main.js中render函数直接渲染与组件渲染区别
-
组件渲染 (runtime-compiler)
通过注册组件App,通过template进行渲染
// main.js import Vue from 'vue' import App from './App' Vue.config.productionTip = false new Vue({ template: '<App />', components: { App } }).$mount('#app') -
render函数渲染 (runtime-only)
通过render函数传入组件App直接渲染
// main.js import Vue from 'vue' import App from './App' Vue.config.productionTip = false new Vue({ render: h => h(App) }).$mount('#app')上面两种写法的区别其实就是 runtime-compiler 与 runtime-only 的区别
想要了 runtime-compiler 与 runtime-only 的区别,首先需要知道Vue程序的运行过程,和理解 createElement函数。
1. Vue程序运行过程

runtime-compiler(v1)
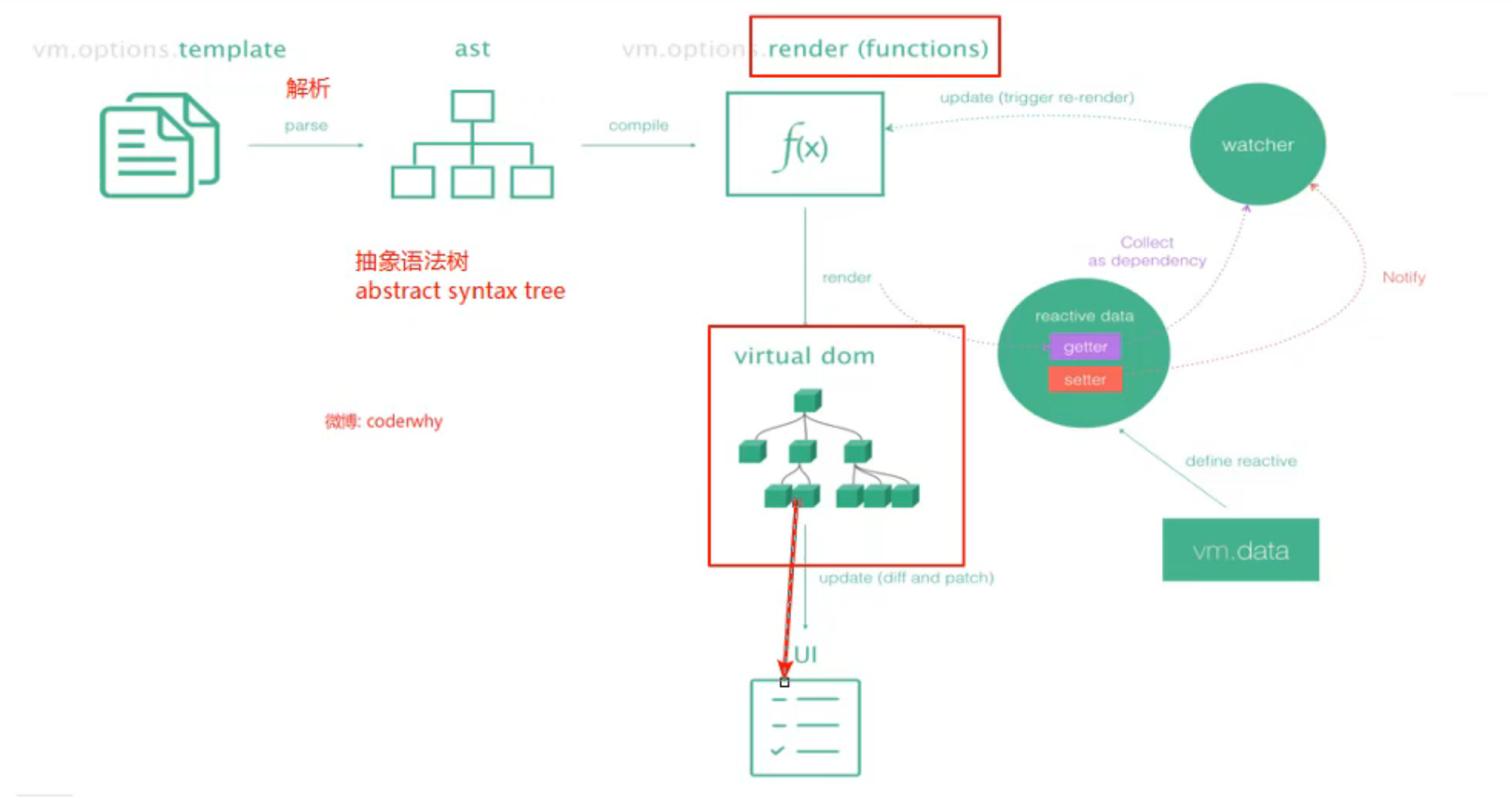
- template -> ast(抽象语法树) -> render函数 -> vdom(虚拟dom) -> 真实dom(界面UI)
// main.js new Vue({ template: '<App/>' components: { App } }).$mount('#app')
runtime-only (v2) 性能更高,代码量更少
- render函数 -> vdom(虚拟dom) -> 真实dom(UI)
这里可能会有一个疑问: 直接由render函数渲染的 .vue 文件中的 template 是由谁处理的呢? 是由 vue-template-compiler 编译成了render函数,文件中已经不存在 template了。// main.js new Vue({ render: (h) => h(app) // 这里本质是createElement 函数 // render: function (createElement) {} }).$mount('#app')
2. 理解createElement( ) 函数
- createElement( ) 函数可以传三个参数:标签、属性、内容
// createElement('标签', {标签的属性}, ['内容']) new Vue({ // render: h => h(App), render: function (createElement) { return createElement('h2', {class: 'box'}, ['hello,world']) } }).$mount('#app') - createElement( ) 函数 高级用法,传入组件对象
const cpn = { template: '<h2>{{msg}}</h2>', data() { return { msg: '我是组件cpn的msg' } } } new Vue({ render: function (createElement) { return createElement(cpn) } }).$mount('#app') // 需要支持template编译模板,配置请看底部
3. runtime-compiler 与 runtime-only 的区别(runtime-compiler 与 runtime-only 的演练过程 )
createElement() 既然能够传入组件,那就可以把App组件传入
// main.js
new Vue({
el: '#app',
render: function (createElement) {
return createElement(App)
}
}).$mount('#app')
将 createElement 名字替换为 h ( vue源码中应该也是这么做的 )
这不就相当于 render: h => h(App) 了吗
// main.js
new Vue({
el: '#app',
// render: function (createElement) { return createElement(App) }
render: function (h) { return h(App) }
//render: h => h(App)
}).$mount('#app')
至此,这样就明白了 runtime-compiler 逐渐变成 runtime-only 的版本的演练过程 了,经过render函数,加快了编译,减少了vue运行中的代码量
配置 支持编译 template 模板
// vue.config.js
module.exports = {
runtimeCompiler: true,
}