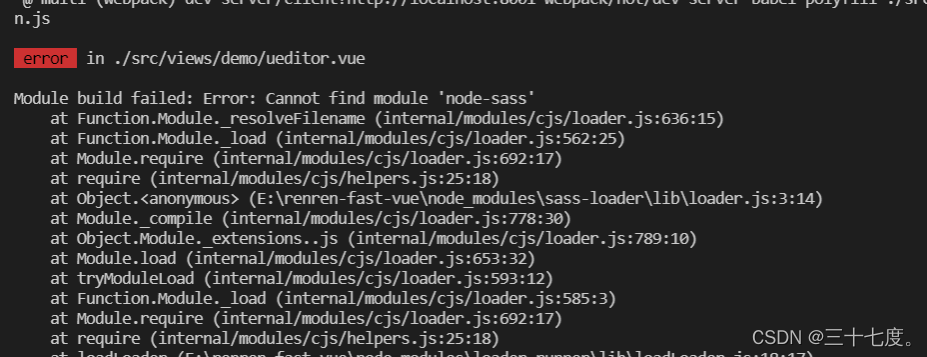
报错信息:(多种报错都可以按照下面的方法解决)

?
解决:(修改node-sass版本)

总结:
? ? ? ? (关于新谷粒P16的前端项目使用npm install报错的问题,首先确保安装了python3.0以上版本,并配置全局变量)
原因:其次大部分错误是报node-sass4.9.0安装失败。
执行以下步骤可以完美解决
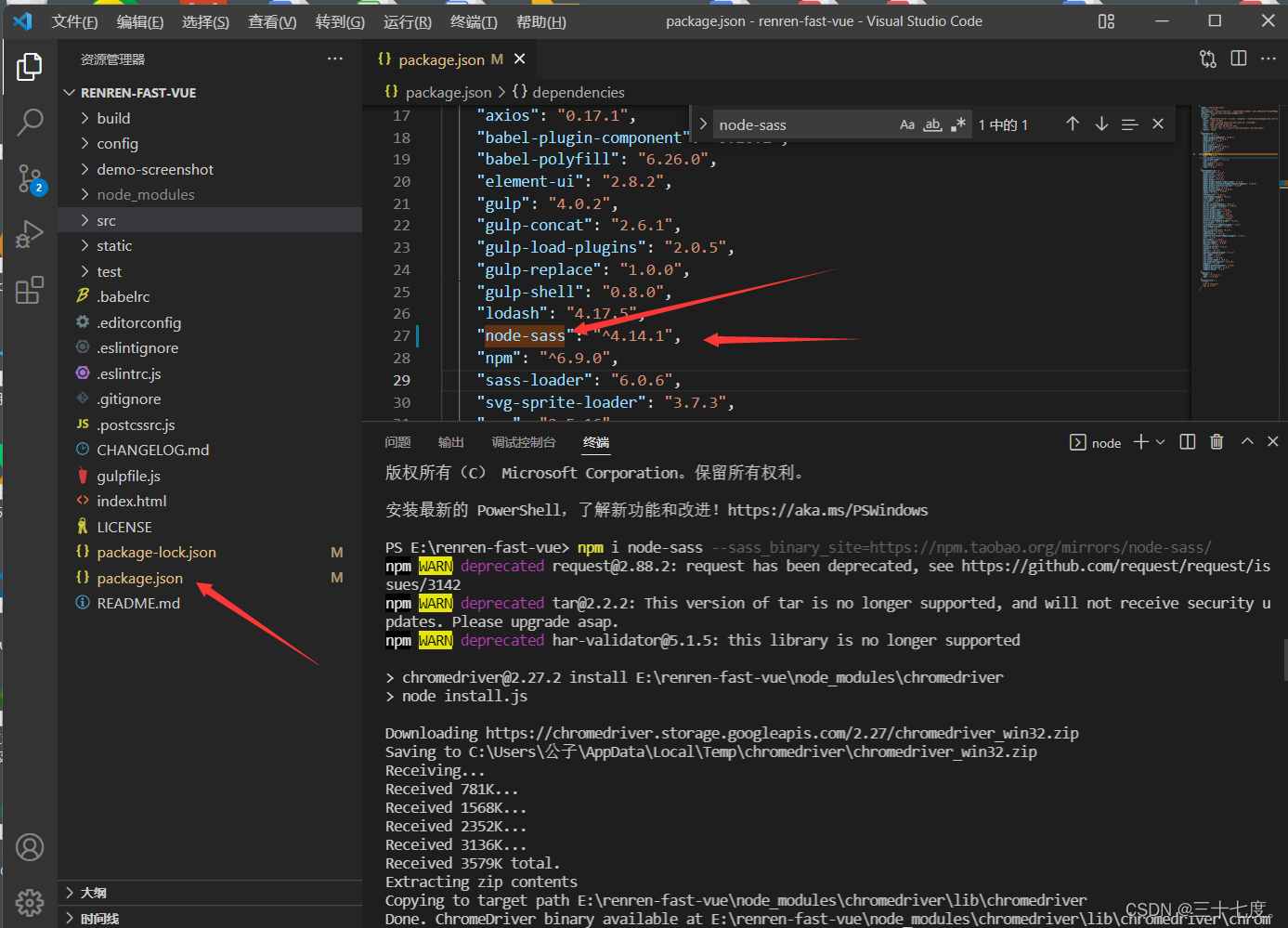
1、首先把项目文件夹下的package.json里面的node-sass4.9.0改成4.9.2(不改可能也没关系,不过我改了,防止踩坑)
2、然后项目文件夹下打开cmd命令窗口(和Visual Studio Code的终端命令是一样的)
执行:
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/执行成功看看有没有报错,如果没报错执行下面命令
npm install?没报错就是安装成功,然后使用npm run dev 就ok了

?
原理:
????????这么做得原理就是先单独从淘宝镜像吧nod-sass下载下来,然后再进行编译,因为这句命令好像是不成功的,(npm config set registry http://registry.npm.taobao.org/),默认从github下载,导致报错的
如果之前安装失败的。先清理 缓存
清理缓存:npm rebuild node-sass
??????????????????npm uninstall node-sass
👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏??