js高级之js运行原理
1.浏览器渲染过程
1.1 下载文件【掌握】
当我们输入一个网址之后,dns服务器将网址中的域名解析为ip地址(服务器地址)之后,(这个过程就是通过网址找服务器地址)。
找到服务器地址后,通常会返回一个index.html网页,然后浏览器开始解析html网页,解析的过程会遇到加载css的标签-》从服务器下载css文件,遇到script标签-》下载对应的js文件,js相关的代码也会执行,比如写了一个函数,执行完后,就能在浏览器里运行这个函数。
1.2 执行文件
浏览器内核(排版引擎)帮助我们解析代码。
1.2.1.html css解析【掌握】
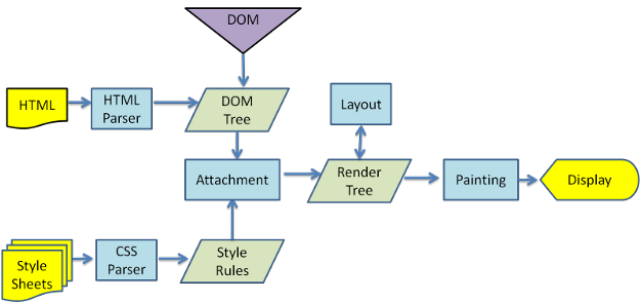
来看看浏览器的渲染过程

1.浏览器内核帮助解析html文件,通过html parser将html文件转化成dom树,
在这个过程中可以编写了js代码来对dom进行操作,代码由js引擎执行。
2.样式文件由css parser进行解析生成样式规则style rules,然后和dom树合在一起形成渲染树
3.通过布局引擎对渲染树在进行一步操作形成最终的渲染树
4.最后进行绘制 -> 浏览器展示
1.2.2.js代码执行
1.2.2.1.为什么需要js引擎
- 高级的编程语言都是需要转成最终的机器指令来执行的;
- 事实上我们编写的JavaScript无论你交给浏览器或者Node执行,最后都是需要被CPU执行的;
- 但是CPU只认识自己的指令集,实际上是机器语言,才能被CPU所执行;
- 所以我们需要JavaScript引擎帮助我们将JavaScript代码翻译成CPU指令来执行;
1.2.2.2.浏览器内核和JS引擎的关系
浏览器内核分为两种:渲染引擎和js引擎。
最开始渲染引擎和js引擎并没有很严格的区分,后来js引擎越来越独立,内核则倾向于只指渲染引擎,内核的种类很多,常见的内核有四种:Trident / Gecko / Blink / Webkit
这里我们先以WebKit为例,WebKit事实上由两部分组成的:
- WebCore:负责HTML解析、布局、渲染等等相关的工作;
- JavaScriptCore:解析、执行JavaScript代码;
另外一个强大的JavaScript引擎就是V8引擎。
1.1.2.3.v8引擎的原理【理解】
1.定义
-
V8是用C ++编写的Google开源高性能JavaScript和WebAssembly引擎,它用于Chrome和Node.js等。
-
它实现ECMAScript和WebAssembly,可以在很多环境下运行,比如说:Windows 7或更高版本,macOS 10.12+和使用x64,IA-32, ARM或MIPS处理器的Linux系统上运行。
-
它也可以独立运行,也可以嵌入到任何C ++应用程序中。(很少)
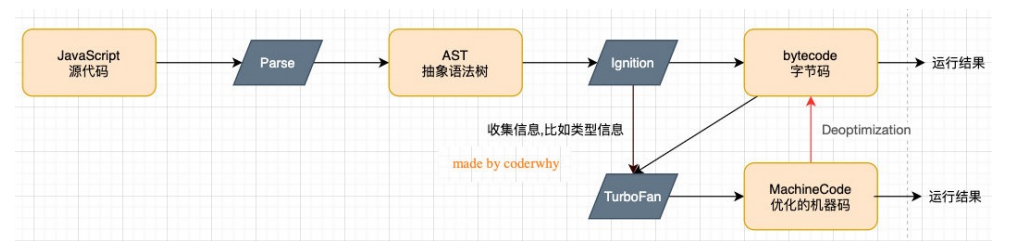
2.底层架构

-
1.编写了js代码想要交给cpu去执行,但是js代码直接放在cpu里面,cpu无法识别,cpu只能识别0101这样的机器语言,所以js代码需要借助v8引擎。
-
2.parse对代码进行语法分析和词法分析->生成抽象语法树
https://astexplorer.net/ -
3.拿到抽象语法树,我们可以把它转化成es5的代码也可以转化成字节码,转化成字节码需要用的一个库ignition(转化器)。
为什么不直接转成0101机器语言?
因为无法确定这个代码会运行在怎样的环境上(windows,mac,linux),不同环境的cpu架构不同,不同cpu架构能执行的机器指令不同,所以无法确定机器指令,所以才转化为字节码。
字节码可以跨平台,转化为机器指令后就可以运行了。 -
4.字节码需要转化成汇编指令,再转化为机器指令才可以运行
这个过程有点耗时,如果代码(函数)执行多次,把这个函数保存下来,之后就能直接从字节码生成机器指令了。
v8引擎有一个库,TurboFan 。ignition收集函数执行信息,标注执行频率高的函数,通过TurboFan将这些函数转化为优化的机器码,之后再执行的时候就不需要经过复杂的转化过程了,直接执行机器指令,得到运行结果,可以提高性能。
有一个问题,比如说保存了高频率函数
function sum(num1,num2){
return num1+num2
}
sum(20,20)
sum(30,30)
sum('aa','bb').
当优化的机器码发现执行指令不同时(数值相加变成了字符串拼接),会进行一个操作deoptimzation,反优化到字节码后再转化成运行结果。
这样会消耗性能,所以在写代码的时候使用typescript,有一个类型的限制,效率会更高一些。
ps:预解析:解析会执行的函数和变量
2.js代码执行过程【掌握】
var name = "jim"
var num1 = 20
var num2 = 30
var result = num1 + num2
2.1.选择代码运行环境
浏览器(包含v8引擎):在html内加载js文件,
node环境终端(包含v8引擎/其他js引擎):命令行-》node js文件
2.2.初始化全局对象
代码在运行之前需要被解析。
解析时(js源代码到ast抽象语法树的解析过程)
v8引擎会帮我们初始化全局对象GlobalObject-GO,包含环境(浏览器或者node)内的全局变量(settimeou函数t,String类…),Window属性(指向globalObject)和代码里面定义的变量(尚未赋值的name,num1…,因为还没有执行所以未赋值)
var globalObject = {
String: "类",
Date: "类",
setTimeount: "函数",
window: globalObject,
name: undefined,
num1: undefined,
num2: undefined,
result: undefined
}
2.3.执行上下文栈中运行代码
为了执行代码, v8引擎内部会有一个执行上下文栈(Execution Context Stack, ECStack)(函数调用栈),(其实就是内存,代码要执行的话需要先从磁盘加载到内存里面去,在内存中将代码转化成对应的机器指令,最后在cpu中进行执行。)
ps:对内存会划分结构,分别是栈结构和堆结构。
代码要执行都需要放到执行上下文栈中,一般是放函数。
2.4.在执行上下文栈中执行全局代码
因为我们执行的是全局代码, 为了全局代码能够正常的执行, 需要创建 全局执行上下文(Global Execution Context)(全局代码需要被执行时才会被创建),然后放进ECStack里。全局执行上下文中有一个VO变量对象,指向GO,然后开始执行代码。
2.5.执行代码,根据代码从上往下依次执行。
var name = "why"
//通过vo-》go找到name,值改成“why”
console.log(num1)
//作用域提升,打印undefined
var num1 = 20
//同上
var num2 = 30
//同上
var result = num1 + num2
//同上
console.log(result)
//在vo-》go查找result,然后打印出来