 工具。如果安装了 Vue 工具会提示下面信息:
~\AppData\Roaming\npm\node_modules\@vue\cli;

等待并初始化项目,每次创建 Vue 项目都需要通过 Vue/cli 脚手架初始化项目信息。
第三步:运行项目
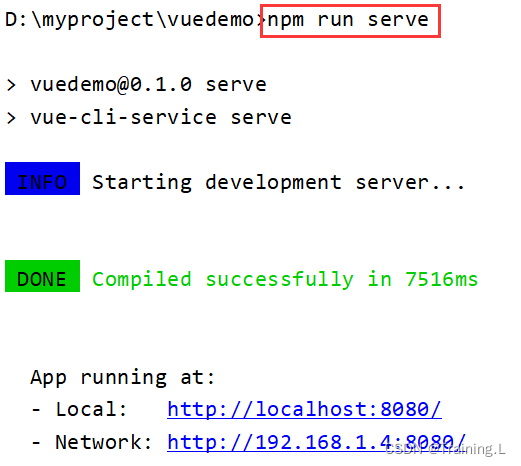
在终端命令窗口输入 npm run serve 运行项目,运行完成后会在控制台显示 URL 信息,默认占用 8080 端口。

访问项目时在浏览器输入 http://localhost:8080 会显示如下页面: