该篇整理了尚硅谷Vue中P70~P76TodoLists的代码,希望能够便于大家的学习
P70静态网页?
index.js
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!-- 针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别界面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端理想视口 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- link图标 <%= BASE_URL %>指的是public的路径-->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 配置网页的标题 Webpack打包-->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 不支持Js,标签中的元素会处理 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
MyHeader.vue
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认">
</div>
</template>
<script>
export default {
name:'MyHeader',
}
</script>
<style scoped>
/* header */
.todo-header input{
width:560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus{
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075),0 0 8px rgba(82, 168, 236, 0.6);
}
</style>MyFooter.vue?
<template>
<div class="todo-footer">
<label>
<input type="checkbox"/>
</label>
<span>
<span>已完成0</span> / 全部2
</span>
<button class="btn btn-danger">清除已完成的任务</button>
</div>
</template>
<script>
export default {
name:'MyFooter',
}
</script>
<style scoped>
/* Footer */
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label{
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input{
position: relative;
top: 1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button{
float: right;
margin-top: 5px;
}
</style>?MyList.vue
<template>
<ul class="todo-main">
<MyItem/>
<MyItem/>
<MyItem/>
<MyItem/>
</ul>
</template>
<script>
import MyItem from '././MyItem.vue'
export default {
name:'MyList',
components:{MyItem}
}
</script>
<style scoped>
.todo-main{
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty{
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left:5px;
margin-top: 10px;
}
</style>MyItem.vue
<template>
<div>
<li>
<label >
<input type="checkbox"/>
<span>xxxx</span>
</label>
<button class="btn btn-danger" style="display:none">删除</button>
</li>
</div>
</template>
<script>
export default {
name:'MyItem',
}
</script>
<style scoped>
li{
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label{
float:left;
cursor: pointer;
}
li label li input{
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button{
float: right;
display: none;
margin-top: 3px;
}
li:before{
content: initial;
}
li:last-child{
border-bottom: none;
}
</style>App.vue?
<template>
<div class="root">
<div class="todo-container">
<div class="todo-wrap">
<MyHeader/>
<MyList/>
<MyFooter/>
</div>
</div>
</div>
</template>
<script>
import MyHeader from './components/MyHeader'
import MyFooter from './components/MyFooter.vue'
import MyList from './components/MyList.vue'
import MyItem from './components/MyItem.vue'
export default {
name:'App',
components:{MyHeader,MyFooter,MyList,MyItem},
data(){
return {
msg:'欢迎学习Vue'
}
},
}
</script>
<style>
body{
background: #fff;
}
.btn{
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger{
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover{
color: #fff;
background-color: #bd362f;
}
.btn:focus{
outline: none;
}
.todo-container{
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap{
padding: 10px;
border:1px solid #ddd;
border-radius: 5px;
}
</style>?效果图

P71初始化列表
MyHeader.vue
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认">
</div>
</template>
<script>
export default {
name:'MyHeader',
}
</script>
<style scoped>
/* header */
.todo-header input{
width:560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus{
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075),0 0 8px rgba(82, 168, 236, 0.6);
}
</style>MyFooter.vue
<template>
<div class="todo-footer">
<label>
<input type="checkbox"/>
</label>
<span>
<span>已完成0</span> / 全部2
</span>
<button class="btn btn-danger">清除已完成的任务</button>
</div>
</template>
<script>
export default {
name:'MyFooter',
}
</script>
<style scoped>
/* Footer */
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label{
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input{
position: relative;
top: 1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button{
float: right;
margin-top: 5px;
}
</style>MyList.vue
<template>
<ul class="todo-main">
<MyItem v-for="todoObj in todos" :key="todoObj.id" :todo="todoObj"/>
</ul>
</template>
<script>
import MyItem from '././MyItem.vue'
export default {
name:'MyList',
components:{MyItem},
data(){
return {
todos:[
{id:'001',title:"抽烟",done:false},
{id:'002',title:"喝酒",done:true},
{id:'003',title:"烫头",done:true}
]
}
}
}
</script>
<style scoped>
.todo-main{
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty{
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left:5px;
margin-top: 10px;
}
</style>MyItem.vue
<template>
<div>
<li>
<label >
<input type="checkbox" :checked="todo.done"/>
<span>{{todo.title}}</span>
</label>
<button class="btn btn-danger" style="display:none">删除</button>
</li>
</div>
</template>
<script>
export default {
name:'MyItem',
props:['todo']
}
</script>
<style scoped>
li{
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label{
float:left;
cursor: pointer;
}
li label li input{
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button{
float: right;
display: none;
margin-top: 3px;
}
li:before{
content: initial;
}
li:last-child{
border-bottom: none;
}
</style>App.vue
<template>
<div class="root">
<div class="todo-container">
<div class="todo-wrap">
<MyHeader/>
<MyList/>
<MyFooter/>
</div>
</div>
</div>
</template>
<script>
import MyHeader from './components/MyHeader'
import MyFooter from './components/MyFooter.vue'
import MyList from './components/MyList.vue'
import MyItem from './components/MyItem.vue'
export default {
name:'App',
components:{MyHeader,MyFooter,MyList,MyItem},
data(){
return {
msg:'欢迎学习Vue'
}
},
}
</script>
<style>
body{
background: #fff;
}
.btn{
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger{
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover{
color: #fff;
background-color: #bd362f;
}
.btn:focus{
outline: none;
}
.todo-container{
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap{
padding: 10px;
border:1px solid #ddd;
border-radius: 5px;
}
</style>效果图?

P72添加
MyHeader.vue
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认" @keyup.enter="add" v-model="title">
</div>
</template>
<script>
import {nanoid} from 'nanoid'
export default {
name:'MyHeader',
data(){
return {
title:''
}
},
props:['addTodo'],
methods:{
add()
{
if(!this.title.trim())return alert("输入不能为空")
const todoObj={id:nanoid(),title:this.title,done:false}
this.addTodo(todoObj)
this.title=''
}
}
}
</script>
<style scoped>
/* header */
.todo-header input{
width:560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus{
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075),0 0 8px rgba(82, 168, 236, 0.6);
}
</style>MyFooter.vue
<template>
<div class="todo-footer">
<label>
<input type="checkbox"/>
</label>
<span>
<span>已完成0</span> / 全部2
</span>
<button class="btn btn-danger">清除已完成的任务</button>
</div>
</template>
<script>
export default {
name:'MyFooter',
}
</script>
<style scoped>
/* Footer */
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label{
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input{
position: relative;
top: 1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button{
float: right;
margin-top: 5px;
}
</style>MyList.vue
<template>
<ul class="todo-main">
<MyItem
v-for="todoObj in todos"
:key="todoObj.id"
:todo="todoObj"
/>
</ul>
</template>
<script>
import MyItem from '././MyItem.vue'
export default {
name:'MyList',
components:{MyItem},
props:['todos']
}
</script>
<style scoped>
.todo-main{
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty{
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left:5px;
margin-top: 10px;
}
</style>MyItem.vue
<template>
<div>
<li>
<label >
<input type="checkbox" />
<span>{{todo.title}}</span>
</label>
<button class="btn btn-danger" style="display:none">删除</button>
</li>
</div>
</template>
<script>
export default {
name:'MyItem',
props:['todo'],
}
</script>
<style scoped>
li{
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label{
float:left;
cursor: pointer;
}
li label li input{
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button{
float: right;
display: none;
margin-top: 3px;
}
li:before{
content: initial;
}
li:last-child{
border-bottom: none;
}
</style>App.vue
<template>
<div class="root">
<div class="todo-container">
<div class="todo-wrap">
<MyHeader :addTodo="addTodo"/>
<MyList :todos="todos"/>
<MyFooter/>
</div>
</div>
</div>
</template>
<script>
import MyFooter from './components/MyFooter'
import MyHeader from './components/MyHeader'
import MyList from './components/MyList.vue'
export default {
name:'App',
components:{MyHeader,MyFooter,MyList},
data(){
return {
todos:[
{id:'001',title:"抽烟",done:false},
{id:'002',title:"喝酒",done:true},
{id:'003',title:"烫头",done:true}
]
}
},
methods:{
addTodo(todoObj)
{
this.todos.unshift(todoObj)
}
}
}
</script>
<style>
body{
background: #fff;
}
.btn{
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger{
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover{
color: #fff;
background-color: #bd362f;
}
.btn:focus{
outline: none;
}
.todo-container{
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap{
padding: 10px;
border:1px solid #ddd;
border-radius: 5px;
}
</style>效果图?

