本节目标:
-
能使用emmet语法
-
能够使用CSS复合选择器
-
能够写出伪类选择器的使用规范
-
能够说出元素有几种显示模式
-
能够写出元素显示模式的相互转换代码
-
能够写出背景图片的设置方式
-
能够计算CSS的权重
Emmet 语法
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法.
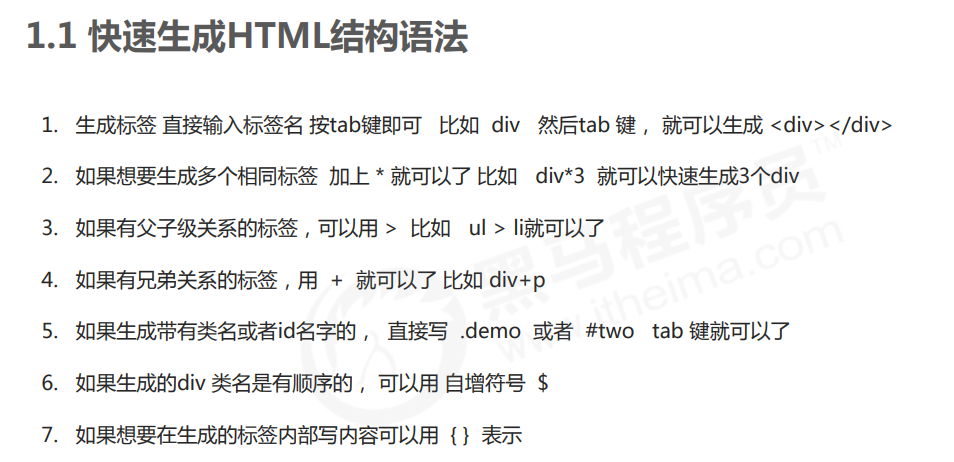
- 快速生成HTML结构语法
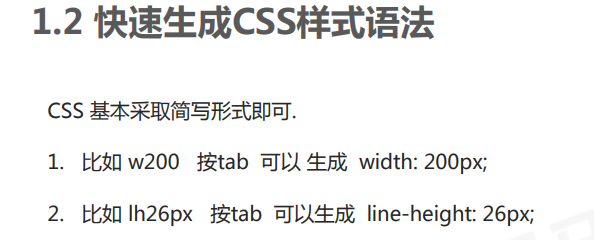
- 快速生成CSS样式语法

打这些符号的时候不要有空格!
第五条默认是div生成的
实例代码:
<body>
<div></div>
<table></table>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<p></p>
<p></p>
<p></p>
<p></p>
<ul>
<li></li>
</ul>
<div><span></span></div>
<div></div>
<p></p>
<div class="nav"></div>
<div class="nav"></div>
<div id="banner"></div>
<p class="one"></p>
<span class="gray"></span>
<ul>
<li id="two"></li>
</ul>
<div class="demo"></div>
<!-- .demo$*5 -->
<div class="demo1"></div>
<div class="demo2"></div>
<div class="demo3"></div>
<div class="demo4"></div>
<div class="demo5"></div>
<div class="demo1"></div>
<div class="demo2"></div>
<div class="demo3"></div>
<div class="demo4"></div>
<div class="demo5"></div>
<!-- 我们想生成的标签里面默认显示几个文字 div{文字}-->
<div>pink老师不是gay</div>
<div>我不喜欢男人</div>
<div>我不喜欢男人</div>
<div>我不喜欢男人</div>
<div>我不喜欢男人</div>
<div>我不喜欢男人</div>
<!-- div{$}*5 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</body>




