前端-xml
?
?
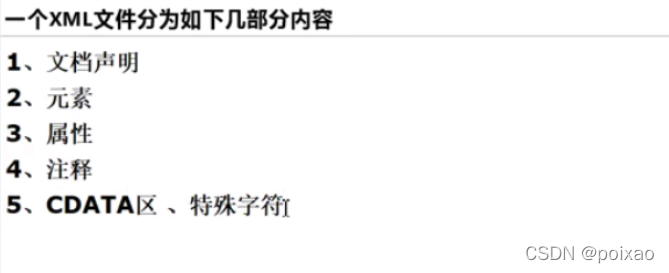
一个XML文件分为如下几部分内容
- 文档声明
- 元素
- 属性
- 注释
- CDATA区、特殊字符
?
文档声明
<?xml version="1.0" encoding="utf-8"?>
- XML声明放在XML文档的第一行
- version --文档符合XML1.0规范"
- encoding --文档字符编码,比如"utf-8
?
元素
1.元素语法要求
- 每个XML文档必须有且只有一个根元素
- 根元素是一个完全包括文档中其他所有元素的元素
- 根元素的起始标记要放在所有其他元素的起始标记之前
- 根元素的结束标记要放在所有其他元素的结束标记之后
- XML元素指XML文件中出现的标签,一个标签分为开始标签和结束标签,一个标签有如下几种书写形式包含标签体:
<a>www.sohu.cn</a>
不含标签体的:<a></a>,简写为:<a/> - 一个标签中也可以嵌套若干子标签。但所有标签必须合理的嵌套,绝对不允许交叉嵌套
?
xml元素命令规则
- 区分大小写,例如,
<P>和<p>是两个不同的标记 - 不能以数字开头
- 不能包含空格
- 名称中间不能包含冒号(
:) 。 - 如果标签单词需要间隔,建议使用下划线比如
<book_title>hello</book_title>
?
属性
<Student ID="100">
<Name>TOM</Name>
</Student>
1.属性值用双引号(")或单引号(')分隔(如果属性值中有',用"分隔;有",用'分隔)
2. 一个元素可以有多个属性,它的基本格式为:<元素名属性名=“属性值”>
3. 特定的属性名称在同一个元素标记中只能出现一次
4. 属性值不能包括&I字符
?
注释
<!--这是一个注释-->- 注释内容中不要出现
- - - 不要把注释放在标记中间;错误写法
<Name <!--the name-->>TOM</Name> - 注释不能嵌套
- 可以在除标记以外的任何地方放注释
?
CDATA、特殊字符
有些内容不想让解析引擎执行,而是当作原始内容处理(即当做普通文本),可以使用CDATA包括起来,CDATA节中的所有字符都会被当作简单文本,而不是XML标记。
1.语法:
<![GDATA[
这里可以把你输入的字符原样显示,不会解析xml
]]>
- 可以输入任意字符(除]]>外)
- 不能嵌套
?
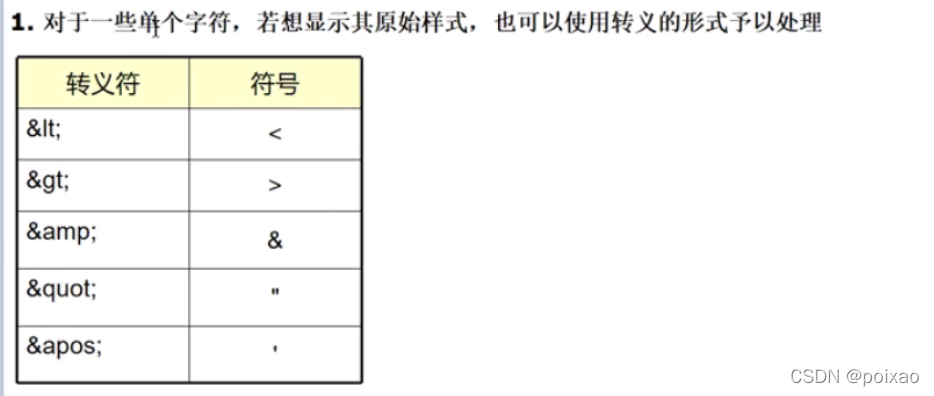
xml转义字符
| 转义符 | 符号 |
|---|---|
| < | < |
| > | > |
| & | & |
| " | " |
| ' | ' |
?
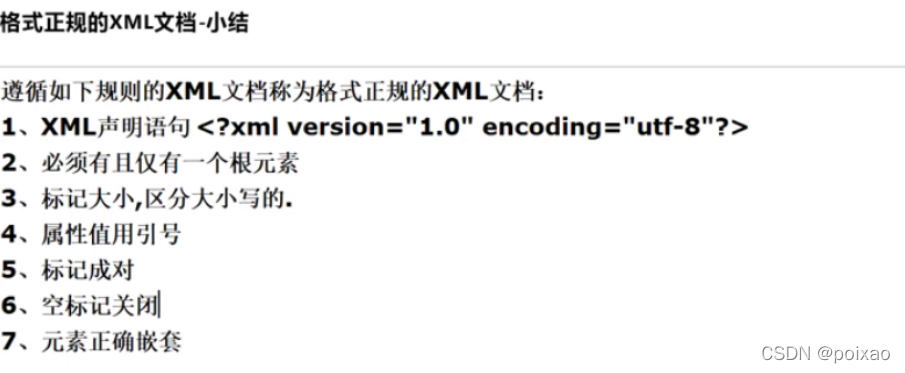
格式正规的XML文档
- XML声明语句<?xml version="1.0" encoding="utf-8"?>
- 必须有且仅有一个根元素
- 标记大小,区分大小写的
- 属性值用引号
- 标记成对
- 空标记关闭
- 元素正确嵌套
?
<?xml version="1.0" encoding="UTF-8" ?>
<!-->
1 xml :表示该文件的类型xml
2.version="1.0"版本
3 encoding="UTF-8”文件编码
4. students: root元素/根元素,程序员自己来定
5. <student></student>表示students一个子元素,可以有多个
6. id就是属性name , age, gender是student元素的子元素
7.xml也可以被映射成xml dom树(xml文件是树形结构,有层次感)
-->
<students>
<student>
<name>张三</name>
<age>18</age>
<gender>男</gender>
</student>
<student>
<name>李四</name>
<age>20</age>
<gender>女</gender>
</student>
</students>
?
?
XML的作用


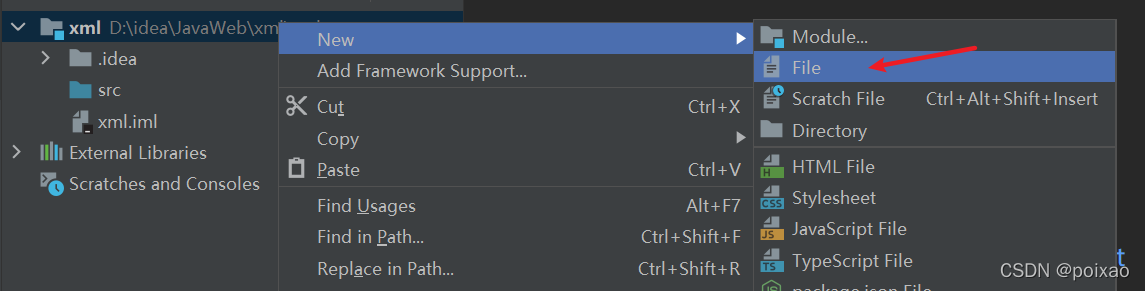
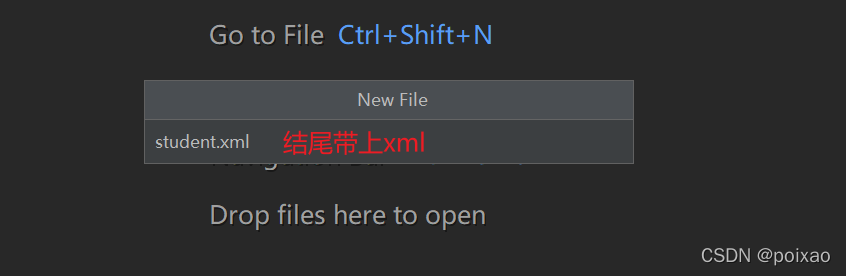
创建xml文件



<?xml version="1.0" encoding="UTF-8" ?>
<!-->
1 xml :表示该文件的类型xml
2.version="1.0"版本
3 encoding="UTF-8”文件编码
4. students: root元素/根元素,程序员自己来定
5. <student></student>表示students一个子元素,可以有多个
6. id就是属性name , age, gender是student元素的子元素
7.xml也可以被映射成xml dom树(xml文件是树形结构,有层次感)
-->
<students>
<student>
<name>张三</name>
<age>18</age>
<gender>男</gender>
</student>
<student>
<name>李四</name>
<age>20</age>
<gender>女</gender>
</student>
</students>
xml语法

文档说明

元素

5.XML元素指XML文件中出现的标签,一个标签分为开始标签和结束标签,一个标签有如下几种书写形式包含标签体:<a>www.sohu.cn</a>
不含标签体的:<a></a>,简写为:<a/>
6.一个标签中也可以嵌套若干子标签。但所有标签必须合理的嵌套,绝对不允许交叉嵌套


属性

<?xml version="1.0" encoding="UTF-8" ?>
<!--
id='01'也是正确写法
如果属性值有”则使用’包括属性比如 id="xxx'yyy"
如果属性值有’则使用”包括属性比如 id='xxx"yyy'
属性名在同一个元素标记只能出现一次<stduent id=""01" id="03">错误的
属性值不能包括&字符比如:<stduent id="0&1">是错误的
相同子元素是可以有多个的
-->
<students>
<student id="1'0'1">
<name>张三</name>
<name>王五</name>
<age>18</age>
<gender>男</gender>
</student>
<student>
<name>李四</name>
<age>20</age>
<gender>女</gender>
</student>
</students>
注释

CDATA、特殊字符

<?xml version="1.0" encoding="UTF-8" ?>
<!--如果希望把某些字符串,当做普通文本,使用CDATA包括-->
<students>
<student>
<name>李四</name>
<age>20</age>
<gender>女</gender>
<code>
<!--如果希望把某些字符串,当做普通文本,使用CDATA包括-->
<![CDATA[
<script data-compress=strip>
function h(obj){
obj.style.behavior='url(#qefault#homepage) ';
var a = obj.setHomePage( ' // www.baidu.com/');
}
</script>
]]>
</code>
</student>
</students>
xml转义字符


dom4j
xml解析技术

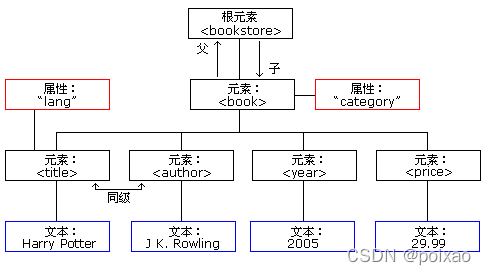
映射成xml dom树后,就可以调用Java dom4j API来使用

上图表示下面的 XML 中的一本书:
<bookstore>
<book category="COOKING">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="CHILDREN">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="WEB">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>
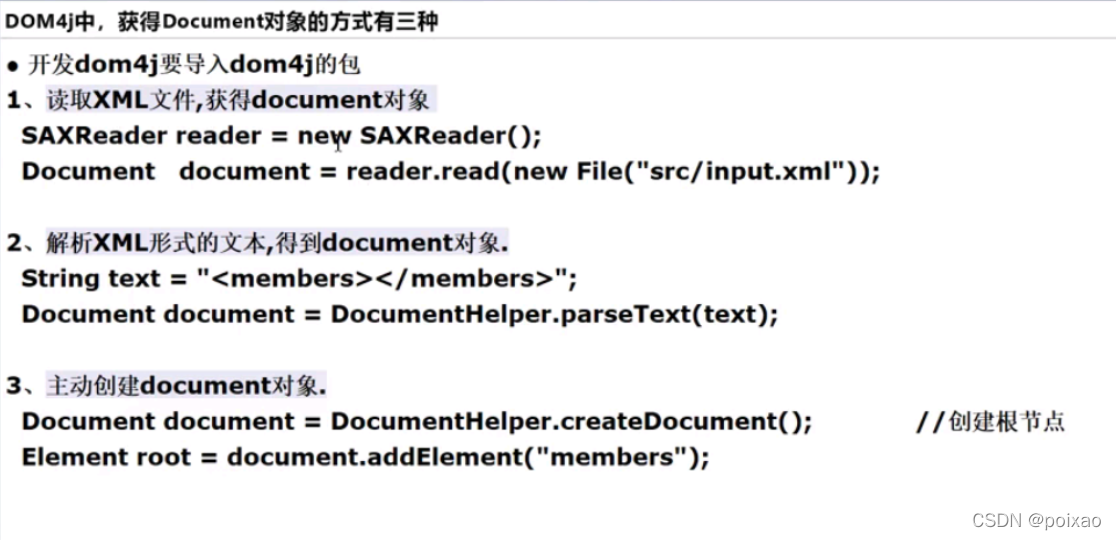
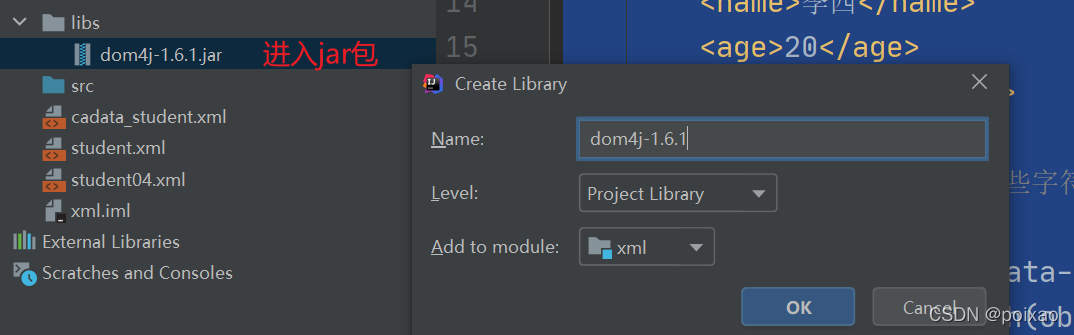
获取Document对象的三种方式

