目录
一、BOM概述
BOM(Browser Object Model)即浏览器对象模型。它提供了独立与内容而与浏览器窗口进行交互的对象,其核心对象时window。
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法和属性。
BOM缺乏标准,JavaScript语法的标准组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分

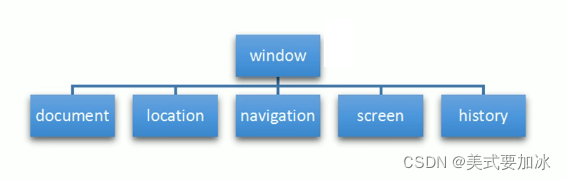
1. BOM的构成
BOM比DOM更大,它包含DOM。?

?window对象是浏览器的顶级对象,它具有双重角色:
- 它是JS访问浏览器的一个接口
- 它是一个全局变。定义在全局作用域中的变量,函数都会变成window对象的属性和方法。
在调用是可以省略window,前面学习的对话框都属于window对象方法,如::alert,prompt等。
注意:window下有一个特殊属性window.name
二、window对象的常见事件
1. 窗口加载事件
window.onload = function();
window.addEventListener( "load" , function(){});window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等),就调用处理函数。
注意:
- 有了window.onload就可以把JS代码写到页面元素上方,因为onload是等页面内容全部加载完毕,再去执行处理函数。
- window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload为准。
- 如果用addEventListener则没有限制。
document.addEventListener('DOMContentLoaded',function(){})DOMContentLoaded事件触发时仅当DOM加载完成,不包含样式表,图片,flash等。IE9以上支持。
如果页面图片很多,从用户访问onload触发可能需要很长时间,交互效果不好,必然影响用户的体验,此时用DOMContentLoaded事件较合适。
2. 调整窗口大小事件
window.onresize=function(){}
window.addEventListener("resize",function(){})?window.onresize是调整窗口大小加载事件,当触发时就调用处理函数。
注意:
- 只要窗口大小发生像素变化,就会触发这个事件。
- 我们经常利用这个事件完成响应式布局。window.innerWidth当前屏幕宽度。
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<body>
<script type="text/javascript">
window.addEventListener('load',function(){
var div=document.querySelector('div');
window.addEventListener('resize',function(){
console.log('变化了');
if(window.innerWidth <= 800){
div.style.display='none';
}else{
div.style.display='block';
}
})
})
</script>
<div></div>
</body>3. 定时器
window对象提供两种定时器
3.1 setTimeout定时器
window.setTimeout(调用函数, [延迟的毫秒数]);setTimeout()方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
注意:
- window在调用时可省略。
- 这个延迟时间时毫秒 可以省略,若省略默认值为0。
- 这个调用函数可以直接写函数,还可以写函数名,或采用 '函数名()' 第三种不推荐
- 页面中有很多定时器,经常给定时器加标识符。
<script>
function call(){
console.log('3s到了');
}
var time1 = setTimeout(call,3000);
var time2 = setTimeout('call()',5000); //这种写法不提倡
</script>setTimeout()这个调用函数我们也称回调函数callback。
简单理解:回调,就是回头调用的意思。
比如我们讲的element.onclick()或者element.addEventListener("click",fn)里的函数都是回调函数。
案例——5s关闭广告
<!-- 5s隐藏广告 -->
<body>
<img src="img/ldh.png" alt="" class="ad">
<script>
var ad=document.querySelector('.ad');
setTimeout(function(){
ad.style.display='none';
},5000)
</script>
</body>3.2 停止setTimeout()定时器
window.clearTimeout(timeoutId) <!-- 停止计时器 -->
<body>
<button>停止定时器</button>
<script>
var btn = document.querySelector('button');
var timer = setTimeout(function() {
console.log('爆炸了');
},
5000);
btn.addEventListener('click', function() {
clearTimeout(timer);
});
</script>
</body>3.3 setInterval ( ) 定时器
window.setInterval(回调函数,[间隔时间]);window.setInterval()方法是重复调用一个函数,每隔这个时间,就去调用一次回调函数。
注意:
- window在调用时可省略。
- 这个延迟时间时毫秒 可以省略,若省略默认值为0。
- 这个调用函数可以直接写函数,还可以写函数名,或采用 '函数名()' 第三种不推荐
- 页面中有很多定时器,经常给定时器加标识符。
案例——倒计时
</style>
<body>
<div>
<span class="hour">1</span>
<span class="minute">2</span>
<span class="second">3</span>
</div>
</body>
<script>
//1.获取元素
var hour = document.querySelector('.hour');
var minute = document.querySelector('.minute');
var second = document.querySelector('.second');
var inputTime = +new Date('2022-3-7 18:00:00');
//2.开启定时器
countDown(); //先调用一次这个函数,防止第一次刷新页面有空白
setInterval(countDown,1000);
function countDown() {
var nowTime = +new Date();
var times = (inputTime - nowTime) / 1000;
var h = parseInt(times / 60 / 60 % 24);
h = h < 10 ? '0' + h : h;
hour.innerHTML = h;
var m = parseInt(times / 60 % 60);
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60);
s = v < 10 ? '0' + s : s;
second.innerHTML = s;
}
</script>3.4 停止setInterval()定时器
window.clearInterval(intervalId)注意:
- window可以省略
- 里面参数是定时器的标识符
案例——发送短信
//发送短信
<body>
手机号码:<input type="number" /><button>发送</button>
<script type="text/javascript">
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
btn.disabled = true;
var time = 3; //剩下秒数
var timer = setInterval(function() {
if (time == 0) {
clearInterval(timer);
btn.disabled=false;
btn.innerHTML='发送';
} else {
btn.innerHTML = '还剩下' + time + '秒';
time--;
}
}, 1000)
})
</script>
</body>3.5 this
this的指向在函数定义的时候缺东不了,只有函数执行时候才能确定this到底指向谁,一般情况下this的最终指向是那个调用它的函数
现阶段,我们了解this指向
- 全局作用域或者普通函数中this指向全局对象window(注意定时器中this指向this)
- 方法中谁调用,this指向谁
- 构造函数中,this指向构造函数的实例
4. JS执行机制?