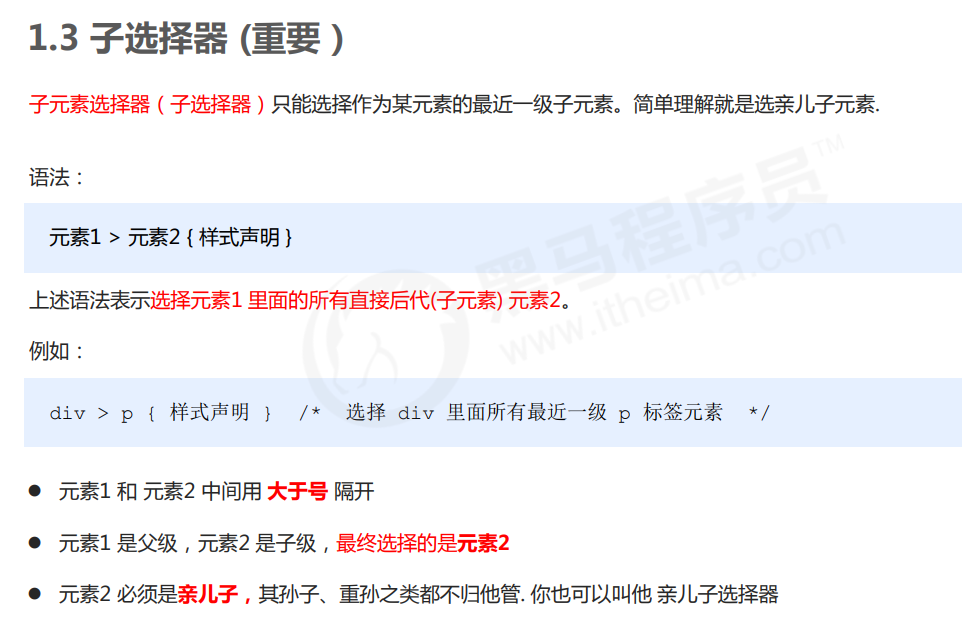
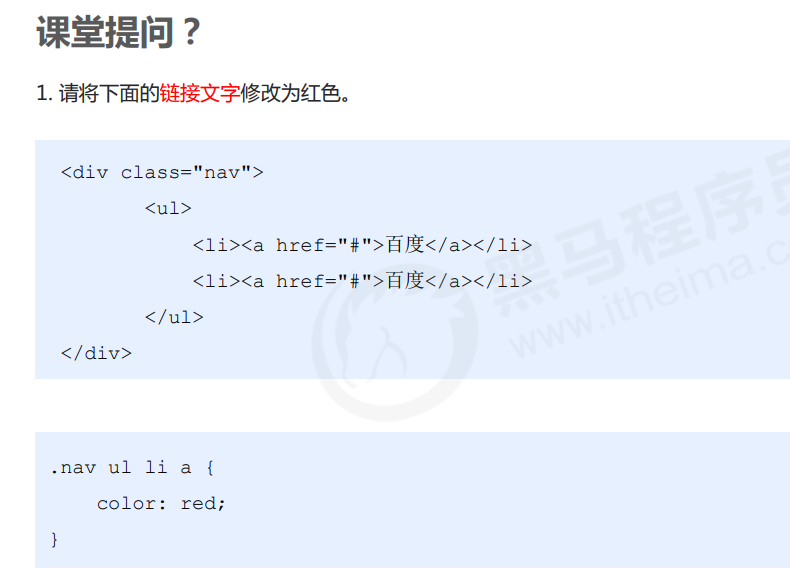
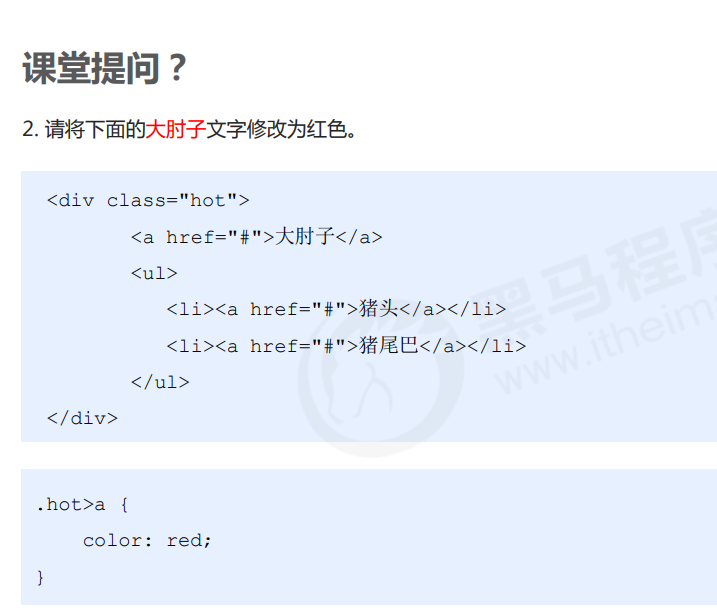
复合选择器


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>复合选择器之后代选择器</title>
<style>
/* 我想要把ol里面的小li选出来改为pink */
ol li {
color: pink;
}
/* 中国 山东 济南 蓝翔 */
ol li a {
color: red;
}
.nav li a { /* 用类选择器也行 */
color: yellow;
}
</style>
</head>
<body>
<ol>
变态写法
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li><a href="#">我是孙子</a></li>
</ol>
<ul>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="#">不会变化的</a></li>
</ul>
<ul class="nav">
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="#">不会变化的</a></li>
<li><a href="#">不会变化的</a></li>
<li><a href="#">不会变化的</a></li>
<li><a href="#">不会变化的</a></li>
</ul>
</body>
</html>

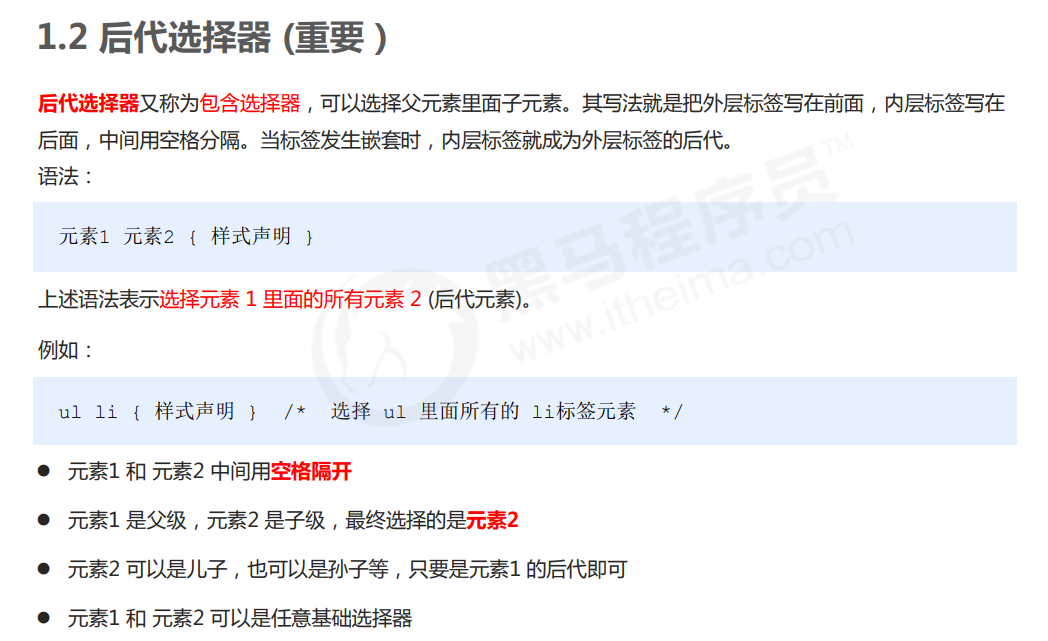
在制作下拉菜单的时候经常使用。
<style>
.nav>a {
color: red;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>复合选择器之并集选择器</title>
<style>
/* 要求1: 请把熊大和熊二改为粉色 */
/* div,
p {
color: pink;
} */
/* 要求2: 请把熊大和熊二改为粉色 还有 小猪一家改为粉色 */
div,
p,
.pig li {
color: pink;
}
/* 约定的语法规范,我们并集选择器喜欢竖着写 */
/* 一定要注意,最后一个选择器 不需要加逗号 */
</style>
</head>
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪爸爸</li>
<li>猪妈妈</li>
</ul>
</body>
</html>


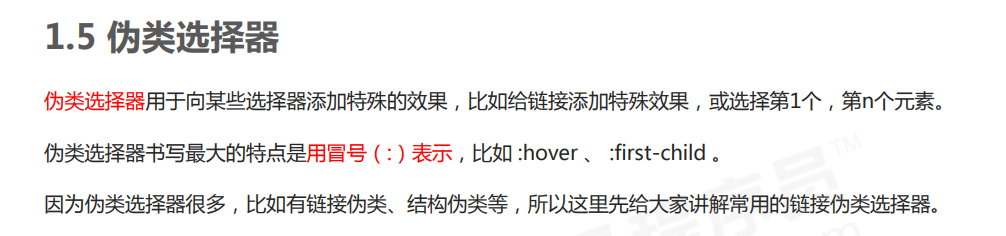
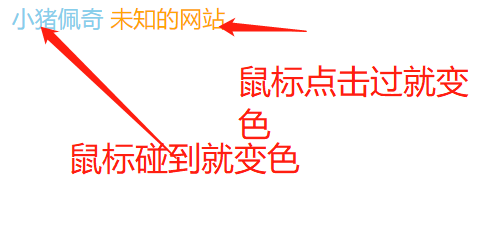
像这种网页上鼠标碰到后出现的样式。



