uniapp开发获取用户位置信息功能解析
问题描述
uniapp官网上没有找到关于获取用户手机定位是否打开的接口,而在开发小程序的时候,遇到了用户虽然授权了位置服务,但是还是获取不到用户位置,发现实际的问题是,用户的手机定位功能没开。
uniapp相关接口
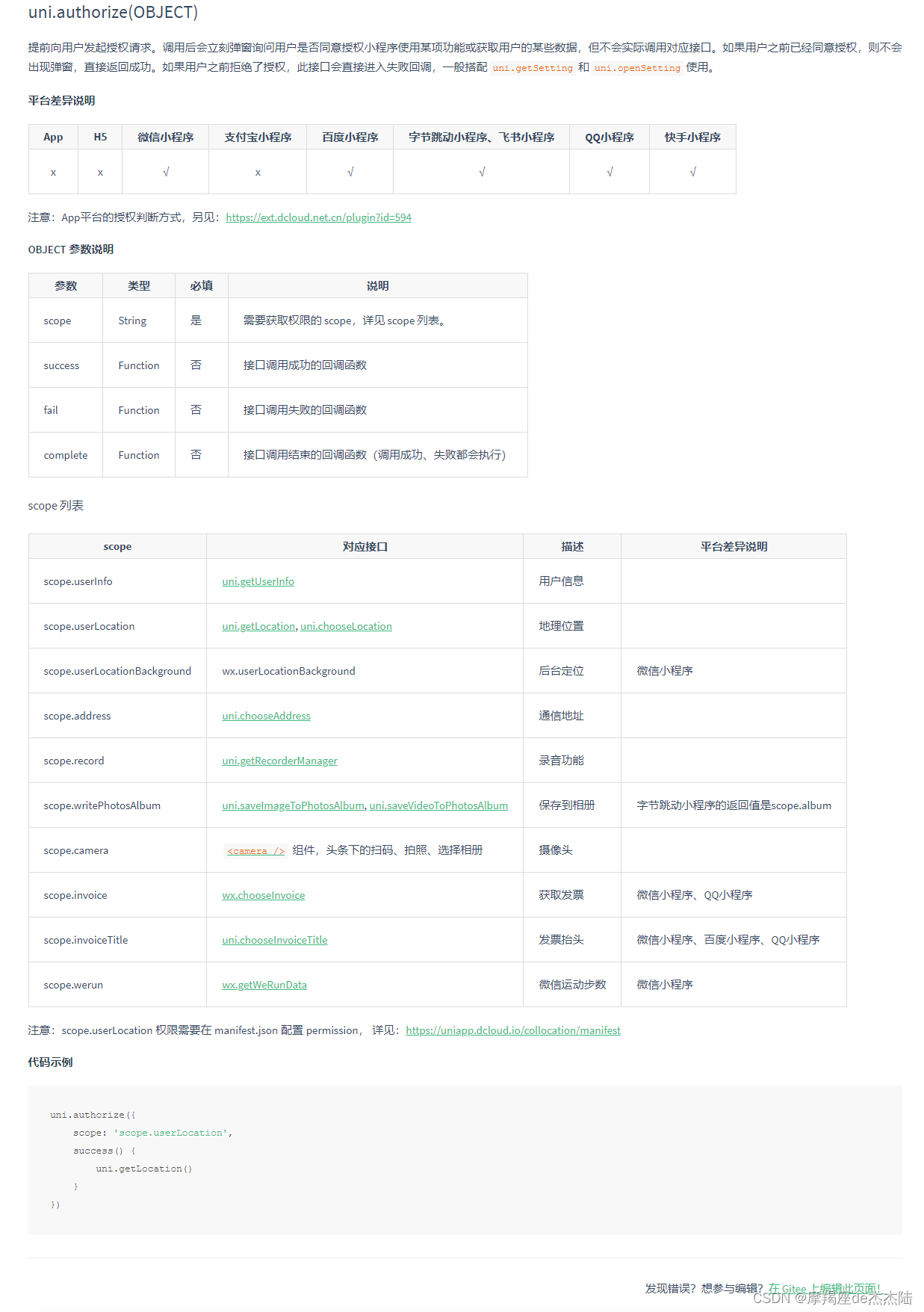
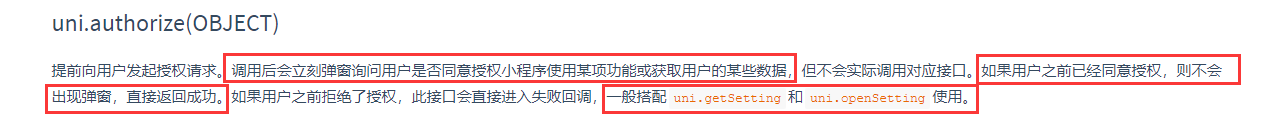
1、uni.authorize 提前向用户发起授权请求。
接口描述及demo演示
这个接口需要去理解接口的描述。不然可能会一直绕进去。

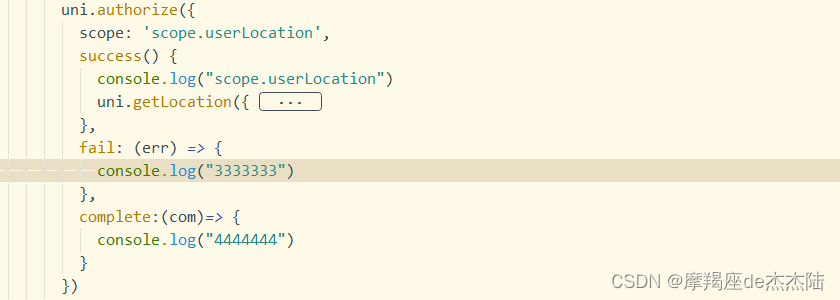
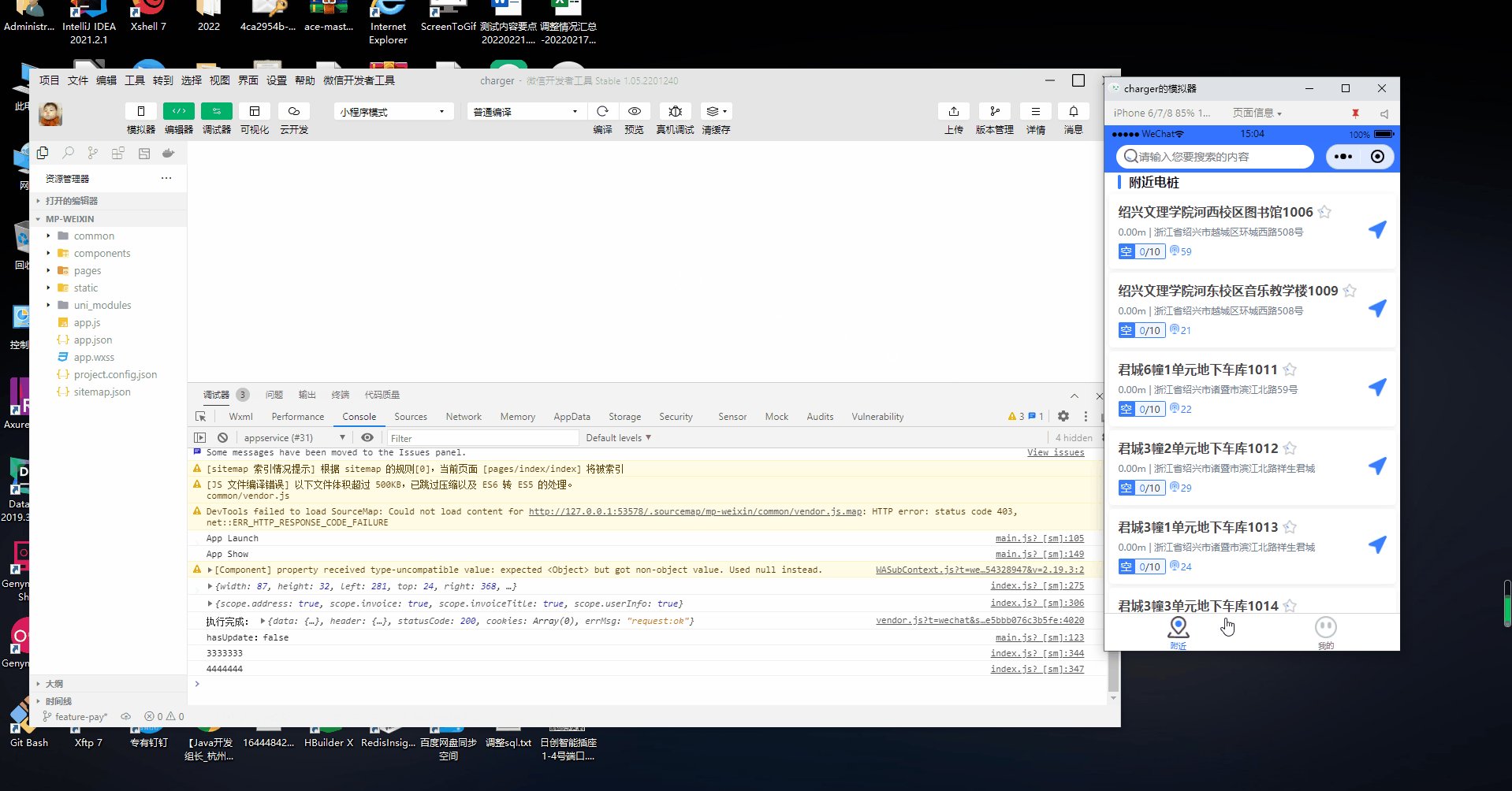
在页面onShow方法中添加下面的代码块。在页面show的时候。

