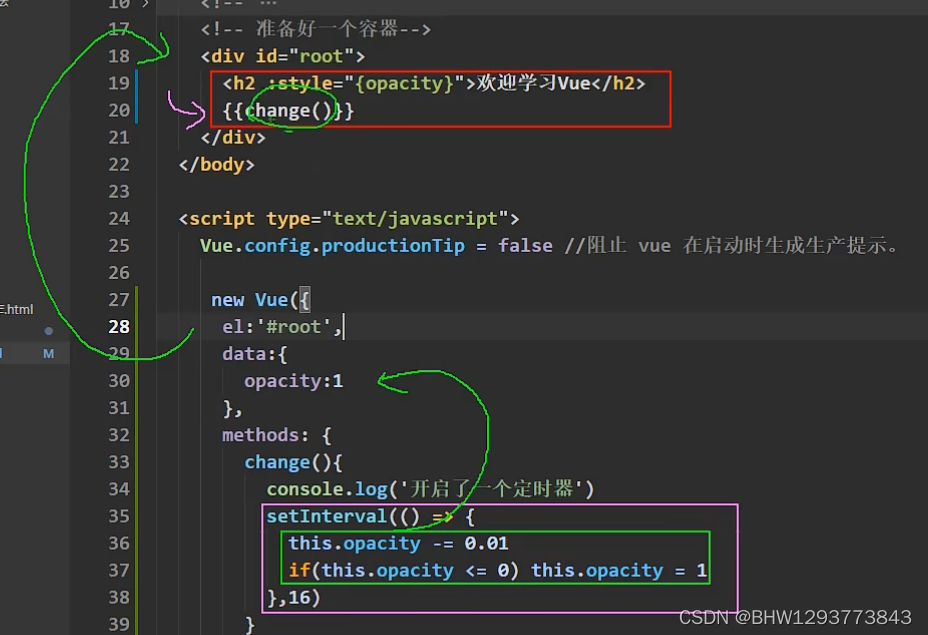
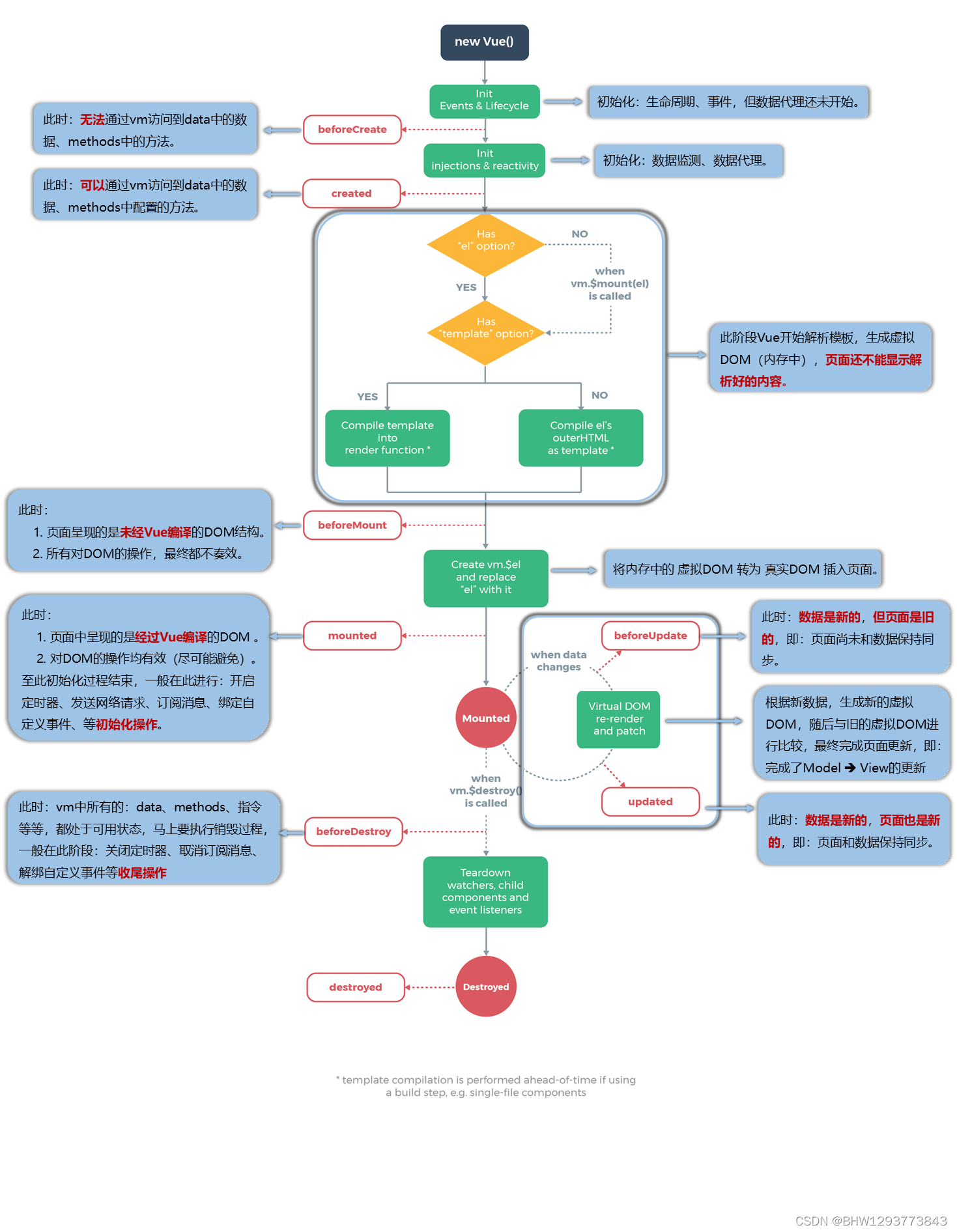
引出生命周期

此时调用change,定时器回调修改opacity,数据修改,模板重新解析,再次调用change。

挂载流程
更新流程
销毁流程
解绑(自定义)事件监听器

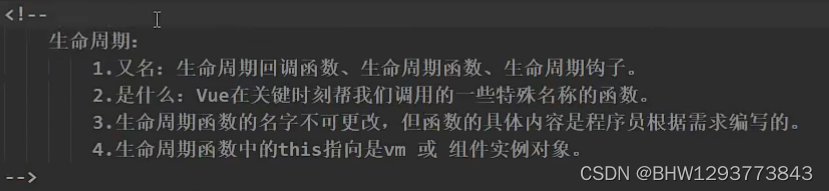
生命周期

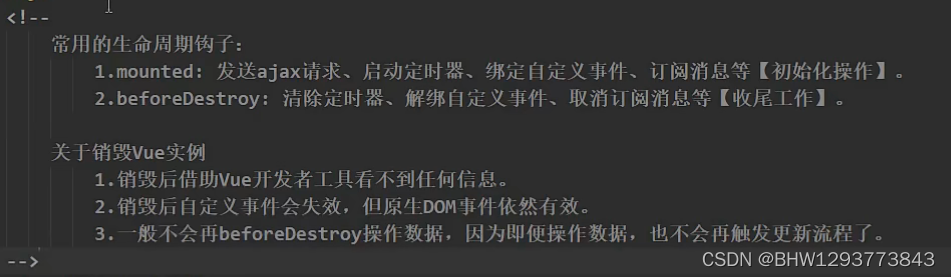
生命周期总结

<div id="root">
<!-- <h2 :style="{opacity}">hello,{{name}}</h2> -->
<h2 :style="{opacity:opacity}">hello,{{name}}</h2>
<button @click="stop">click stop</button>
<button @click="opacity = 1">opacity 1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
name: "atguigu",
opacity: 1,
},
methods: {
stop(){
this.$destroy();
}
},
beforeDestroy() {
clearInterval(this.timer);
},
//vue完成模板解析,并把初始的真实的dom元素放入页面后(挂载完毕),会调用该函数。
mounted() {
this.timer = setInterval(() => {
this.opacity -= 0.01;
if (this.opacity <= 0) { this.opacity = 1 }
}, 16);
},
});
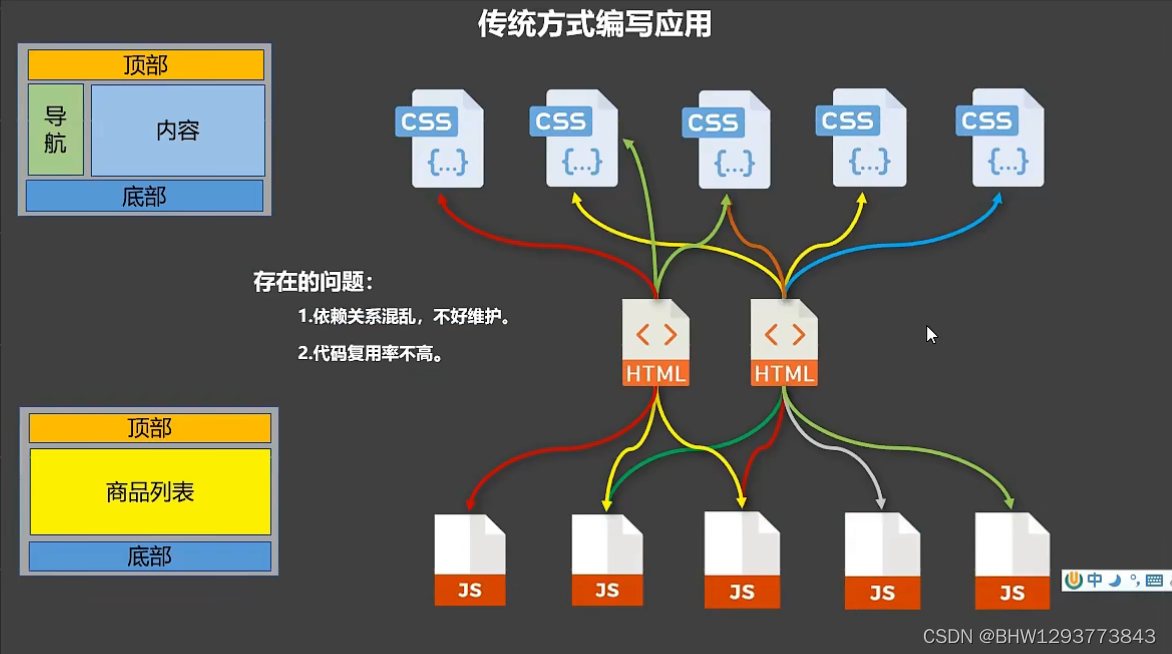
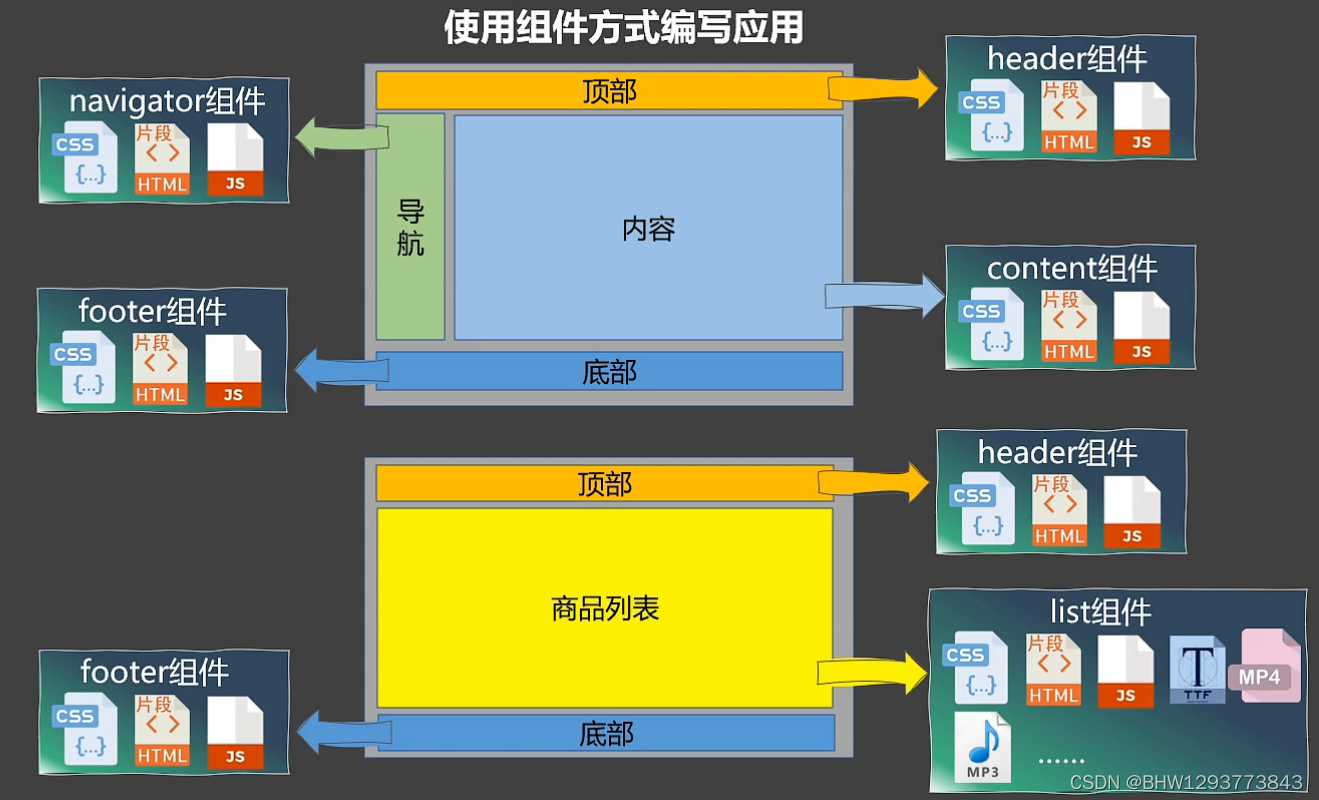
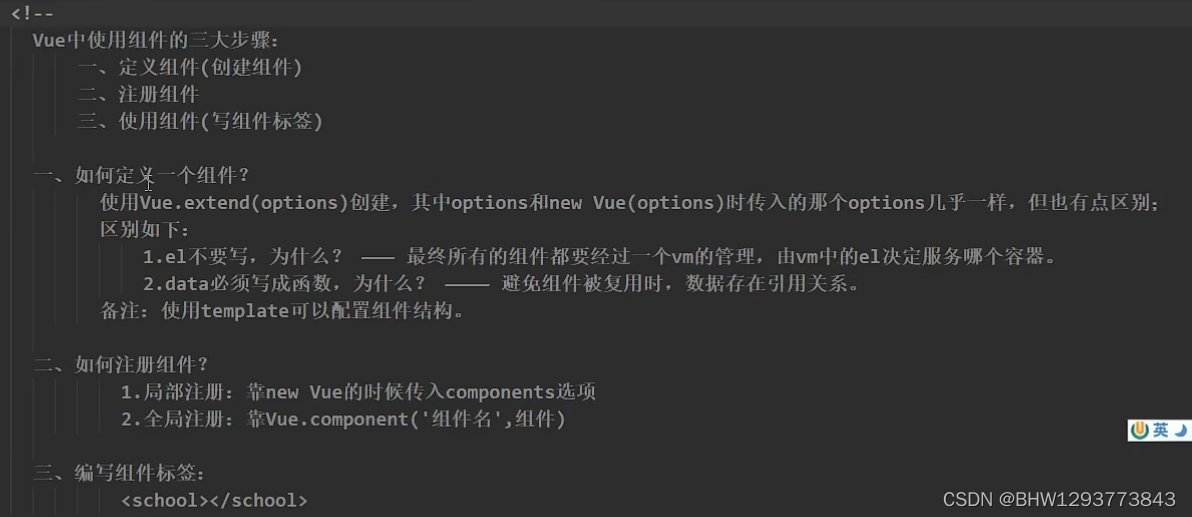
</script>?组件化
template:
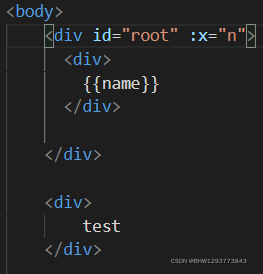
整个root容器当作模板



?
会直接替换掉root,把template当作模板进行解析。?





?
