1、Aplayer搭配Metingjs音乐插件的使用
Aplayer和MetingJ的介绍
Aplayer官网文档:https://aplayer.js.org/#/
Metingjs官网文档:https://github.com/metowolf/MetingJS
Aplayer是一个功能强大的HTML5音乐播放器,Metingjs基于Aplayer插件封装好的插件,开箱即用。
简单使用
<link rel="stylesheet" href="http://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js">
</script>
<script src="https://cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js">
</script>
<meting-js
server="netease"
type="playlist"
id="5144722080"
fixed="true"
autoplay="true"
loop="all"
order="list"
preload="auto"
list-folded="true"
list-max-height="500px"
lrc-type="1">
</meting-js>
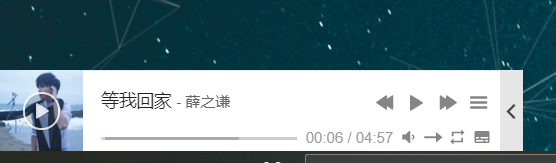
效果:

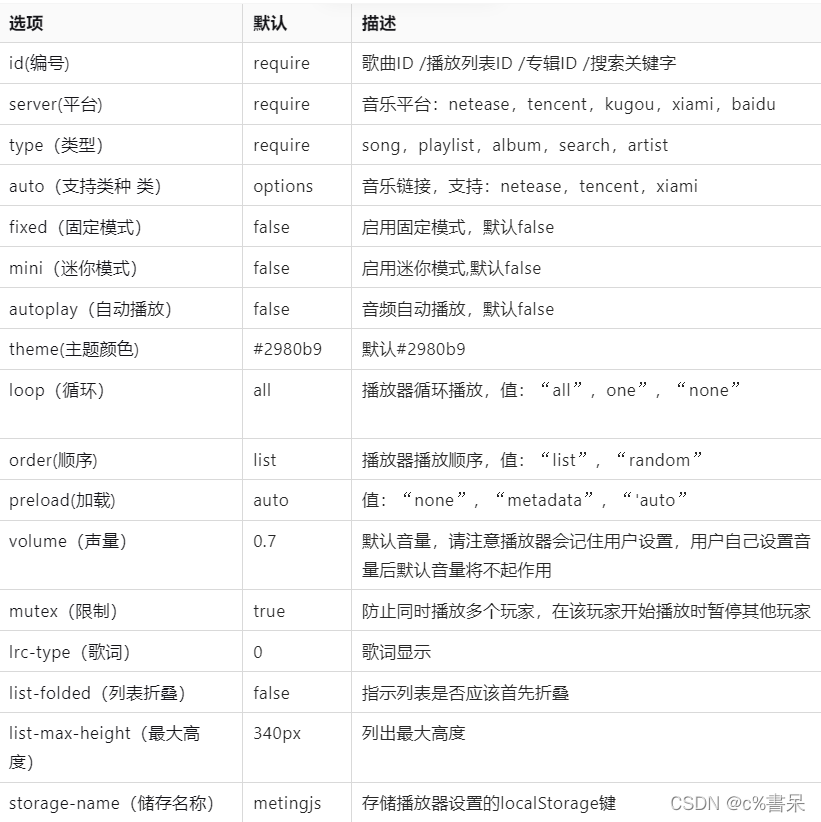
字段解析:
中文版选项

英文版选项

注意:server指音乐平台,我的例子中参数填写了netease指用网易云音乐, type类型:用了playlist列表。
当type类型是playlist列表的时候,则id的值必须是歌单的id,不能是单曲的id,否则音乐播放器不会显示出来。因为当你是单曲的id的时候,type类型应该是song。
2、获取外链
那具体如何获取歌曲id或者歌单id呢?也就是说如何知道网易云哪些音乐的外链
1、打开网易云软件
2、选择歌曲,点击分享

3、点击复制连接

4、粘贴出来:http://music.163.com/song?id=516657051&userid=617352839
可以看到id是516657051,并且我们还发现song,说明你用这个id的时候,type类型必须选song,而且应用之后,播放器只显示一首歌,而不是一个歌单列表

5、歌单生成外链,网易云搜索歌单


外链为:http://music.163.com/playlist?id=5144722080&userid=617352839
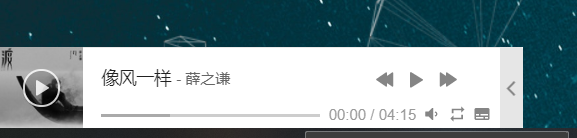
效果:

综上:
当你是单曲的外链时:type为song
专辑的外链时:type为album
歌单的外链时:type为playlist