?
P73勾选
?MyHeader.vue
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认" @keyup.enter="add" v-model="title">
</div>
</template>
<script>
import {nanoid} from 'nanoid'
export default {
name:'MyHeader',
data(){
return {
title:''
}
},
props:['addTodo'],
methods:{
add()
{
if(!this.title.trim())return alert("输入不能为空")
const todoObj={id:nanoid(),title:this.title,done:false}
this.addTodo(todoObj)
this.title=''
}
}
}
</script>
<style scoped>
/* header */
.todo-header input{
width:560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus{
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075),0 0 8px rgba(82, 168, 236, 0.6);
}
</style>MyFooter.vue
<template>
<div class="todo-footer">
<label>
<input type="checkbox"/>
</label>
<span>
<span>已完成0</span> / 全部2
</span>
<button class="btn btn-danger">清除已完成的任务</button>
</div>
</template>
<script>
export default {
name:'MyFooter',
}
</script>
<style scoped>
/* Footer */
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label{
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input{
position: relative;
top: 1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button{
float: right;
margin-top: 5px;
}
</style>MyList.vue
<template>
<ul class="todo-main">
<MyItem
v-for="todoObj in todos"
:key="todoObj.id"
:todo="todoObj"
:checkTodo="checkTodo"
/>
</ul>
</template>
<script>
import MyItem from '././MyItem.vue'
export default {
name:'MyList',
components:{MyItem},
props:['todos','checkTodo']
}
</script>
<style scoped>
.todo-main{
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty{
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left:5px;
margin-top: 10px;
}
</style>MyItem.vue
<template>
<div>
<li>
<label >
<input type="checkbox" :checked="todo.done" @click="handleCheck(todo.id)" />
<span>{{todo.title}}</span>
</label>
<button class="btn btn-danger" style="display:none">删除</button>
</li>
</div>
</template>
<script>
export default {
name:'MyItem',
props:['todo','checkTodo'],
methods:{
handleCheck(id)
{
//现在是获得了这个id,想办法传给App,因为数据在APP里面,如法炮制Myheader
this.checkTodo(id)
}
}
}
</script>
<style scoped>
li{
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label{
float:left;
cursor: pointer;
}
li label li input{
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button{
float: right;
display: none;
margin-top: 3px;
}
li:before{
content: initial;
}
li:last-child{
border-bottom: none;
}
</style>App.vue
<template>
<div class="root">
<div class="todo-container">
<div class="todo-wrap">
<MyHeader :addTodo="addTodo"/>
<MyList :todos="todos" :checkTodo="checkTodo"/>
<MyFooter/>
</div>
</div>
</div>
</template>
<script>
import MyHeader from './components/MyHeader'
import MyFooter from './components/MyFooter.vue'
import MyList from './components/MyList.vue'
import MyItem from './components/MyItem.vue'
export default {
name:'App',
components:{MyHeader,MyFooter,MyList,MyItem},
data(){
return {
todos:[
{id:'001',title:"抽烟",done:false},
{id:'002',title:"喝酒",done:true},
{id:'003',title:"烫头",done:true}
]
}
},
methods:{
addTodo(todoObj)
{
this.todos.unshift(todoObj)
},
checkTodo(id)
{
this.todos.forEach((todo)=>{
if(todo.id === id)
{
todo.done = !todo.done
}
})
}
}
}
</script>
<style>
body{
background: #fff;
}
.btn{
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger{
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover{
color: #fff;
background-color: #bd362f;
}
.btn:focus{
outline: none;
}
.todo-container{
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap{
padding: 10px;
border:1px solid #ddd;
border-radius: 5px;
}
</style>效果图(不能为什么有这个错误!)
P74删除
MyHeader.vue
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认" @keyup.enter="add" v-model="title">
</div>
</template>
<script>
import {nanoid} from 'nanoid'
export default {
name:'MyHeader',
data(){
return {
title:''
}
},
props:['addTodo'],
methods:{
add()
{
if(!this.title.trim())return alert("输入不能为空")
const todoObj={id:nanoid(),title:this.title,done:false}
this.addTodo(todoObj)
this.title=''
}
}
}
</script>
<style scoped>
/* header */
.todo-header input{
width:560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus{
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075),0 0 8px rgba(82, 168, 236, 0.6);
}
</style>MyFooter.vue
<template>
<div class="todo-footer">
<label>
<input type="checkbox"/>
</label>
<span>
<span>已完成0</span> / 全部2
</span>
<button class="btn btn-danger">清除已完成的任务</button>
</div>
</template>
<script>
export default {
name:'MyFooter',
}
</script>
<style scoped>
/* Footer */
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label{
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input{
position: relative;
top: 1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button{
float: right;
margin-top: 5px;
}
</style>MyList.vue
<template>
<ul class="todo-main">
<MyItem
v-for="todoObj in todos"
:key="todoObj.id"
:todo="todoObj"
:checkTodo="checkTodo"
:deleteTodo="deleteTodo"
/>
</ul>
</template>
<script>
import MyItem from '././MyItem.vue'
export default {
name:'MyList',
components:{MyItem},
props:['todos','checkTodo','deleteTodo']
}
</script>
<style scoped>
.todo-main{
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty{
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left:5px;
margin-top: 10px;
}
</style>MyItem.vue
<template>
<div>
<li>
<label >
<input type="checkbox" :checked="todo.done" @click="handleCheck(todo.id)" />
<span>{{todo.title}}</span>
</label>
<button class="btn btn-danger" @click="handleDelete(todo.id)">删除</button>
</li>
</div>
</template>
<script>
export default {
name:'MyItem',
props:['todo','checkTodo','deleteTodo'],
methods:{
handleCheck(id)
{
//现在是获得了这个id,想办法传给App,因为数据在APP里面,如法炮制Myheader
this.checkTodo(id)
},
handleDelete(id)
{
if(confirm("确定要删除吗"))
{
this.deleteTodo(id)
}
}
}
}
</script>
<style scoped>
li{
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label{
float:left;
cursor: pointer;
}
li label li input{
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button{
float: right;
display: none;
margin-top: 3px;
}
li:before{
content: initial;
}
li:last-child{
border-bottom: none;
}
li:hover{
background-color: #ddd;
}
li:hover button{
display: block;
}
</style>App.vue
<template>
<div class="root">
<div class="todo-container">
<div class="todo-wrap">
<MyHeader :addTodo="addTodo"/>
<MyList :todos="todos" :checkTodo="checkTodo" :deleteTodo="deleteTodo"/>
<MyFooter/>
</div>
</div>
</div>
</template>
<script>
import MyHeader from './components/MyHeader'
import MyFooter from './components/MyFooter.vue'
import MyList from './components/MyList.vue'
import MyItem from './components/MyItem.vue'
export default {
name:'App',
components:{MyHeader,MyFooter,MyList,MyItem},
data(){
return {
todos:[
{id:'001',title:"抽烟",done:false},
{id:'002',title:"喝酒",done:true},
{id:'003',title:"烫头",done:true}
]
}
},
methods:{
addTodo(todoObj)
{
this.todos.unshift(todoObj)
},
checkTodo(id)
{
this.todos.forEach((todo)=>{
if(todo.id === id)
{
todo.done = !todo.done
}
})
},
deleteTodo(id)
{
this.todos = this.todos.filter((todo)=>{
return todo.id !== id
})
}
}
}
</script>
<style>
body{
background: #fff;
}
.btn{
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger{
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover{
color: #fff;
background-color: #bd362f;
}
.btn:focus{
outline: none;
}
.todo-container{
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap{
padding: 10px;
border:1px solid #ddd;
border-radius: 5px;
}
</style>
?