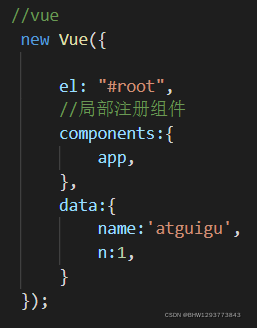
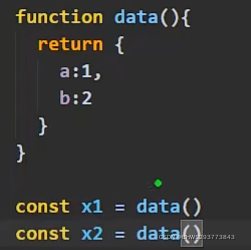
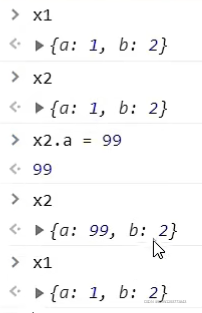
?非单文件组件
data需要用函数式写法


?
<div id="root">
<h2>{{msg}}</h2>
<!--组件标签-->
<school>
</school>
<hr>
<student>
</student>
<student>
</student>
<hello>
</hello>
</div>
<div id="root2">
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//创建school组件
const school = Vue.extend({
template:`
<div>
<h2>schoolname:{{schoolname}}</h2>
<h2>schoolage{{schoolage}}</h2>
<button @click='show'>点击提示</button>
</div>
`,
data(){
return{
schoolname: "atguigu",
schoolage:20,
}
},
methods: {
show(){
alert(this.schoolname);
}
},
});
//创建stu组件
const student = Vue.extend({
template:`
<div>
<h2>stuname:{{stuname}}</h2>
<h2>stuage{{stuage}}</h2>
</div>
`,
data(){
return{
stuname:'tom',
stuage:18,
}
},
});
//创建hello组件
const hello = Vue.extend({
template:`
<div>
<h2>stuname:{{stuname}}</h2>
<h2>stuage{{stuage}}</h2>
</div>
`,
data(){
return{
stuname:'tom',
stuage:18,
}
},
});
//全局注册组件
Vue.component('hello',hello);
new Vue({
el: "#root",
data:{
msg:'this is msg'
},
//局部注册组件
components:{
school:school,
student,
}
});
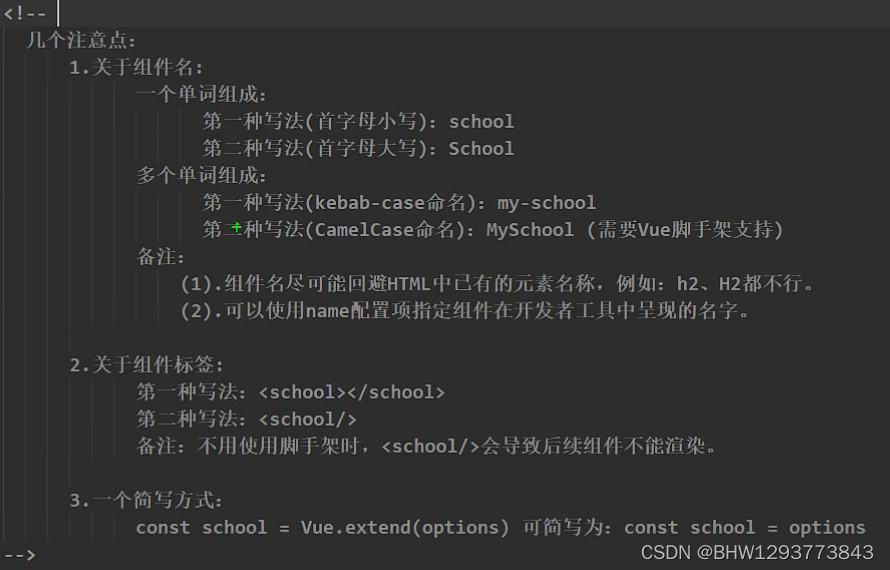
</script>?组件的几个注意点

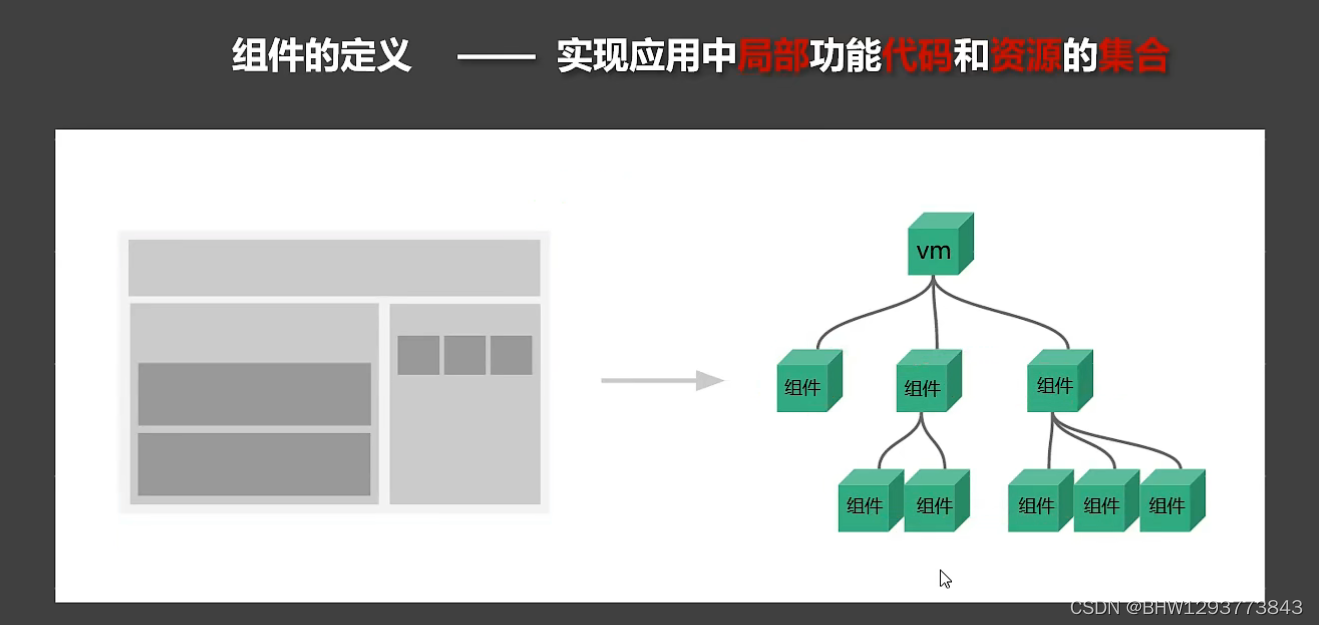
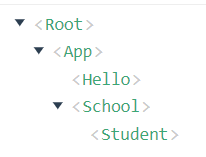
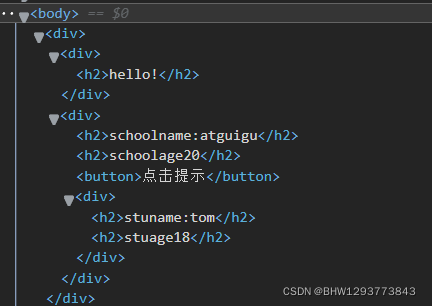
?组件的嵌套
?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="root">
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//创建student组件
const student = Vue.extend({
template:`
<div>
<h2>stuname:{{stuname}}</h2>
<h2>stuage{{stuage}}</h2>
</div>
`,
data(){
return{
stuname:'tom',
stuage:18,
}
},
});
//创建school组件
const school = Vue.extend({
template:`
<div>
<h2>schoolname:{{schoolname}}</h2>
<h2>schoolage{{schoolage}}</h2>
<button @click='show'>点击提示</button>
<student></student>
</div>
`,
data(){
return{
schoolname: "atguigu",
schoolage:20,
}
},
methods: {
show(){
alert(this.schoolname);
}
},
components:{
student:student,
}
});
//创建hello组件
const hello = Vue.extend({
template:`
<div>
<h2>{{msg}}</h2>
</div>
`,
data(){
return{
msg:'hello!'