dom4j应用


public void loadXML() throws DocumentException {
//得到一个解析器
SAXReader reader = new SAXReader();
Document document = reader.read(new File("src\\students.xml"));
System.out.println(document);
}
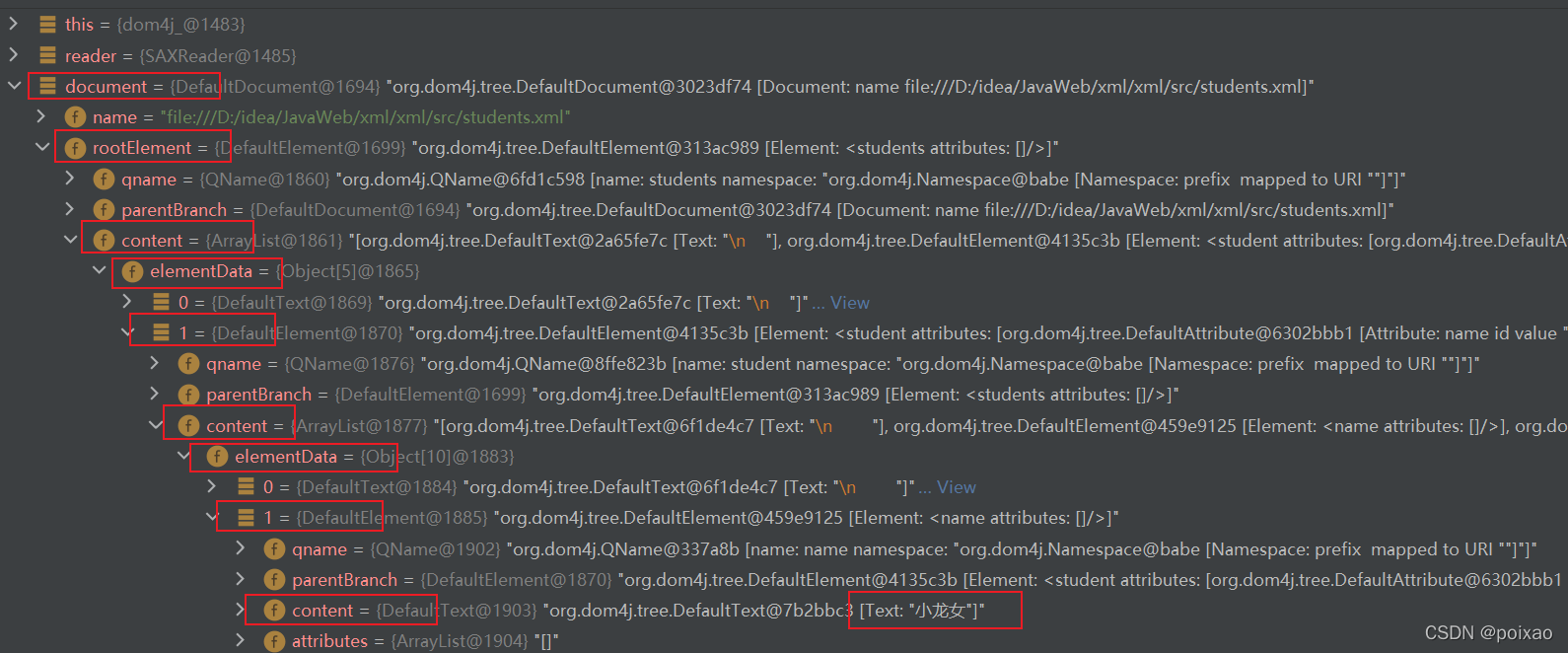
document --> rootElement --> content --> elementData(xml所有的属性存放在这里) --> 1(代表一个student节点) --> content --> elementData(student节点中所有属性存放在这里) --> 1(name节点) --> content --> text(找到name的值)

<?xml version="1.0" encoding="utf-8"?>
<students>
<student id="01">
<name>小龙女</name>
<gender>女</gender>
<age>16</age>
<resume>古墓派掌门人</resume>
</student>
<student id="02">
<name>欧阳锋</name>
<gender>男</gender>
<age>18</age>
<resume>白驼山,蛤蟆神功</resume>
</student>
</students>
遍历xml指定元素
public void listStus() throws DocumentException {
//得到一个解析器
SAXReader reader = new SAXReader();
Document document = reader.read(new File("src\\students.xml"));
//1. 得到rootElement
Element rootElement = document.getRootElement();
//2. 得到rootElement的student Elements
List<Element> students = rootElement.elements("student");
for (Element student : students) {
//获取Student元素的name Element
Element name = student.element("name");
Element age = student.element("age");
Element resume = student.element("resume");
Element gender = student.element("gender");
System.out.println("学生姓名= " + name.getText() + " "
+ "年龄=" + age.getText() + " "
+ "自我介绍=" + resume.getText() + " "
+ "性别" + gender.getText());
}
}
指定读取xml元素
public void readOne() throws DocumentException {
//得到一个解析器
SAXReader reader = new SAXReader();
Document document = reader.read(new File("src\\students.xml"));
//1. 得到rootElement
Element rootElement = document.getRootElement();
//2.获得第一个学生
Element student = (Element) rootElement.elements("student").get(0);
Element name = student.element("name");
Element age = student.element("age");
Element resume = student.element("resume");
Element gender = student.element("gender");
//3.输出该信息
System.out.println("学生姓名= " + name.getText() + " "
+ "年龄=" + age.getText() + " "
+ "自我介绍=" + resume.getText() + " "
+ "性别" + gender.getText());
//4. 获取student元素的属性
System.out.println("id=" + student.attributeValue("id"));
}