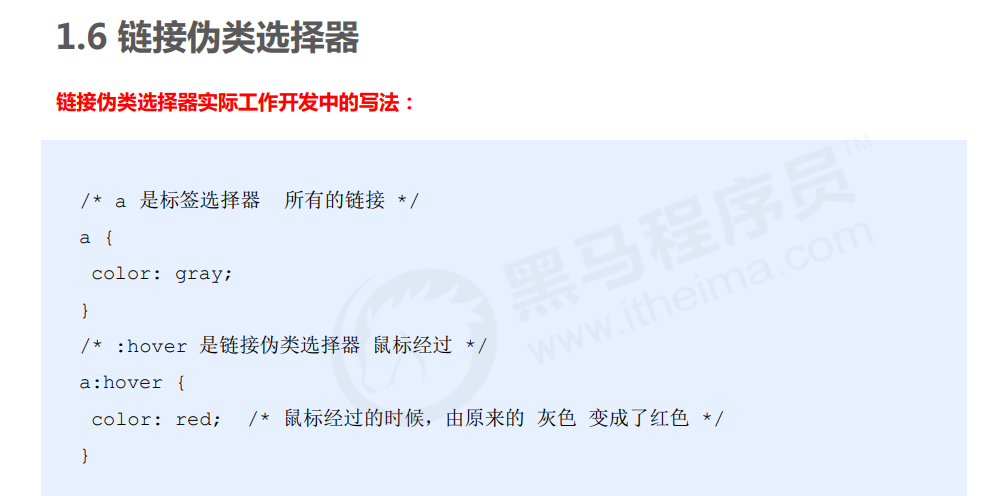
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>复合选择器之链接伪类选择器</title>
<style>
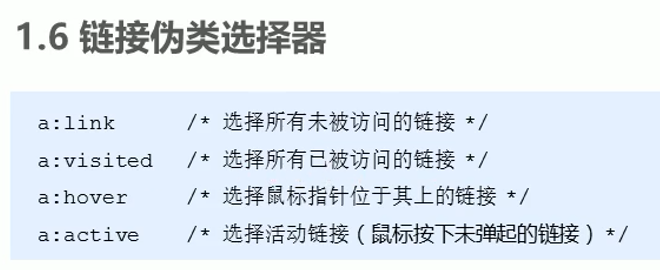
/* 1.未访问的链接 a:link 把没有点击过的(访问过的)链接选出来 */
a:link {
color: #333;
text-decoration: none;
}
/*2. a:visited 选择点击过的(访问过的)链接 */
a:visited {
color: orange;
}
/*3. a:hover 选择鼠标经过的那个链接 */
a:hover {
color: skyblue;
}
/* 4. a:active 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接 */
a:active {
color: green;
}
</style>
</head>
<body>
<a href="#">小猪佩奇</a>
<a href="http://www.xxxxxxxx.com">未知的网站</a>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>focus伪类选择器</title>
<style>
/* // 把获得光标的input表单元素选取出来 */
input:focus {
background-color: pink;
color: red;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
<input type="text">
</body>
</html>