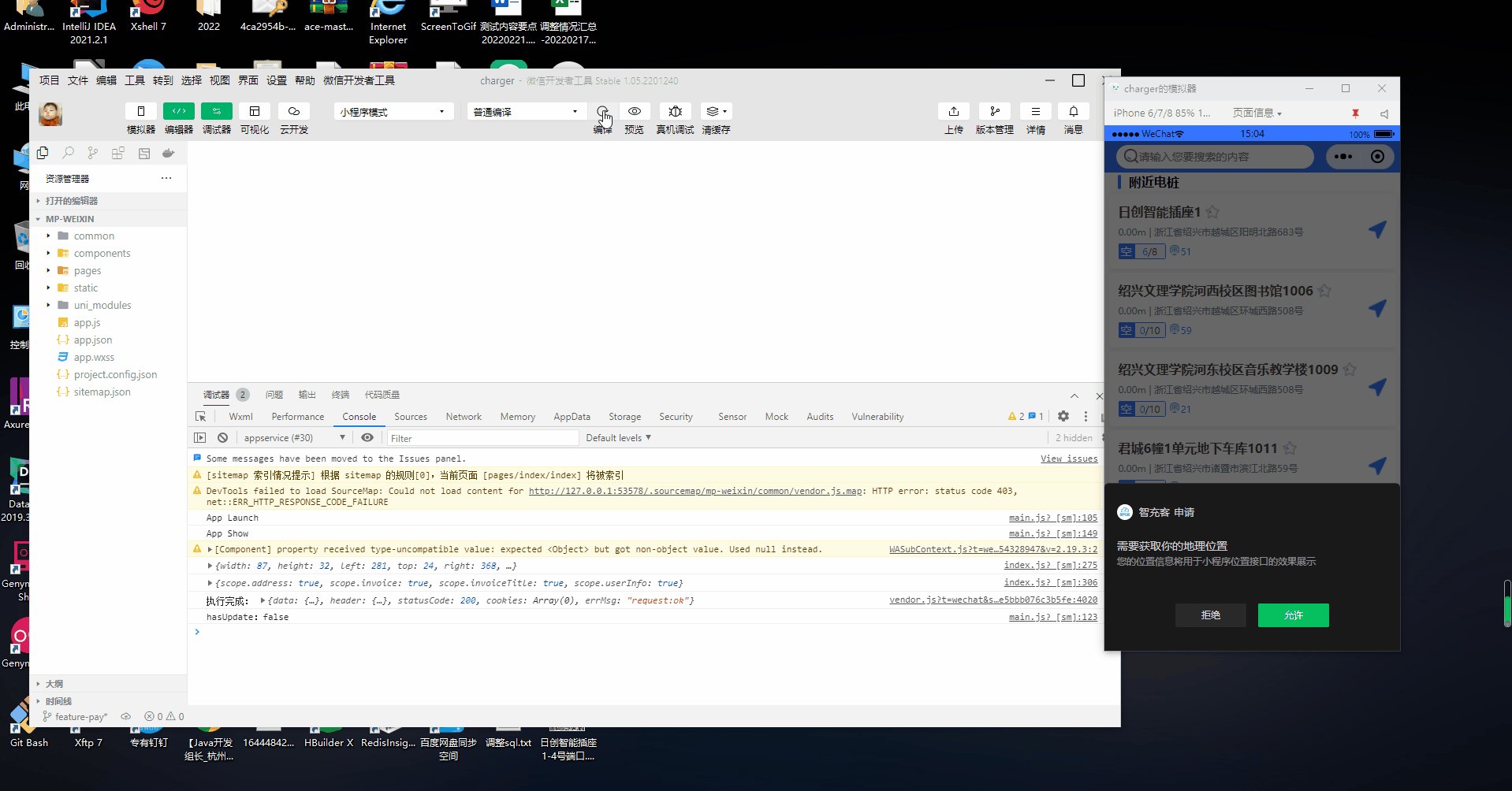
注意观察下面的333333和444444的日志打印,可以看到,这个日志是在用户操作后,才打印出来的。

2、uni.getLocation 获取当前的地理位置、速度。
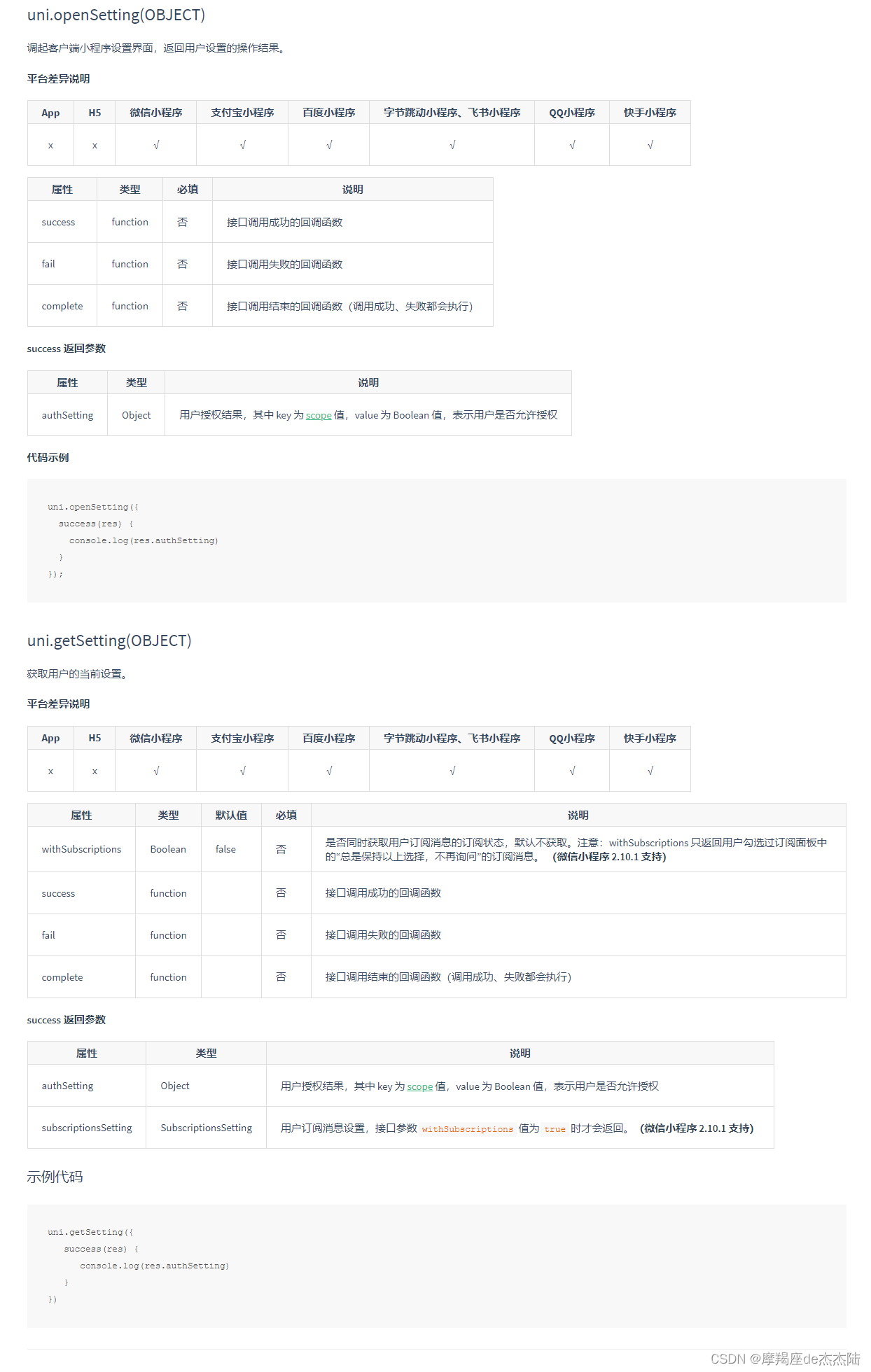
3、uni.openSetting 调起客户端小程序设置界面,返回用户设置的操作结果

解决方案
1、uniapp微信小程序端
uni.authorize({
scope: 'scope.userLocation',
success() {
console.log("用户授权了位置")
uni.getLocation({
type: 'gcj02',
success: function(res) {
let location = {
longitude: res.longitude,
latitude: res.latitude
}