P75底层统计
MyHeader.vue
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认" @keyup.enter="add" v-model="title">
</div>
</template>
<script>
import {nanoid} from 'nanoid'
export default {
name:'MyHeader',
data(){
return {
title:''
}
},
props:['addTodo'],
methods:{
add()
{
if(!this.title.trim())return alert("输入不能为空")
const todoObj={id:nanoid(),title:this.title,done:false}
this.addTodo(todoObj)
this.title=''
}
}
}
</script>
<style scoped>
/* header */
.todo-header input{
width:560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus{
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075),0 0 8px rgba(82, 168, 236, 0.6);
}
</style>MyFooter.vue
<template>
<div class="todo-footer">
<label>
<input type="checkbox"/>
</label>
<span>
<span>已完成{{doneTotal}}</span> / 全部{{this.todos.length}}
</span>
<button class="btn btn-danger">清除已完成的任务</button>
</div>
</template>
<script>
export default {
name:'MyFooter',
props:['todos'],
computed:{
doneTotal(){
let i = 0
this.todos.forEach((todo)=>{
if(todo.done)
{
i++
}
})
return i
}
}
}
</script>
<style scoped>
/* Footer */
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label{
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input{
position: relative;
top: 1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button{
float: right;
margin-top: 5px;
}
</style>MyList.vue
<template>
<ul class="todo-main">
<MyItem
v-for="todoObj in todos"
:key="todoObj.id"
:todo="todoObj"
:checkTodo="checkTodo"
:deleteTodo="deleteTodo"
/>
</ul>
</template>
<script>
import MyItem from '././MyItem.vue'
export default {
name:'MyList',
components:{MyItem},
props:['todos','checkTodo','deleteTodo']
}
</script>
<style scoped>
.todo-main{
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty{
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left:5px;
margin-top: 10px;
}
</style>MyItem.vue
<template>
<div>
<li>
<label >
<input type="checkbox" :checked="todo.done" @click="handleCheck(todo.id)" />
<span>{{todo.title}}</span>
</label>
<button class="btn btn-danger" @click="handleDelete(todo.id)">删除</button>
</li>
</div>
</template>
<script>
export default {
name:'MyItem',
props:['todo','checkTodo','deleteTodo'],
methods:{
handleCheck(id)
{
//现在是获得了这个id,想办法传给App,因为数据在APP里面,如法炮制Myheader
this.checkTodo(id)
},
handleDelete(id)
{
if(confirm("确定要删除吗"))
{
this.deleteTodo(id)
}
}
}
}
</script>
<style scoped>
li{
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label{
float:left;
cursor: pointer;
}
li label li input{
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button{
float: right;
display: none;
margin-top: 3px;
}
li:before{
content: initial;
}
li:last-child{
border-bottom: none;
}
li:hover{
background-color: #ddd;
}
li:hover button{
display: block;
}
</style>App.vue
<template>
<div class="root">
<div class="todo-container">
<div class="todo-wrap">
<MyHeader :addTodo="addTodo"/>
<MyList :todos="todos" :checkTodo="checkTodo" :deleteTodo="deleteTodo"/>
<MyFooter :todos="todos" />
</div>
</div>
</div>
</template>
<script>
import MyHeader from './components/MyHeader'
import MyFooter from './components/MyFooter.vue'
import MyList from './components/MyList.vue'
import MyItem from './components/MyItem.vue'
export default {
name:'App',
components:{MyHeader,MyFooter,MyList,MyItem},
data(){
return {
todos:[
{id:'001',title:"抽烟",done:false},
{id:'002',title:"喝酒",done:true},
{id:'003',title:"烫头",done:true}
]
}
},
methods:{
addTodo(todoObj)
{
this.todos.unshift(todoObj)
},
checkTodo(id)
{
this.todos.forEach((todo)=>{
if(todo.id === id)
{
todo.done = !todo.done
}
})
},
deleteTodo(id)
{
this.todos = this.todos.filter((todo)=>{
return todo.id !== id
})
}
}
}
</script>
<style>
body{
background: #fff;
}
.btn{
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger{
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover{
color: #fff;
background-color: #bd362f;
}
.btn:focus{
outline: none;
}
.todo-container{
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap{
padding: 10px;
border:1px solid #ddd;
border-radius: 5px;
}
</style>
?
