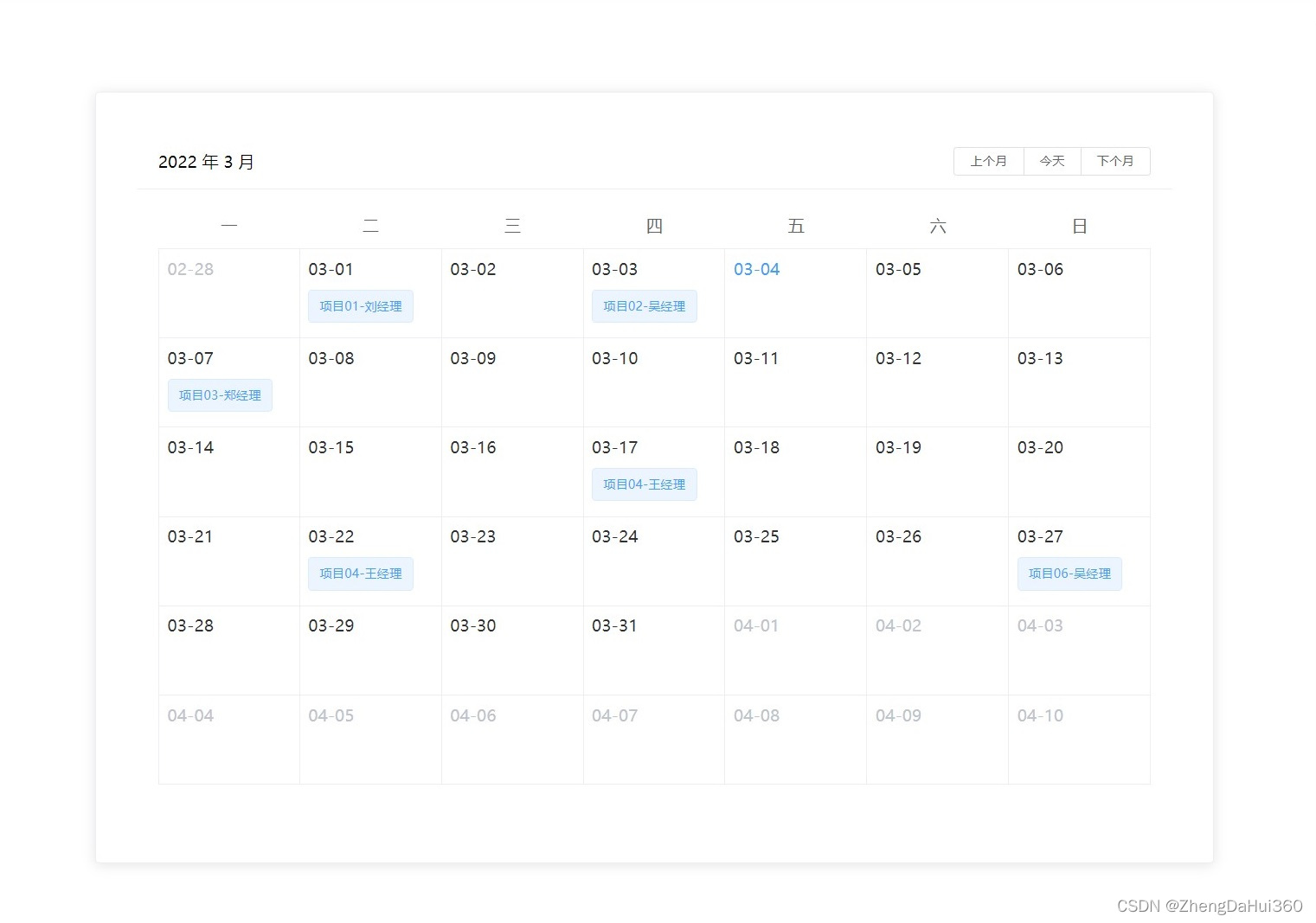
1.效果图

?
2.完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<!-- 卡片区域 -->
<el-card style="padding:20px;margin:90px;">
<!-- 日历区域 -->
<el-calendar>
<template slot="dateCell" slot-scope="{date, data}">
{{ data.day.split('-').slice(1).join('-') }}
<!-- 日历单元区域 -->
<!-- 使用for循环读取后台数组对象wokeDatas-->
<div style="width: 100%;" v-for="item in wokeDatas" :key="item.id">
<!-- 根据时间来条件渲染出事件 -->
<el-tag style="margin-top:10px;" v-if="(item.jiaofushijian).indexOf(data.day)!=-1">
{{item.xiangmumingcheng}}-{{item.xiangmujingli}}
</el-tag>
</div>
</template>
</el-calendar>
</el-card>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: function () {
return {
wokeDatas: []
}
},
created() {
this.workItem()
},
methods: {
async workItem() {
const url='http://localhost:999/magicflu'
const params={
recordId: 'http://localhost:999/magicflu'
}
const {data:res} = await axios.get(url,params)
if(res.meta.status !==201) {
return this.$message.error("获取数据失败")
}
this.wokeDatas = res.entry
}
},
})
</script>
</html>