let locationJson = JSON.stringify(location)
// 比较用户当前位置信息,如果位置信息和之前的位置信息不一致,则更新
// 赋值位置信息
_this.location = location
if (oldLocationJson != locationJson) {
uni.setStorageSync("location", locationJson)
_this.mescroll.resetUpScroll()
}
},
fail: (err) => {
uni.showModal({
title: '',
content: '请在系统设置中打开定位服务',
confirmText: '确定',
success: function(res) {}
})
}
})
},
fail: (err) => {
console.log("用户拒绝了位置")
this.openSettingPage()
}
})
2、uniapp支付宝小程序端
由于支付宝小程序uni.authorize接口不支持,所以需要区分写。也可以都使用下面的支付宝小程序端的代码。
// #ifdef MP-ALIPAY
uni.getLocation({
type: 'gcj02',
success: function(res) {
let location = {
longitude: res.longitude,
latitude: res.latitude
}
let locationJson = JSON.stringify(location)
// 比较用户当前位置信息,如果位置信息和之前的位置信息不一致,则更新
// 赋值位置信息
_this.location = location
if (oldLocationJson != locationJson) {
uni.setStorageSync("location", locationJson)
_this.mescroll.resetUpScroll()
}
},
fail: (err) => {
uni.getSetting({
success(res) {
if(res.scope && res.scope.userLocation) {
uni.showModal({
title: '',
content: '请在系统设置中打开定位服务',
confirmText: '确定',
success: function(res) {}
})
console.log("授权了地理位置,没有获取到用户位置信息,设备定位未打开")
} else {
_this.openSettingPage()
console.log("没有授权地址位置,没有获取到用户位置信息。需要用户打开授权")
}
},
fail(err) {
console.log(err)
}
})
}
})
// #endif