CSS 的元素显示模式
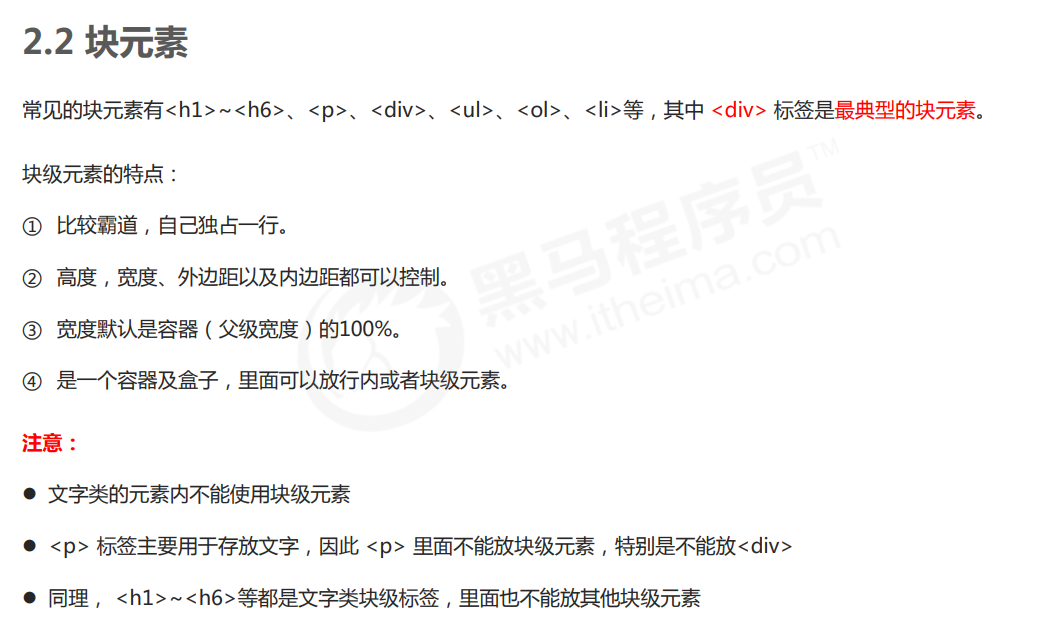
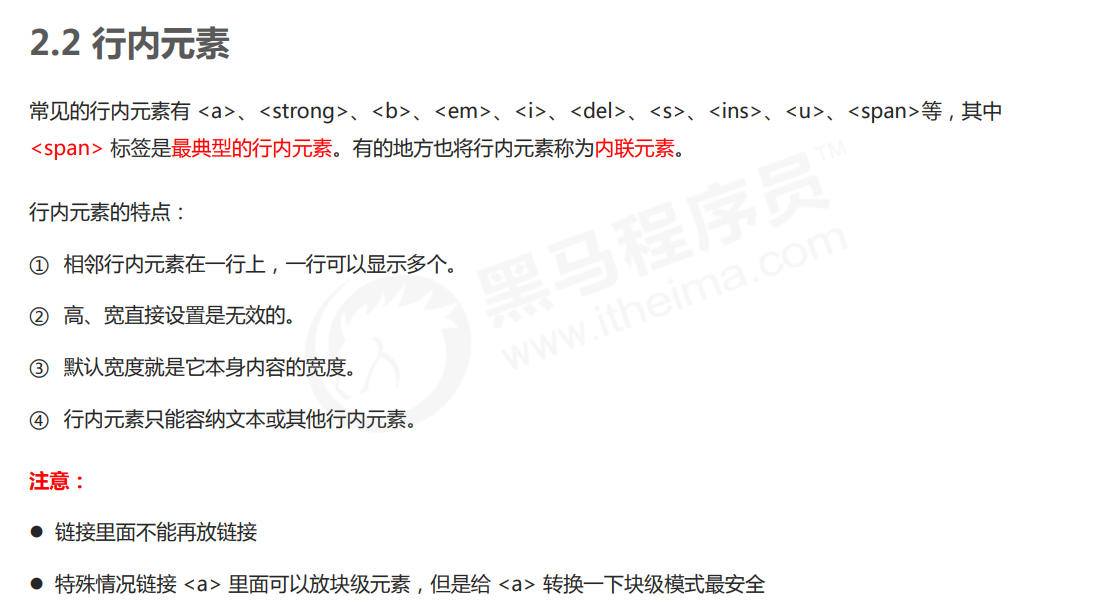
1.什么是元素的显示模式


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示模式之块级元素</title>
<style>
div {
/* width: 200px; */
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div>比较霸道,自己独占一行</div> 瑟瑟发抖
<p>
<div>这里有问题</div>
</p>
</body>
</html>

