vue3之生命周期
组件被创建时,一定调用的两个hock函数
- onBeforeMount 与 onMounted
- 组件挂载前,组件挂载后(dom节点渲染完毕了,可操作dom节点等,也可以进行数据的请求)
<template>
<div>
</div>
</template>
<script setup lang="ts">
import { ref, onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted } from 'vue'
console.log('setup')
// 一个组件 正常来说,会触发的几个hock函数,就是onBeforeMount、onMounted
onBeforeMount(() => {
console.log('组件挂载前onBeforeMount')
})
onMounted(() => {
console.log('组件挂载后onMounted')
})
</script>
<style lang="scss" scoped></style>
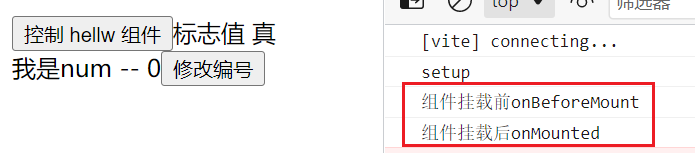
- 效果

组件内的值更新后,会触发的两个hock函数
- onBeforeUpdate 与 onUpdated
- 再组件内部的数据发生变化的时候,就会触发以上两个hock函数
<template>
<div>
我是num -- {{ num }}
<button @click="num++">修改num</button>
</div>
</template>
<script setup lang="ts">
import { ref, onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted } from 'vue'
let num = ref<Number>(0)
// 注意点:就是组件内的数据更新时,会触发这两个hoch函数 onBeforeUpdate、onUpdated
onBeforeUpdate(() => {
console.log('组件更新前onBeforeUpdate')
})
onUpdated(() => {
console.log('组件更新后onUpdated')
})
</script>
<style lang="scss" scoped></style>
- 效果

组件被销毁时,会触发两个hock函数
-
onBeforeUnmount、onUnmounted
- 就是此前组件被销毁的时候,会触发以下两个hock函数onBeforeUnmount、onUnmounted
-
再app组件之中,切换flag控制 HelloWorld组件的渲染与销毁
-
HelloWorld.vue
<template>
<div>
我是num -- {{ num }}
<button @click="num++">修改num</button>
</div>
</template>
<script setup lang="ts">
import { ref, onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted } from 'vue'
console.log('setup')
let num = ref<Number>(0)
// 一个组件 正常来说,会触发的几个hock函数,就是onBeforeMount、onMounted
onBeforeMount(() => {
console.log('组件挂载前onBeforeMount')
})
onMounted(() => {
console.log('组件挂载后onMounted')
})
// 注意点:就是组件内的数据更新时,会触发这两个hoch函数 onBeforeUpdate、onUpdated
onBeforeUpdate(() => {
console.log('组件更新前onBeforeUpdate')
})
onUpdated(() => {
console.log('组件更新后onUpdated')
})
// 注意点:就是此前组件被销毁的时候,会触发以下两个hock函数onBeforeUnmount、onUnmounted
onBeforeUnmount(() => {
console.log('组件销毁前onBeforeUnmount')
})
onUnmounted(() => {
console.log('组件销毁后onUnmounted')
})
</script>
<style lang="scss" scoped></style>
- App.vue
<template>
<div style="height: 50px">2</div>
<button @click="flag = !flag">控制 hellw组件</button>
flag值 {{ flag }}
<HelloWorld v-if="flag" msg="Hello Vue 3 + TypeScript + Vite" />
</template>
<script setup lang="ts">
import HelloWorld from './components/HelloWorld.vue'
import { ref } from 'vue'
let flag = ref<Boolean>(true)
</script>