语法
Object.create(proto, [propertiesObject]);
proto新创建对象的原型对象propertiesObject(可选) 需要传入一个对象,该对象的属性类型参照Object.defineProperties()的第二个参数,如果该参数被指定且不为undefined,该传入对象的自有可枚举属性(即其自定义的属性,而不是其原型链上的枚举属性)将为新创建的对象添加指定的属性值和对应的属性描述符- 返回值 一个新的对象,带着执行的原型对象和属性
(1)关于参数1
看下这个例子:
let test = Object.create({
a:'你好',
b:'早上好',
c:'天气真好',
});
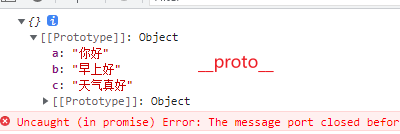
console.log(test);
返回的是一个空对象{},原型上是我们传入的对象,说明我们传入的对象是作为新建对象的原型,这其实就是【手动指定新生成实例对象的__proto__属性】

关于参数2:
看下这个例子:
let test = Object.create({
a:'你好',
b:'早上好',
c:'天气真好',
}, {
'c11': {
value:'nihao',
},
'c22': {
value:'hi',
}
});
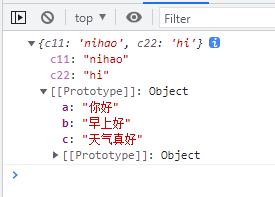
console.log(test);

Object.create() 和 new 操作符有什么不同?
- new
字面量和new关键字创建的对象是Object的实例,原型指向Object.prototype,继承内置对象Object
aa.prototype = {
a_fn: function() {
this.aa = 'nihao'
}
};
let b = new aa();
console.log(b);
console.log(b.__proto__ == aa.prototype); // true
- Object.create
Object.create(arg, pro)创建的对象的原型取决于arg,arg为null,新对象是空对象,没有原型,不继承任何对象;arg为指定对象,新对象的原型指向指定对象,继承指定对象