?
4.1 同步和异步?
?为了解决这个问题,利用多核CPU的计算能力,HTML5中提出Web Worker标准,允许JavaScript脚本创建多个线程。于是,JS中出现同步和异步。
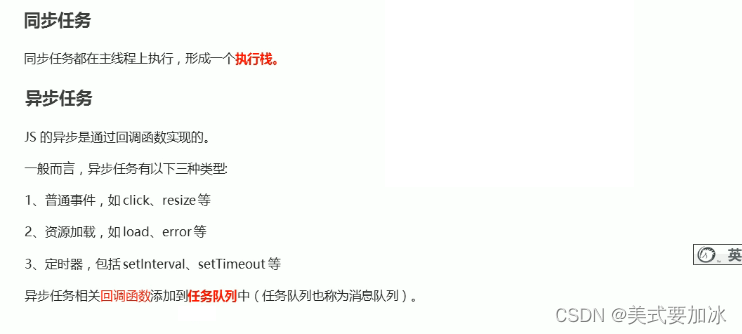
同步

异步
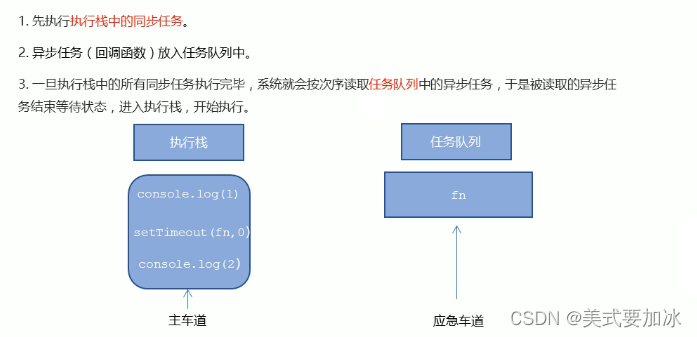
4.2 同步任务与异步任务
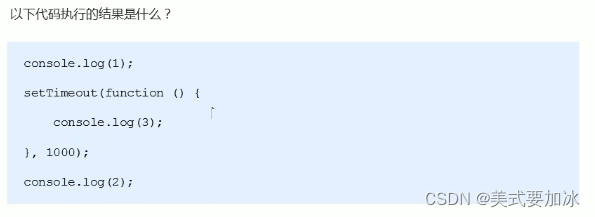
4.3 JS执行机制