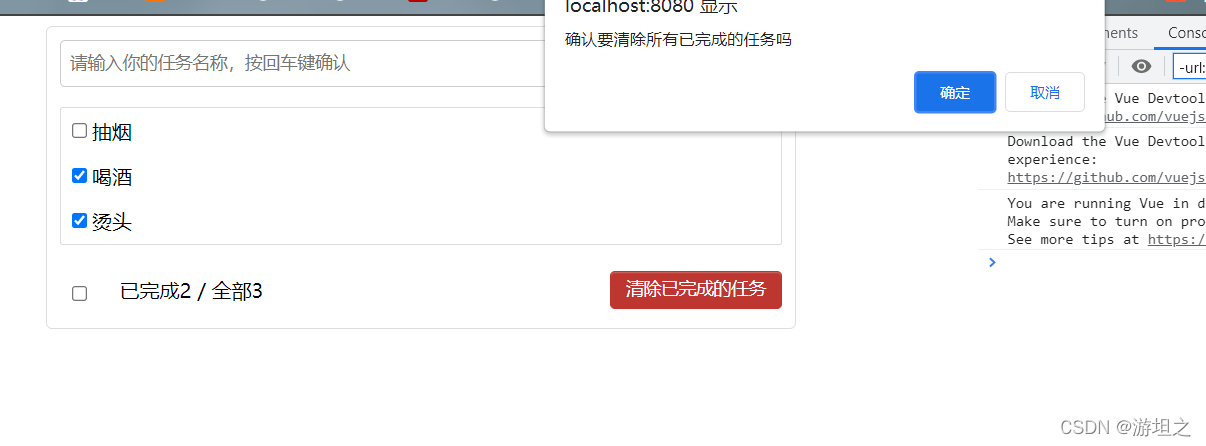
P76底部交互
MyHeader.vue
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认" @keyup.enter="add" v-model="title">
</div>
</template>
<script>
import {nanoid} from 'nanoid'
export default {
name:'MyHeader',
data(){
return {
title:''
}
},
props:['addTodo'],
methods:{
add()
{
if(!this.title.trim())return alert("输入不能为空")
const todoObj={id:nanoid(),title:this.title,done:false}
this.addTodo(todoObj)
this.title=''
}
}
}
</script>
<style scoped>
/* header */
.todo-header input{
width:560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus{
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075),0 0 8px rgba(82, 168, 236, 0.6);
}
</style>MyFooter.vue
<template>
<div class="todo-footer" v-show="total">
<label>
<input type="checkbox" :checked="isAll" @click="clickbtn"/>
</label>
<span>
<span>已完成{{doneTotal}}</span> / 全部{{total}}
</span>
<button class="btn btn-danger" @click="clearTask">清除已完成的任务</button>
</div>
</template>
<script>
export default {
name:'MyFooter',
props:['todos','checkAll','clearAll'],
computed:{
doneTotal(){
let i = 0
this.todos.forEach((todo)=>{
if(todo.done)
{
i++
}
})
return i
},
total()
{
return this.todos.length
},
isAll()
{
return this.doneTotal === this.total && this.total>0
}
},
methods:{
clickbtn(e)
{
this.checkAll(e.target.checked)
},
clearTask()
{
if(confirm("确认要清除所有已完成的任务吗"))
{
this.clearAll()
}
}
}
}
</script>
<style scoped>
/* Footer */
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label{
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input{
position: relative;
top: 1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button{
float: right;
margin-top: 5px;
}
</style>MyList.vue
<template>
<ul class="todo-main">
<MyItem
v-for="todoObj in todos"
:key="todoObj.id"
:todo="todoObj"
:checkTodo="checkTodo"
:deleteTodo="deleteTodo"
/>
</ul>
</template>
<script>
import MyItem from '././MyItem.vue'
export default {
name:'MyList',
components:{MyItem},
props:['todos','checkTodo','deleteTodo']
}
</script>
<style scoped>
.todo-main{
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty{
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left:5px;
margin-top: 10px;
}
</style>MyItem.vue
<template>
<div>
<li>
<label >
<input type="checkbox" :checked="todo.done" @click="handleCheck(todo.id)" />
<span>{{todo.title}}</span>
