函数与对象
- 函数是对象,对象是通过函数创建的。
原型的类别
- 显示原型:prototype,是每个function独有的
- 隐式原型: _ _ proto _ _ 是每个对象都具有的
原型
一个函数可以看成一个类,原型是所有类都有的一个属性,原型的作用就是给这个类的一个对象添加一个统一的方法
获取对象的原型:Object.getPrototypeOf(foo)

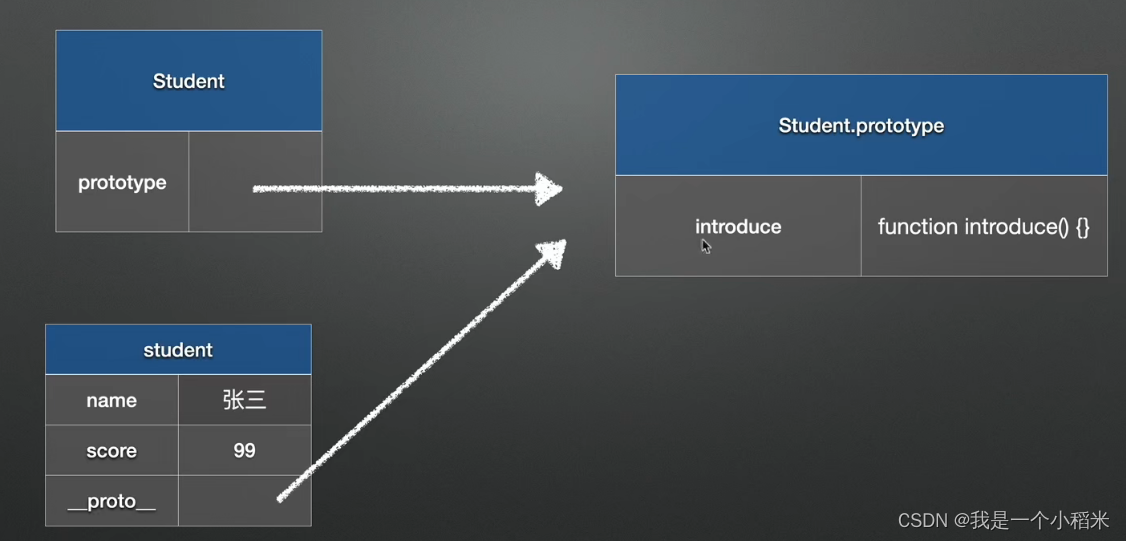
实例化出来的对象student,上面会有一个__proto__(隐式原型)这样的属性,这个属性指向构建出它的类的显示原型,也就是Student.prototype这个对象
类Student上也有一个prototype(显示原型)属性,这个属性也指向Student.prototype这个对象,那么他们两个指向的对象就是同一个对象。
每一个对象都有一个隐式原型,这个隐式原型指向构建出这个实例的类的显示原型
在一个对象上尝试查找一个属性或方法时,如果找不到要查询的属性或方法,那么就往它的隐式原型上去找
function Foo() {
// this会指向foo
this.a = 1
}
Foo.prototype = {
aa: 10,
bb: function() {
console.log(20)
}
}
// foo是实例对象
var foo = new Foo()
// 对象的隐式属性指向构建出它的类的显示属性
console.log(foo.__proto__ === Foo.prototype) //true
// (Foo的显示原型)的隐式原型等于构建它的类的显示原型,所以Foo.__proto__ === Object.prototype
console.log(Foo.prototype.__proto__)
console.log(Object.prototype)
console.log(Foo.prototype.__proto__ === Object.prototype) //true
// Object的显示原型的隐式原型是null,因为构建Object这个对象的类是不存在的
console.log(Object.prototype.__proto__) //null
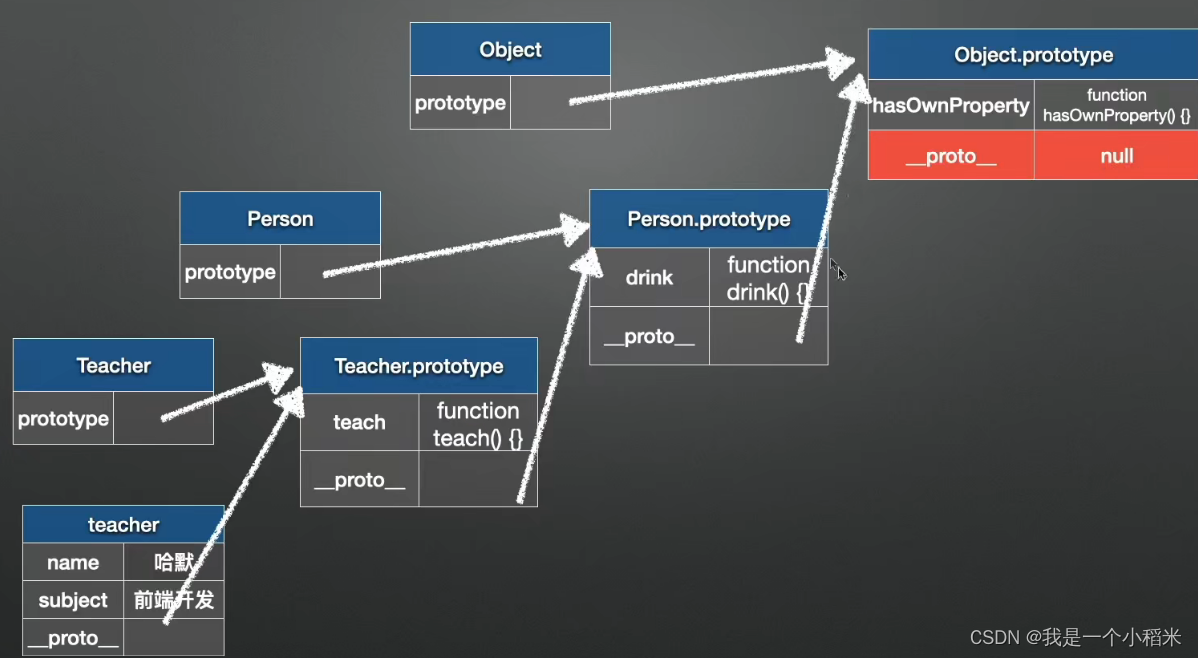
原型链
每一个对象(student)都有一个隐式原型__proto__,它指向构建它的类(Student)的显示原型prototype,
这个类的显示原型prototype同时又是一个对象,所以它又有一个隐式原型__proto__,这个隐式原型__proto__又指向他所继承的Persion类的显示原型prototype,
就这样层层向上直到最终找到顶级对象Object的显示原型Object.prototype,最后,Object.prototype.__proto__是空的,这个查询的路线就是原型链

构造函数
构造函数可以通过new的方式来执行,且会改变函数内部的this指向(this会指向当前创建的实例对象)