}
},
});
const app = Vue.extend({
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components:{
school,
hello,
}
})
//vue
new Vue({
template:'<app></app>',
el: "#root",
//局部注册组件
components:{
app,
}
});
</script>
</body>
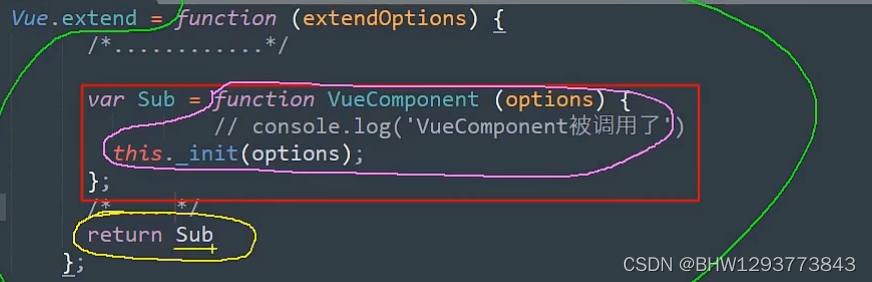
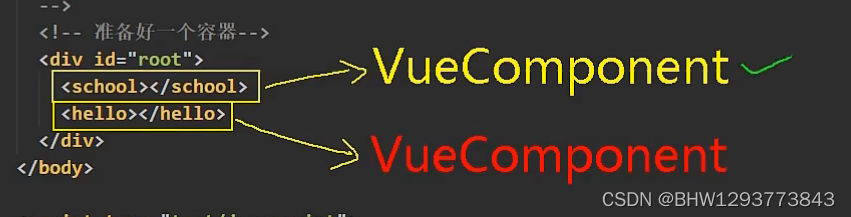
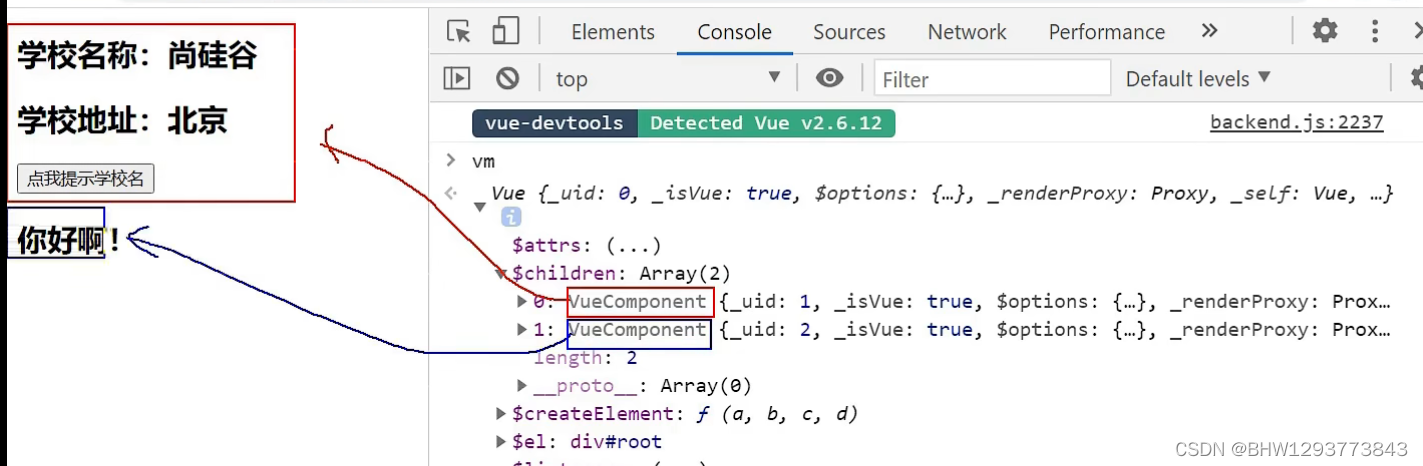
</html>?VueComponent
每次调用extend,都返回了一个VueComponent


?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="root">
<!--组件标签-->
<school>
</school>
<hello>
</hello>
</div>
<div id="root2">
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//创建school组件
const school = Vue.extend({
template: `
<div>
<h2>schoolname:{{schoolname}}</h2>
<h2>schoolage{{schoolage}}</h2>
<button @click='show'>点击提示</button>
</div>
`,
data() {
return {
schoolname: "atguigu",
schoolage: 20,
}
},
methods: {
show() {
console.log(this)//VueComponent实例对象 vc
alert(this.schoolname);
}
},
});
//创建hello组件
const hello = Vue.extend({
template: `
<div>
<h2>hello:{{hello}}</h2>
</div>
`,
data() {
return {
hello: "hello",
}
},
});
console.log(school);//一个构造函数
console.log(hello);//一个构造函数
console.log(school === hello);//false
new Vue({
el: "#root",
data: {
},
//局部注册组件
components: {
school: school,
hello:hello,
}
});
</script>
</body>
</html>?Vue实例与组件实例