</label>
<button class="btn btn-danger" @click="handleDelete(todo.id)">删除</button>
</li>
</div>
</template>
<script>
export default {
name:'MyItem',
props:['todo','checkTodo','deleteTodo'],
methods:{
handleCheck(id)
{
//现在是获得了这个id,想办法传给App,因为数据在APP里面,如法炮制Myheader
this.checkTodo(id)
},
handleDelete(id)
{
if(confirm("确定要删除吗"))
{
this.deleteTodo(id)
}
}
}
}
</script>
<style scoped>
li{
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label{
float:left;
cursor: pointer;
}
li label li input{
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button{
float: right;
display: none;
margin-top: 3px;
}
li:before{
content: initial;
}
li:last-child{
border-bottom: none;
}
li:hover{
background-color: #ddd;
}
li:hover button{
display: block;
}
</style>App.vue
<template>
<div class="root">
<div class="todo-container">
<div class="todo-wrap">
<MyHeader :addTodo="addTodo"/>
<MyList :todos="todos" :checkTodo="checkTodo" :deleteTodo="deleteTodo"/>
<MyFooter :todos="todos" :checkAll="checkAll" :clearAll="clearAll"/>
</div>
</div>
</div>
</template>
<script>
import MyHeader from './components/MyHeader'
import MyFooter from './components/MyFooter.vue'
import MyList from './components/MyList.vue'
import MyItem from './components/MyItem.vue'
export default {
name:'App',
components:{MyHeader,MyFooter,MyList,MyItem},
data(){
return {
todos:[
{id:'001',title:"抽烟",done:false},
{id:'002',title:"喝酒",done:true},
{id:'003',title:"烫头",done:true}
]
}
},
methods:{
addTodo(todoObj)
{
this.todos.unshift(todoObj)
},
checkTodo(id)
{
this.todos.forEach((todo)=>{
if(todo.id === id)
{
todo.done = !todo.done
}
})
},
deleteTodo(id)
{
this.todos = this.todos.filter((todo)=>{
return todo.id !== id
})
},
checkAll(value)
{
if(value)
{
this.todos.forEach((todo)=>{
todo.done = true;
})
}else{
this.todos.forEach((todo)=>{
todo.done = false;
})
}
},
clearAll()
{
this.todos = this.todos.filter((todo)=>{
return !todo.done
})
}
},
}
</script>
<style>
body{
background: #fff;
}
.btn{
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger{
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover{
color: #fff;
background-color: #bd362f;
}
.btn:focus{
outline: none;
}
.todo-container{
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap{
padding: 10px;
border:1px solid #ddd;
border-radius: 5px;
}
</style>效果图
 ?底部交互
?底部交互

?