??????? ?
?
5. location对象
5.1 什么事location对象
?window对象给我们提供了一个location属性用于获取或设置窗体的URL,并且可以用于解析URL,因为这个属性返回一个对象,所以我们将这个属性也称为location对象。
5.2 URL
统一资源定位符(Uniform Resource Locator,URL)是互联网上标准资源的地址。互联网上的每个文件都有唯一的URL,它包含信息指出文件的位置以及浏览器应该怎么处理它 。

5.3 location对象的属性

案例——5s自动跳转页面
<body>
<button type="button">点击</button>
<div></div>
<script type="text/javascript">
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.addEventListener('click', function() {
location.href = "http://www.baidu.com";
})
var timer = 5;
var count=function(){
if(timer==0){
location.href = "http://www.baidu.com";
}else{
div.innerHTML = '您将在'+timer+'秒之后跳转到首页';
timer--;
}
}
count();
setInterval(function() {
if(timer==0){
location.href = "http://www.baidu.com";
}else{
div.innerHTML = '您将在'+timer+'秒之后跳转到首页';
timer--;
}
}, 1000)
</script>
</body>?
案例——获取URL参数
//login页面
<body>
<form action="index.html">
用户名:<input type="text" name="uname" />
<input type="submit" value="登录" />
</form>
</body>
//index页面
<body>
<div></div>
<script>
//console.log(location.search); // ?uname=andy
//1.去掉? substr('起始位置',截取几个字符);
var params = location.search.substr(1)
console.log(params);
//2.利用= 把字符串分割
var arr = params.split('='); //['uname','andy']
var div = document.querySelector('div');
div.innerHTML = arr[1] + '欢迎你';
</script>
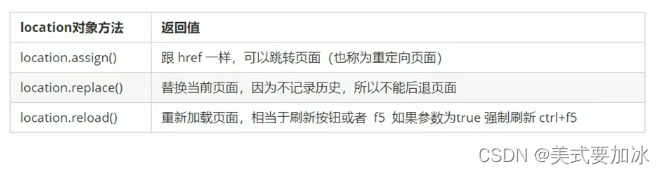
</body>5.4 location对象的方法

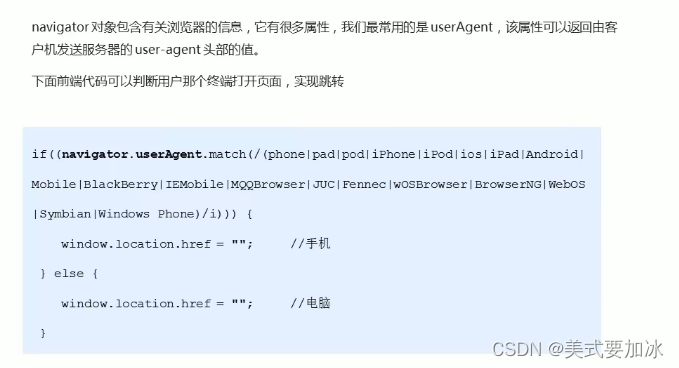
6. navigator对象

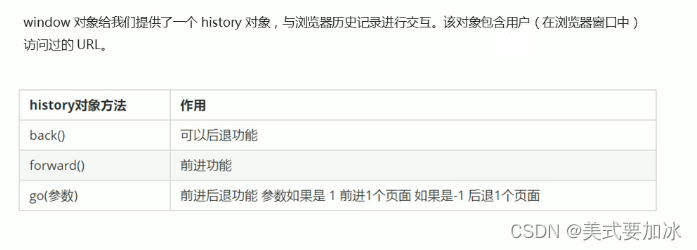
7. history对象

?
?