html怎么说呢,控制网页展示格式,里面涉及到一系列标签,记是记不完的,所以记住一些常见的,然后查w3c手册就可以:

一个html页面,作为后端开发,我们只需要可以看懂就可以了,大致了解一个页面的布局,就ok.
下面来说一下lable标签:
 ?
?
看一个代码:
<html>
<body>
<p>请点击文本标记之一,就可以触发相关控件:</p>
<form>
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br />
<label for="female">Female</label>
<input type="radio" name="sex" id="female" />
</form>
</body>
</html>
?展示:

有了lable标签,点击我文本我们就可以实现点击触控?
下面来说一下css的相关操作
html->用来控制格式,布局
css->用来控制样式,比如标签展示的颜色,大小,字体,浮动
下面说一下怎么使用css:

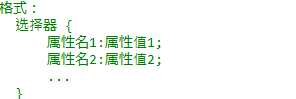
再来说说css语法:
 ?
?
?说一下几种常见的选择器,选择器名字自己定义

上面还是比较好理解的,下面说几种不好理解的。
第一种:派生选择器,也叫上下文关系选择器?

另外一种用法是id选择器与派生选择器结合使用
 ?
?
同样与类选择器一样可以构成派生选择器
 ?
?
下面就来说一些css常见的属性:
 ?
?
下面说一下css边框的设置:
border:
可以从如下几个层面来设置边框
风格border-style,宽度border-width,颜色border-color
上面每一个边框都可以进行如下的单独设置
 ?
?
也可以统一设置:
border:宽度 风格 颜色
 ?
?
: 这样上下边框就统一设置了,好了,大致就说这些吧