但是最好把a转换一下


元素显示模式转换

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>元素显示模式转换</title>
<style>
a {
width: 150px;
height: 50px;
background-color: pink;
/* 把行内元素 a 转换为 块级元素 */
display: block;
}
div {
width: 300px;
height: 100px;
background-color: purple;
/* 把 div 块级元素转换为行内元素 */
display: inline;
}
span {
width: 300px;
height: 30px;
background-color: skyblue;
display: inline-block;
}
</style>
</head>
<body>
<a href="#">金星阿姨</a>
<a href="#">金星阿姨</a>
<div>我是块级元素</div>
<div>我是块级元素</div>
<span>行内元素转换为行内块元素</span>
<span>行内元素转换为行内块元素</span>
</body>
</html>
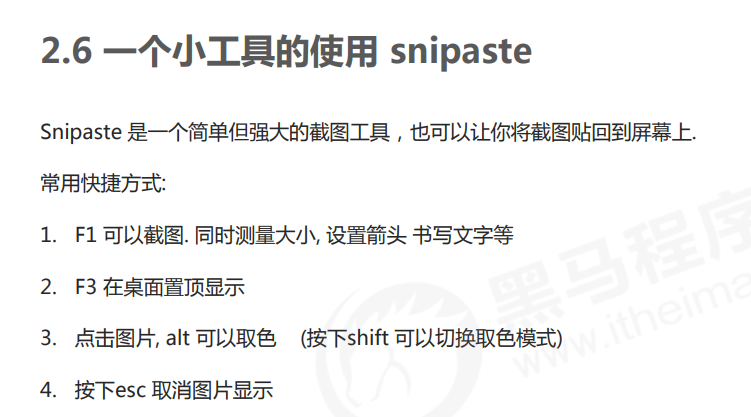
一个小工具的使用 snipaste

案例:简洁版小米侧边栏
案例的核心思路分为两步:
- 把链接a 转换为块级元素, 这样链接就可以单独占一行,并且有宽度和高度.
- 鼠标经过a 给 链接设置背景颜色


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>简单版小米侧边栏</title>
<style>
/* 1. 把a转换为块级元素 */
a {
display: block;
width: 230px;
height: 40px;
background-color: #55585a;
font-size: 14px;
color: #fff;
text-decoration: none;
text-indent: 2em;
line-height: 40px;
}
/* 2 鼠标经过链接变换背景颜色 */
a:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
</body>
</html>

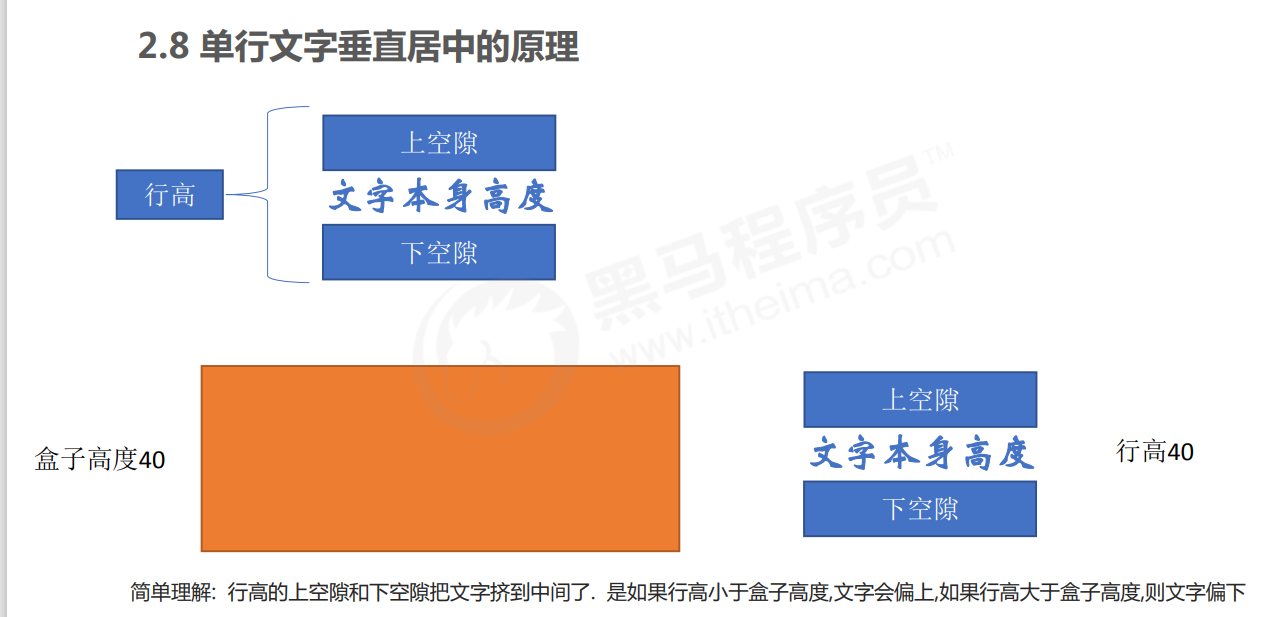
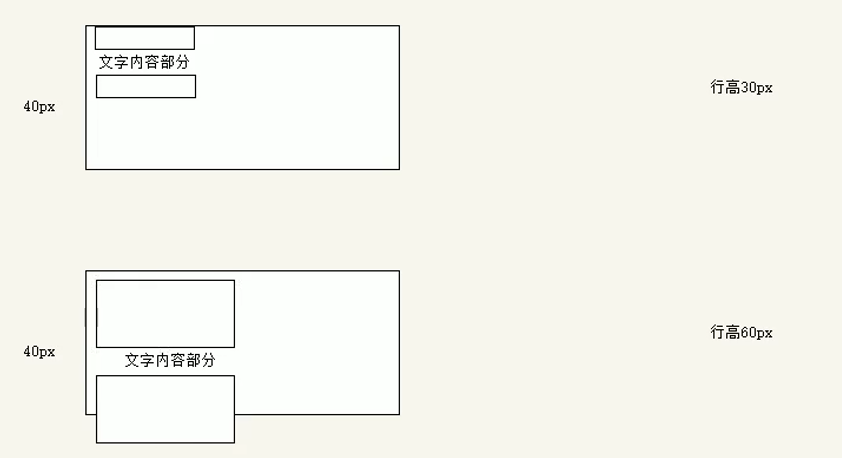
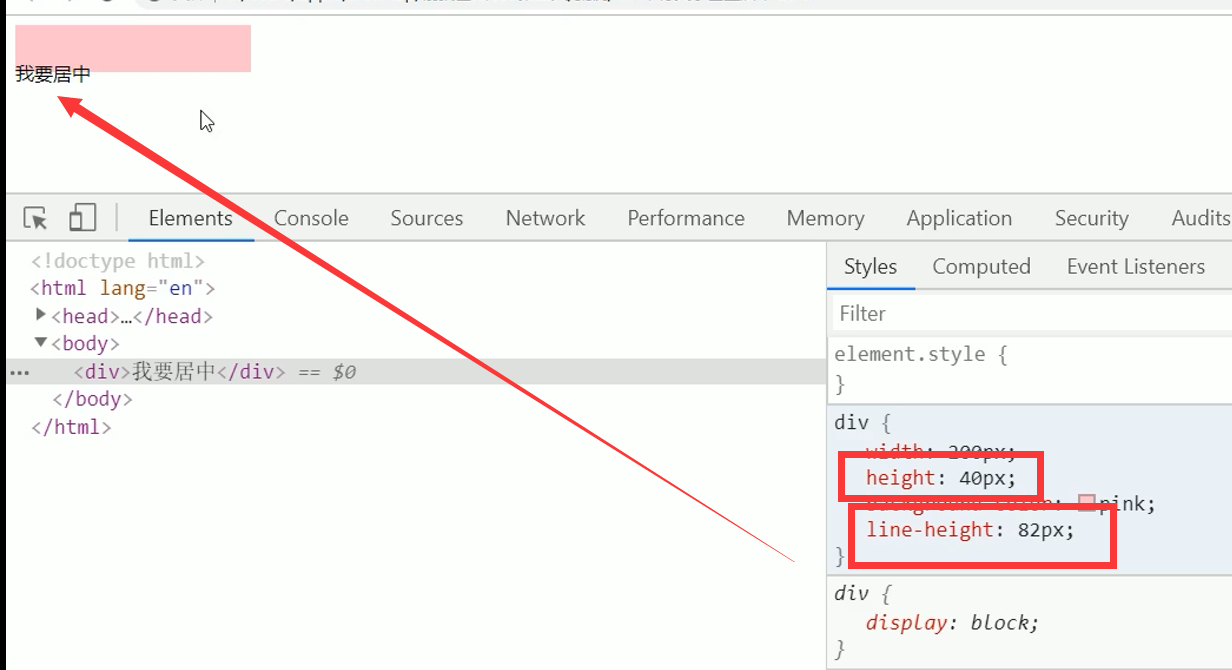
偏上或偏下的情况。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>单行文字垂直居中</title>
<style>
div {
width: 200px;
height: 40px;
background-color: pink;
line-height: 40px;
}
</style>
</head>
<body>
<div>我要居中</div>
</body>
</html>
https://movie.douban.com/top250?start=100&filter=