当搜索宝山区时,会定位到赤峰市的元宝山区👇,然而想要的是上海市宝山区。

解决办法,利用AMap.PlaceSearch获得行政区号adcode,用adcode来搜索对应的区域。
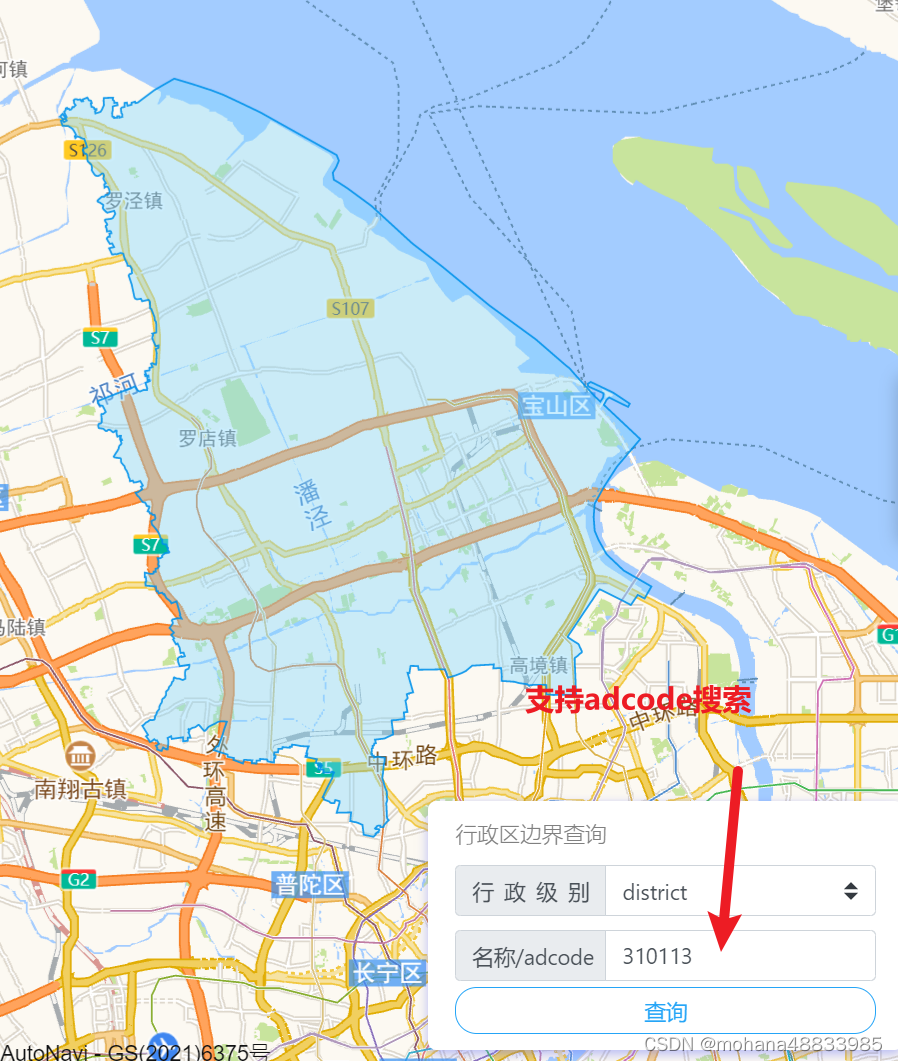
这里利用了AMap.PlaceSearch支持模糊搜索的功能。且AMap.DistrictSearch支持区号搜索
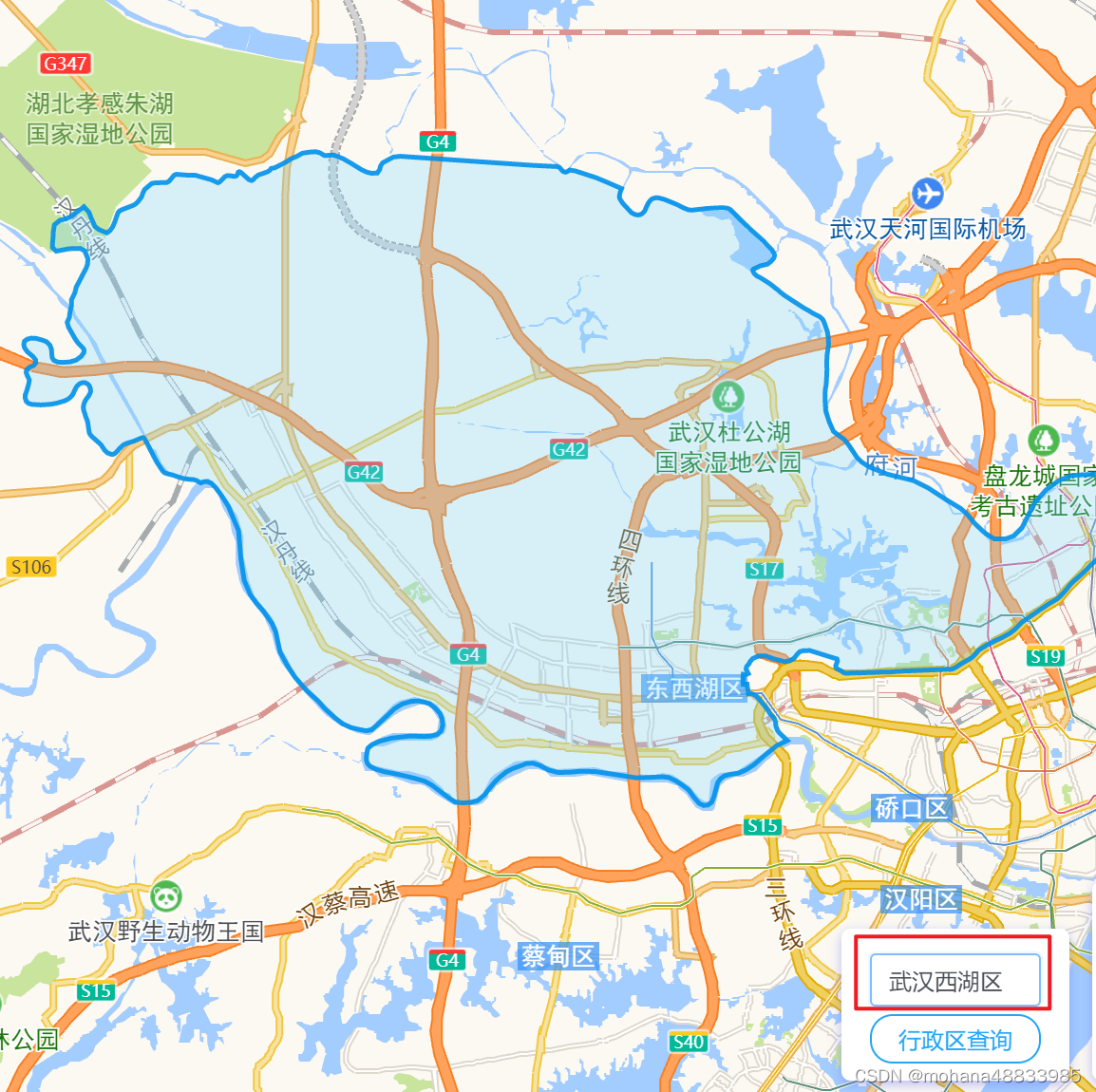
效果图👇,支持模糊搜索:

上代码
head部分
<!-- 行政区边界查询 -->
<div class="input-card" style="right:31rem; width:10rem;">
<div class="input-item">
<input id='district' type="text" value='滨江区'>
</div>
<input id="draw" type="button" class="btn" value="行政区查询" />
</div>
body部分
var district = null;
var polygons=[];
function drawBounds() {
//加载行政区划插件
if(!district){
//实例化DistrictSearch
var opts = {
subdistrict: 0, //获取边界不需要返回下级行政区
extensions: 'all', //返回行政区边界坐标组等具体信息
level: 'district', //查询行政级别为 市
};
district = new AMap.DistrictSearch(opts);
}
// 通过PlaceSearch类返回唯一的行政区号adcode,然后用adcode来搜索边界。
var placeSearch = new AMap.PlaceSearch({
pageSize: 3, // 单页显示结果条数
pageIndex: 1, // 页码
// city: "010", // 兴趣点城市
citylimit: false, //是否强制限制在设置的城市内搜索
map: map, // 展现结果的地图实例
// panel: "panel", // 结果列表将在此容器中进行展示。
autoFitView: false // 是否自动调整地图视野使绘制的 Marker点都处于视口的可见范围
});
// district.setLevel(document.getElementById('level').value) // 设置行政区级别
placeSearch.search(document.getElementById('district').value, function(status, result){
// 获取adcode
adcode = result.poiList.pois[0].adcode
// 获取并绘制边界
district.search(adcode, function(status, result) {
map.remove(polygons)//清除上次结果
polygons = [];
var bounds = result.districtList[0].boundaries;
if (bounds) {
for (var i = 0, l = bounds.length; i < l; i++) {
//生成行政区划polygon
var polygon = new AMap.Polygon({
strokeWeight: 2.5,
path: bounds[i],
fillOpacity: 0.3, // 行政区透明度
fillColor: '#80d8ff',
strokeColor: '#0091ea'
});
polygons.push(polygon);
}
}
map.add(polygons)
map.setFitView(polygons); //视口自适应
});
placeSearch.clear(); // 清除搜索标记
});
}
drawBounds();
document.getElementById('draw').onclick = drawBounds;
document.getElementById('district').onkeydown = function(e) {
if (e.keyCode === 13) {
drawBounds();
return false;
}
return true;
};