前言:因为项目原因需要学习另一个超级火的框架react, 因为之前一直使用vue进行开发,所以在学习react中会不自觉的代入一些vue中的概念来理解react中的实现,下面就通过对比学习的方式记录下react中的知识。
在react中其实是没有双向绑定的概念,每次更新页面和值都需要我们自己去调用指定的api来触发,而在vue中只需要使用v-model指令就可以完全实现,在vue中的指令其实也是使用了几个事件的语法糖来实现,所以下面就去看下react中的“双向绑定”是怎么来实现的。
如果实现react中得双向绑定,首先要理解state这个属性,简单来说react中得state就是一个对象,它用来缓存和维护当前组件中所使用到得状态,可以理解为vue中data中定义得值,如:
import React, { Component } from 'react'
export default class Class extends Component {
constructor(props) {
super(props)
this.state = {name: '', age: ''}
}
render() {
return (
<div>
<form onSubmit={handleSubmit}>
</form>
</div>
)
}
}
而在函数式组件中,使用hooks可以将这个统一的state值根据功能和场景拆分为多个state用来更加方便的使用和维护,如:
import React, { useState } from 'react'
export default function ModelChange() {
const [name, setName] = useState('')
const [age, setAge] = useState()
const handleSubmit = () => {
}
return (
<div>
<form onSubmit={handleSubmit}>
</form>
</div>
)
}
需要注意的是,如果需要改变维护的状态的值,需要使用指定的方法才会使页面更新,如函数式组件中定义的setName方法等。下面就看看react在input输入框中实现双向绑定,代码如下:
import React, { useState } from 'react'
export default function ModelChange() {
const [name, setName] = useState('')
const handleCnhange = e => {
const data = e.target.value
setName(data)
}
return (
<div>
<form>
<label>
名字:
<input type="text" value={name} onChange={handleCnhange} />
</label>
</form>
</div>
)
}
上面的代码通过useState定义了值name,然后通过input标签的value将name展示出来,通过监听change事件获取输入的值并调用定义好的方法setName修改name的值并更新页面,又使页面展示为新输入的值,通过这个流程的操作就实现了在react中的双向绑定。如果我们想要修改和获取多个输入的值可以使用name属性来实现,代码如下:
import React, { useState } from 'react'
export default function ModelChange() {
const [data, setData] = useState({
name: '', age: ''
})
const handleCnhange = e => {
const {value, name} = e.target
setData(preData => {
return {
...preData,
[name]: value
}
})
}
const handleSubmit = (e) => {
console.log(data)
}
return (
<div>
<form>
<label>
名字:
<input type="text" name="name" value={data.name} onChange={handleCnhange} />
</label>
<label>
年龄:
<input type="text" name="age" value={data.age} onChange={handleCnhange} />
</label>
<input type="button" value="提交" onClick={handleSubmit} />
</form>
</div>
)
}
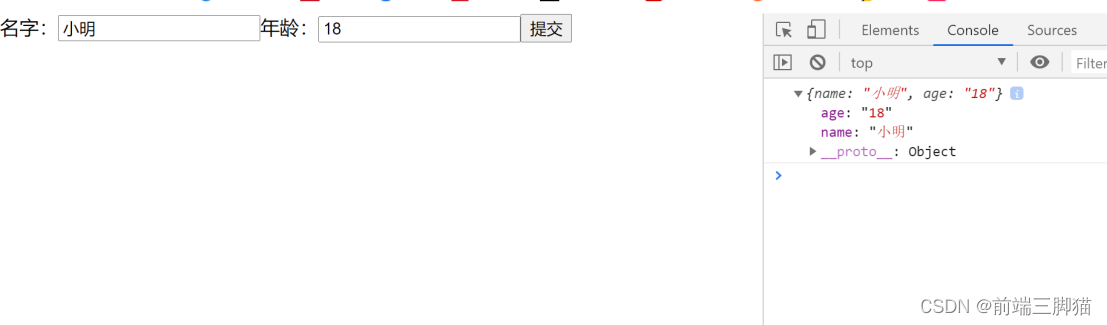
上面代码将name和age字段声明在了一个集合中(根据业务和使用场景也可以进行拆分定义),通过给input标签添加name属性来更给指定属性更新当前输入的值,效果如下: