下拉框二级联动
在某些应用场景我们需要用到下拉选择框联动情形。
HTML:
<label class="layui-form-label">公司</label>
<div class="layui-input-inline">
<select name="Company" lay-filter="Company" id="Company">
<option value=""></option>
<option value="ZE">电子</option>
<option value="ZM">磁电</option>
<option value="ZR">继电器</option>
</select>
</div>
<label class="layui-form-label">组别</label>
<div class="layui-input-inline">
<select name="Category" id="Category">
<option value=""></option>
</select>
</div>
</div>
JS:监听选择框
// 监听选择框
form.on('select(Company)', function (data) {
$.getJSON("http://localhost:8089/api/SysVideo/GetCategorys?company=" + data.value, function (data) {
var optionstring = "";
$.each(data.data, function (i, item) {
optionstring += "<option value=\"" + item.code + "\" >" + item.name + "</option>";
});
$("#Category").html('<option value=""></option>' + optionstring);
form.render('select'); //这个很重要
});
});
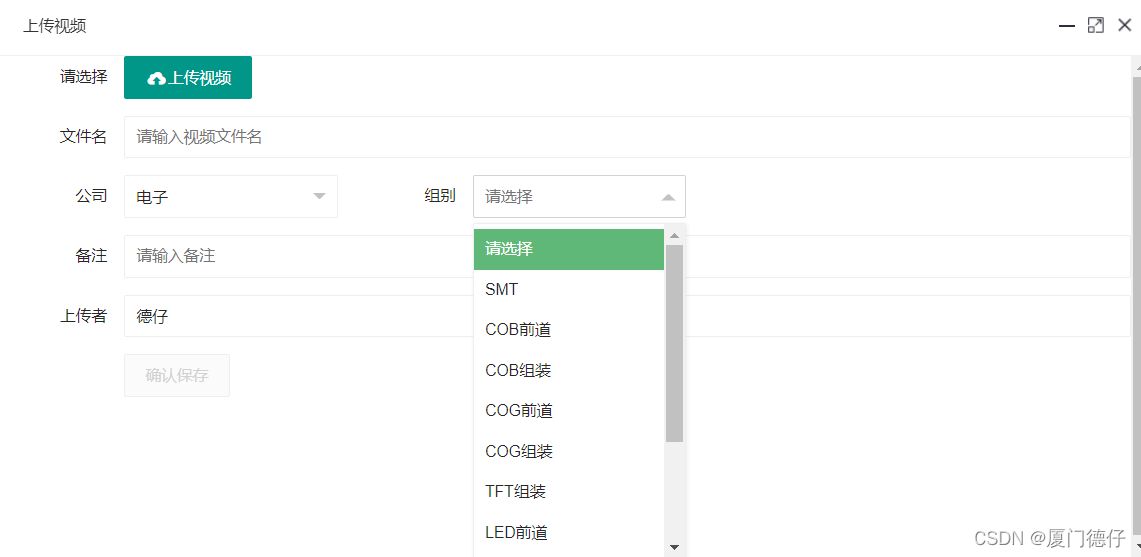
效果: